This article has been localized into Turkish by the community.
Kendi Kontrolünüzü Tanımlayıp Kullanmak
WPF'de UserControl sınıfıyla temsil edilen kullanıcı kontrolleri, tekrar kullanılabilecek bir paket içinde görsel ve arkaplan kodlarını toplama konseptidir. Böylece aynı arabirim ve fonksiyonellik farklı yerlerde ve hatta farklı uygulamalarda kullanılabilir.
Bir kullanıcı kontrolü daha çok bir WPF penceresine benzer - içine diğer kontrolleri yerleştirdiğiniz bir alan ve bu kontrollerle iletişimi yöneten arkaplan kodu. Kullanıcı kontrollerinin görselleri de .xaml dosyasıdır ve arkaplan kod dosyaları da .xaml.cs dosyalarıdır - aynı pencere gibi. Tabi görselin başlangıç kodu biraz değişiktir :
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Çok ilginç bir şey yok - ana gövdede Window elemanı yerine UserControl elemanı kullanılmış, ve tasarım zamanındaki kullanıcı kontrolü boyutlarını belirtmek için DesignHeight ve DesignWidth kullanılmış (kullanılırken bu boyutlar tabi ki içinde bulundukları yerleşime göre değişebilir). Aynı benzer şeyi arkaplan kodunda da görürsünüz, Window sınıfından türetileceğine UserControl sınıfından türetilir.
Bir Kullanıcı Kontrolü Tanımlamak
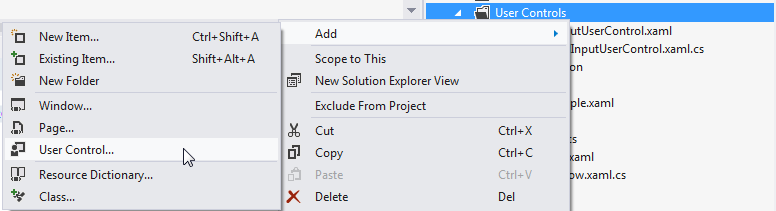
Uygulamanıza bir kullanıcı kontrolü eklemek aynı başka bir pencere eklerken olduğu gibi proje adı ya da eklemek istediğiniz klasör adına sağ tıklayarak aşağıdaki ekran görüntülerindeki gibi yapılır (görünümler kullandığınız Visual Studio versiyonuna göre farklılık gösterebilir ).

Bu yazıda içindeki yazının harf sayısını sınırlayan ve kullanılan ve kalan harf sayıları hakkında da bilgi veren bir TextBox kontrolü ile kullanışlı bir kullanıcı kontrolü yapacağız. Bunu yapmak çok kolay ve Twitter benzeri bir çok web uygulamasında da kullanılıyor. Bunu normal kod içinde de yapabilirsiniz ama uygulamanızın bir çok yerinde kullanılacaksa tekrar kullanılabilir şekilde bir kullanıcı kontrolü olarak (UserControl) tanımlamak daha doğru olacaktır.
Kodun içine dalmadan önce nasıl bir sonuç bekliyoruz bir inceleyelim :

Burada kullanıcı kontrolüne ait kod görülüyor :
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}Görsel kodu oldukça açık : İkişer satır ve sütundan oluşan bir Grid. Üst parçada iki Label var, Biri etiketi gösteriyor diğeri durum bilgisini. Her ikisi de ihtiyacı olan bilgiyi veri bağlaması ile alıyor - Title ve MaxLength değerleri arkaplan kodunda tanımlı sınıf özelliklerinden geliyor, bunlar standart bir sınıfın standart özellikleri gibi tanımladık.
Mevcut karakterlerin sayısı direk olarak kullanıcı kontrolün alt kısmında bulunan TextBox'ın Text.Length özelliğine bir veri bağlaması ile alınıyor. Dikkat ederseniz bütün bu veri bağlamaları sayesinde (Bindings) Label yazılarını değiştirmek için ya da TextBox'ın MaxLength özelliğini değiştirmek için herhangi bir C# kod kullanmadık - yerine direk olarak sınıf özelliklerine veri bağlaması yaptık.
Kullanıcı kontrolünün kullanılması/çalıştırılması
Yukarıdaki kodlarla birlikte tek ihtiyacımız kullanıcı kontrolünü penceremizde çalıştırmak (kullanmak). Öncelikle kullanıcı kontrolünün yaşadığı namespace'i penceremize XAML kodunun en üstünde eklemeliyiz :
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Bundan sonra uc öneki kullanarak kontrolümüzü tüm diğer WPF kontroller gibi pencereye yerleştirebiliriz :
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Title ve MaxLength özelliklerini nasıl direk XAML kod içinde kullandığımıza dikkat edin. Penceremizin tüm kodu şöyle olacak :
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
</Window>Böylece tüm işlevselliği örnekte gösterildiği gibi yazı harf sayısını kısıtlamak için tek bir satır kodla tekrar tekrar kullandık. Sonuçta elde edilen çalışma şöyle olacaktır :

Sonuç
Çok kullandığınız kullanıcı arabirimlerini ve fonksiyonelliklerini Kullanıcı Kontrolü olarak tanımlamanız tavsiye edilir, ve yukarıdan gördüğünüz gibi tanımlamaları ve kullanmaları çok kolay.