This article has been localized into Turkish by the community.
WPF ContextMenu - İçerik Menüsü
Bazen popup ya da pop-up menü de denilen içerik menüsü, genellikle kullanıcının bir eylemi ile görünür, genellikle bu bir şeylerin üzerinde sağ tıklama şeklinde olur. İçerik menüleri sıklıkla sadece bir tek kontrolle ilgili işlemler için kullanılır.
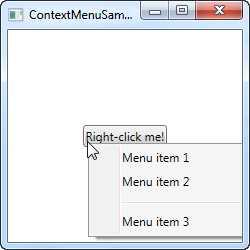
WPF içerik menüsü genellikle bir kontrole özel tanımlanacağı için bir ContextMenu ile birlikte gelir. bu hemen tüm kontrollerde olan ContextProperty özelliği üzerinden yapılır (bir çok WPF kontrolünün türetildiği FrameworkElement sınıfından gelir). Sonraki örneğe bakarak nasıl olduğunu görelim :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuSample" Height="250" Width="250">
<Grid>
<Button Content="Right-click me!" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Button.ContextMenu>
</Button>
</Grid>
</Window>
Standart menü bölümünde okuduysanız ContextMenu'nün de aynı şekilde çalıştığını göreceksiniz ve satandart Menu kontrolünde gördüğünüz gibi Click olayını işleyebilirsiniz , ama WPF için genel eğilim komutları kulanmaktır.
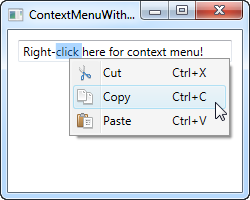
WPF komutları ve ikonlarla ContextMenu
Sonraki örnekte ContextMenu kullanırken başvurulan iki ana konsepti göstereceğim : Bize kısayol tuşları, etiket yazısı, tıklama olayının işlenmesi, kısayol gösterimi gibi bir çok fonksiyonelliği Command özelliğine değer girerek kazandıran WPF komutlarının kullanımı ve ContextMenu elemanlarına ikon eklenmesi. Şuna bir bakın :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuWithCommandsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuWithCommandsSample" Height="200" Width="250">
<StackPanel Margin="10">
<TextBox Text="Right-click here for context menu!">
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Copy">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Paste">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</StackPanel>
</Window>
Kodu çalıştırıp elemanlara komutları bağlayarak ne kadar avantajlar elde ettiğimizi görün. Ayrıca içerik menüsünde resim kullanmanın da ne kadar kolay olduğuna dikkatinizi çekerim.
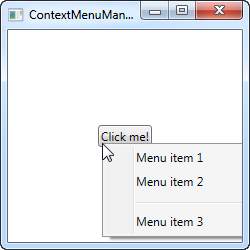
ContextMenu'yü arkaplan kodundan çalıştırmak
Şimdiye kadar ContextMenu bağlandığı kontrole sağ tıklayarak açıldı. WPF bunu menüyü ContextMenu özelliğine iliştirince otomatik olarak yapar. Bununla beraber bazı durumlarda içerik menüsünü kod ile açmak isteyebilirsiniz. Bu oldukça kolay, hadi ilk örneği uyarlayarak bunu görelim :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuManuallyInvokedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuManuallyInvokedSample" Height="250" Width="250">
<Window.Resources>
<ContextMenu x:Key="cmButton">
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Window.Resources>
<Grid>
<Button Content="Click me!" VerticalAlignment="Center" HorizontalAlignment="Center" Click="Button_Click" />
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ContextMenuManuallyInvokedSample : Window
{
public ContextMenuManuallyInvokedSample()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
ContextMenu cm = this.FindResource("cmButton") as ContextMenu;
cm.PlacementTarget = sender as Button;
cm.IsOpen = true;
}
}
}
İlk dikkat edeceğiniz şey ContextMenu kontrolünü Button'un dışına çıkardım. Bunun yerine pencerenin her yerinden erişilebilsin diye Window kontrolüne bir kaynak olarak ekledim. Bu şekilde ayrıca onu göstermemiz gerektiğinde kolayca kod ile bulabiliriz.
Button kontrolünde artık arkaplanda bir Click olayı işleyici metod var. Orada ContextMenu oluşum nesnesini pencere kaynakları içinden buluyorum ve sonra iki şey yapıyorum : PlacementTarget özelliğini ayarlayarak menünün açılacağı pozisyonu bilmesini sağlıyorum, ve sonra IsOpen özelliğini true yaparak menüyü açıyorum. Tüm yapacağınız bu kadar!