This article has been localized into Turkish by the community.
FlowDocumentScrollViewer Kontrolü
Giriş bölümünde FlowDocument yerleşim kavrayıcılarında açıkladığımız üzere FlowDocumentScrollViewer en basit yerleşim kavrayıcısı. Basitçe kullanıcıya standart kaydırma çubukları kullanarak uzun dökümanlarda gezinme imkanı sunar. Bu bizim FlowDocument ile her hangi bir formda ilk karşılaşmamız olduğu için basit "Hello World" örneği ile başlayacağız, ve FlowDocumentScrollViewer'ın dışında tüm yerleşim kavrayıcılarında ortak olan bir çok esası da göreceğiz. İşte ilk örneğimiz :
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Basit işaretleme tag'leri kullanarak yazıyı şekillendirmenin ne kadar kolay olduğuna bakın, burada Paragraph tag kullanılmış. Şimdi diyebilirsiniz ki bunu bir çift TextBlock kontrol ile de yapabilirdik ve tamamen haklısınız, ama şu basit örnekte bile bedelsiz avantajlar elde edersiniz : Bir yazıyı kopyalayabilirsiniz :

Büyüteç ve Scrollbar görünürlüğü
Daha önce bahsettik , FlowDocument yerleşim kavrayıcıları büyütme özelliği ile birlikte gelir. Yukarıdaki örnekte Ctrl tuşuna basarken mouse tekerleğini döndürerek standart büyütme özelliği kullanabilirsiniz. Bu kullanıcınız için pek açık olmayabilir, bu durumda onlara FlowDocumentScrollViewer'ın hazır bulunan toolbar'ını göstererek yardımcı olabilirsiniz, böylece büyütme seviyesini değiştirebilirler. Sadece FlowDocumentScrollViewer IsToolBarVisible özelliğine true değer vererek sonraki örnekte görüldüğü gibi bunu yaparsınız :
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerZoomSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerZoomSample" Height="180" Width="300">
<Grid>
<FlowDocumentScrollViewer IsToolBarVisible="True" Zoom="80" ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Şimdi kullanıcımız dökümanın altında bulunan toolbar'daki slider ve butonlarla büyütme seviyesini kontrol edebilir. Dikkat ettiyseniz default büyütme seviyesini de Zoom özelliğini kullanarak değiştirdik - bu özellik büyütme seviyesini yüzde olarak ayarlar, yazı görünümü default %80 büyüklüğüne ayarlandı.
İlki ile karşılaştırıldığındaa bu örnekteki en son fark ScrollViewer.VerticalScrollBarVisibility özelliğinin kullanılması. Değerini Auto yapınca scrollbar'lar içerik taşma yapana kadar gizli kalacaktır, genelde istenen de böyledir zaten.
Yazı hizalaması
Son örnekte TextAlignment özelliğini sola hizalama yapacak şekilde verdim. Çünkü default değer justified'dir ve bir WPF FlowDocument'de anlamı içindeki yazı kelimeleri sağ ve sola yaslamacak şekilde aralara otomatik boşluk verilecek demektir. Gördüğünüz şekilde tek bir paragraf için değiştirilebileceği gibi aynı özelliği FlowDocument elemanında ayarlayarak tüm döküman için de ayarlanabilir.
Bununla beraber iki yana yaslanmış yazılar mantıklı görünse de uzun kelimeler olduğunda aralarda çok geniş boşluklar bırakarak kötü bir görüntü verebiliyor.
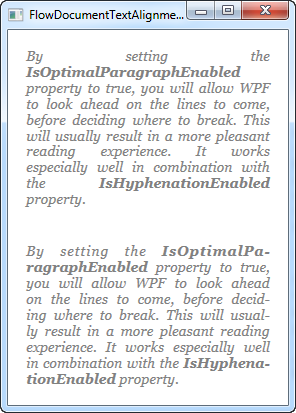
Takip eden örnek problemi çözmeye yardımcı olacak bir yöntem gösteriyor. IsOptimalParagraphEnabled özelliğini IsHyphenationEnabled özelliği ile birlikte kullanarak , WPF'e yazıyı mümkün olan en iyi şekilde gösterme imkanı verirsiniz.
IsOptimalParagraphEnabled WPF'e yazıyı boşluğa denk gelen yerden başka yerden ayırmanın daha mantıklı olacağı yerlere bakması imkanı sağlar. IsHyphenationEnabled ise eğer daha doğal görünecekse yazıyı tire işareti ile ayırması için WPF'e imkan tanır.
Sonraki örnekte aynı yazıyı iki defa gösterttim -birinde bu özellikler olmadan, diğerinde bu özellikler ile. Sonuç oldukça açıklayıcı :
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentTextAlignmentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentTextAlignmentSample" Height="400" Width="330">
<StackPanel>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the
<Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the <Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</Window>
Default olarak yazıyı yayınlarken biraz fazla CPU gücü harcadığı için IsOptimalParagraphEnabled özelliği kapalıdır, özellikle pencere boyutu sık değiştiriliyorsa. Bir çok durumda bu bir sıkıntı yaratmıyor tabi ki.
Eğer uygulamanızda bir çok FlowDocument nesnesi kullanıyorsanız ve optimal gösterim metodu tercih ediyorsanız tüm FlowDocument oluşum nesneleri için App.xaml içinden ayarlayabilirsiniz. İşte bir örnek :
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="Rich text controls/FlowDocumentTextAlignmentSample.xaml">
<Application.Resources>
<Style TargetType="FlowDocument">
<Setter Property="IsOptimalParagraphEnabled" Value="True" />
<Setter Property="IsHyphenationEnabled" Value="True" />
</Style>
</Application.Resources>
</Application>