This article has been localized into German by the community.
Das DatePicker-Steuerelement
Der Umgang mit Datumswerten im Allgemeinen kann umständlich sein. Es gibt viele Möglichkeiten, ein Datum zu schreiben, je nachdem, wo sich Ihre Benutzer auf der Welt befinden, so dass es fast nie eine gute Idee ist, dass sie ein Datum frei in eine TextBox eingeben können. Glücklicherweise enthält WPF mehrere Steuerelemente für den Umgang mit Datumswerten.
Wir haben bereits eines dieser Steuerelemente betrachtet, das Calendar-Steuerelement, das sich sehr gut zur Auswahl eines Datumswerts eignet. Jedoch sollen oft Datumswerte zusammen mit einer Menge anderer Daten erhoben werden. Und das in einem Formular mit multiplen Eingabefeldern wie z.B. einer Text- oder ComboBox und so weiter. Für diesen Fall benötigt man ein Steuerelement zur Eingabe der Steuerelemente, das sich in das Formularlayout integrieren lässt - in anderen Worten, man benötigt das DatePicker-Steuerelement.
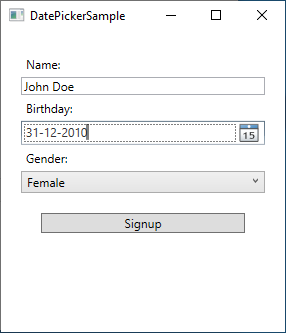
Das Datepicker-Steuerelement ähnelt einer TextBox, aber mit einem kleinen Button zur Anzeige der Kalenderansicht für die Auswahl des Datums. Hier sieht man ein Beispiel für einen DatePicker.

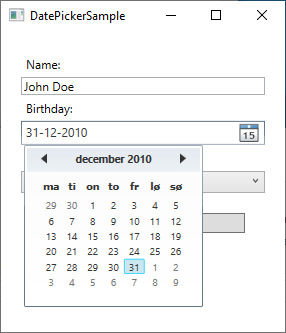
Das Datum kann per Hand oder per Mausklick eingeben werden.

Hinzufügen eines DatePicker-Steuerelements
Einmal hinzugefügt, ist das DatePicker-Steuerelement sofort einsetzbar.
<DatePicker></DatePicker>Hier folgt der vollständige Code für das obige Beispiel.
<Window x:Class="WpfTutorialSamples.Misc_controls.DatePickerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="DatePickerSample" Height="300" Width="300">
<StackPanel Margin="20">
<Label>Name:</Label>
<TextBox />
<Label>Birthday:</Label>
<DatePicker></DatePicker>
<Label>Gender:</Label>
<ComboBox>
<ComboBoxItem>Female</ComboBoxItem>
<ComboBoxItem>Male</ComboBoxItem>
</ComboBox>
<Button Margin="20">Signup</Button>
</StackPanel>
</Window>DisplayDate und SelectedDate Eigenschaften
Standardmäßig verfügt das DatePicker-Steuerelement noch nicht über einen ausgewählten Datumswert - das wird dem Nutzer überlassen. Falls nötig kann man über die SelectedDate-Property ein Datum voreinstellen.
<DatePicker SelectedDate="2000-12-31"></DatePicker>Das DatePicker-Steuerelement verfügt nun über einen voreingestellten Datumswert, der vom Nutzer überschrieben werden kann. Das SelectedDate kann auch im dahinter steckenden Code gesetzt und noch wichtiger gelesen werden. Außerdem kann der Datumswert weiterverwendet werden und das sogar in einem weiteren Steuerelement.
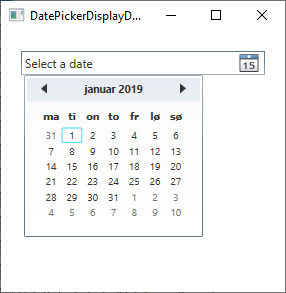
Manchmal soll der Kalender über einen bestimmten Startwert verfügen, ohne tatsächlich einen Wert für den Nutzer festzulegen. Dafür gibt es die DisplayDate-Property. Das aktuelle Datum ist der Default-Wert, doch dieser ist leicht zu ändern.
<DatePicker Name="dp1" DisplayDate="2019-01-01" />
Sehen Sie, wie der Kalender bei einem bestimmten Datum startet und den Datumswert markiert, ohne dass ein Datum ausgewählt wurde, wie im "Select a date"-Text dargestellt.
SelectedDateFormat
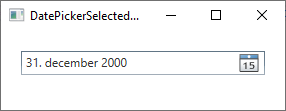
Eine weitere interessante Property ist SelectedDateFormat. Der Defaultwert ist Short. Nach der Auswahl von Long wird der Datumswert in einem ausführlicherem Format dargestellt.
<DatePicker SelectedDate="2000-12-31" SelectedDateFormat="Long"></DatePicker>
Das aktuelle Datumsformat hängt vom Anwendungsbereich der App ab. Falls kein spezifischer Bereich definiert wurde, werden die Systemeinstellungen übernommen. Wie sie an den Screenshots sehen, wird das Datum im Format DMY(date-month-year) dargestellt. Durch eine Ländereinstellung kann das einfach geändert werden. Darauf wird an anderer Stelle im Tutorium eingegangen.
Blackout-Daten
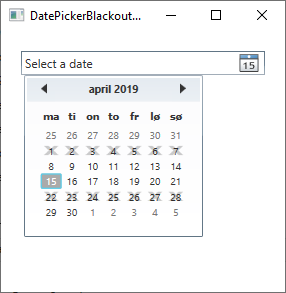
Es besteht die Möglichkeit je nach Einsatzzweck bestimmte Datumswerte zu sperren. Dadurch können Werte nicht ausgewählt werden. Das könnte in einer Booking-App relevant sein um bereits reservierte Tage von der Auswahl auszuschließen. Das DatePicker-Steuerelement hat diese Möglichkeit durch die Nutzung der Blackout-Dates-Collection vorkonfiguiert. Diese Collection ist selbstverständlich im XAML und im Code nutzbar. Hier wird der Einsatz im XAML-Dokument gezeigt.
<DatePicker Name="dp1">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="2019-04-01" End="2019-04-07" />
<CalendarDateRange Start="2019-04-22" End="2019-04-28" />
</DatePicker.BlackoutDates>
</DatePicker>Das Ergebnis sieht so aus:

Auch die Einstellung im Programmcode ist einfach und bringt zwei zusätzliche Vorteile: Erstens lässt sich der Datenbereich dynamisch festlegen, zum Beispiel aufgrund des aktuellen Datums. Auch lässt sich die AddDatesInPast-Methode nutzen in der Vergangenheit liegende Datumswerte automatisch auszuschließen. Es folgt ein Beispiel.
dp1.BlackoutDates.AddDatesInPast();
dp1.BlackoutDates.Add(new CalendarDateRange(DateTime.Now, DateTime.Now.AddDays(7)));Somit werden alle in der Vergangenheit liegenden Datumswerte, genauso wie die nächste Woche gesperrt.
Zusammenfassung
Das DatePicker-Steuerelement ermöglicht dem Nutzer ein gültiges Datum festzulegen, entweder durch Eintragen oder durch den eingebauten Kalender. Bei manueller Eintragung wird das Datum sofort validiert. Nicht gültige Datumswerte werden aus der Textbox entfernt. Das erleichtert die Erstellung von Formularen mit Datumswerten.