This article has been localized into German by the community.
Das Calendar Steuerelement
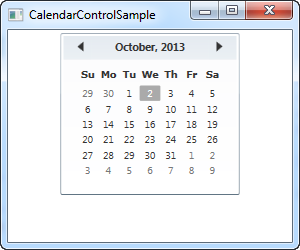
WPF verfügt über ein fix und fertiges Steuerelement zur Anzeige eines vollständigen Kalenders. Es ist ganz simpel, fügen Sie es einfach in Ihr Fenster ein, um eine vollständige Kalenderansicht zu erhalten:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarControlSample" Height="250" Width="300">
<Grid>
<Calendar />
</Grid>
</Window>
Beachten Sie, dass Sie nun eine vollständige Liste der Tage innerhalb des ausgewählten Monats erhalten, einschließlich der Möglichkeit, mit den Pfeilen oben im Control zu den vorherigen und nächsten Monaten zu springen. Wenn Sie kein bestimmtes Datum festlegen, wird der aktuelle Monat angezeigt und das aktuelle Datum als ausgewählt markiert.
Größe des Kalenders
An unserem ersten Beispiel werden Sie wahrscheinlich feststellen, dass der Kalender nicht den gesamten verfügbaren Platz einnimmt. Selbst wenn Sie ihm eine große Breite und Höhe geben, nimmt der eigentliche Kalenderteil nur den Platz ein, den Sie auf dem Screenshot sehen, und wenn Sie einen der Werte sehr niedrig einstellen, wird der Kalender nur teilweise sichtbar sein.
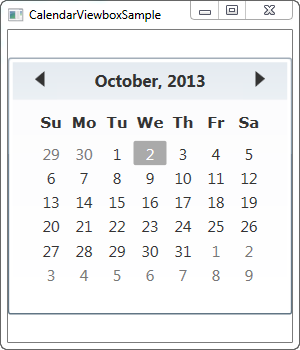
Dieses Verhalten in fester Größe ist nicht sehr typisch für WPF, wo sich die Dinge normalerweise ausdehnen, um den verfügbaren Platz auszufüllen, und es kann ein wenig lästig sein, damit zu arbeiten, wenn Sie eine bestimmte Menge an Platz für den Kalender haben, den Sie ausfüllen möchten. Zum Glück für uns ist alles in WPF skalierbar, aber im Falle des Kalender-Controls braucht es ein wenig Hilfe. Wir verwenden dafür das Viewbox-Control:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarViewboxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarViewboxSample" Height="350" Width="300">
<Viewbox>
<Calendar />
</Viewbox>
</Window>
Beachten Sie, dass das Kalender-Control nun bis zu dem Punkt skaliert, an dem es den gesamten verfügbaren Platz in der Breite nutzt. Die Skalierung wird für alle Teile des Controls durchgeführt, einschließlich der Schriftgrößen und Rahmenbreiten.
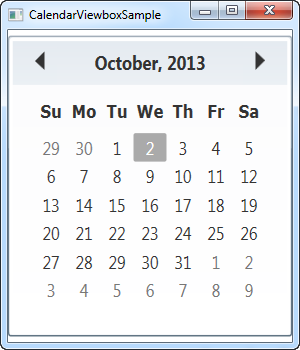
Sie werden wahrscheinlich auch feststellen, dass das Kalender-Control nicht die gesamte verfügbare Höhe belegt. Dies ist auffällig, da das Fenster höher als breit ist und sich die Viewbox standardmäßig unter Beibehaltung des ursprünglichen Seitenverhältnisses dehnt. Sie können es jedoch leicht dehnen, um den gesamten Raum in beide Richtungen zu füllen - ändern Sie einfach die Stretch-Eigenschaft von ihrem Standardwert Uniform auf Fill:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarViewboxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarViewboxSample" Height="350" Width="300">
<Viewbox Stretch="Fill" StretchDirection="UpOnly">
<Calendar />
</Viewbox>
</Window>
Jetzt nimmt er den gesamten verfügbaren Platz in beide Richtungen ein. Dies sollte man jedoch im Allgemeinen vermeiden, da die meisten Kontrollen, und insbesondere diese, seltsam aussehen, wenn sie abnormale Abmessungen erhalten, z.B. 800 Pixel hoch und 300 Pixel breit. Ein Stretch-Modus, der auf Uniform eingestellt ist (oder weggelassen wurde, da er der Standard ist), ist normalerweise der richtige Weg.
Ich würde jedoch empfehlen, die StretchDirection-Eigenschaft zu verwenden, wie in diesem Beispiel zu sehen ist. Sie erlaubt uns, festzulegen, dass der Inhalt nur nach oben oder unten skaliert werden soll, was nützlich sein kann. Zum Beispiel wird das Kalender-Control unbrauchbar, wenn die Größe unter einen bestimmten Wert fällt. Um das zu vermeiden, kann man die StretchDirection auf UpOnly setzen - das Kalender-Control wird dann nicht mehr unterhalb seiner Standardgröße skaliert.
Die Startansicht festlegen mit DisplayDate
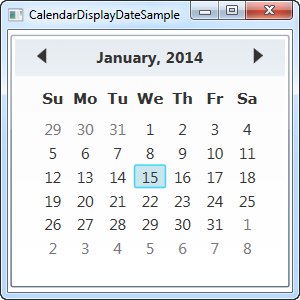
Das Kalender-Control zeigt standardmäßig den aktuellen Monat an, aber Sie können dies über die DisplayDate-Eigenschaft ändern. Stellen Sie es einfach auf ein Datum innerhalb des Monats, mit dem Sie beginnen möchten, und es wird im Steuerelement angezeigt:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarDisplayDateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarDisplayDateSample" Height="300" Width="300">
<Viewbox>
<Calendar DisplayDate="01.01.2014" />
</Viewbox>
</Window>
Kalender SelectionMode
Interessant ist die Eigenschaft SelectionMode. Indem Sie vom Standardwert SingleDate abweichen, können Sie mehrere Datumswerte oder Datumsbereiche auswählen. Hier ist ein Beispiel:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectionModeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectionModeSample" Height="300" Width="300">
<Viewbox>
<Calendar SelectionMode="SingleRange" />
</Viewbox>
</Window>
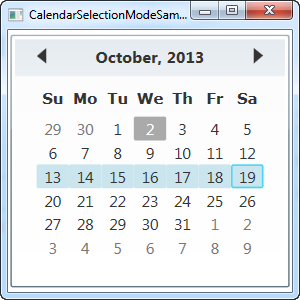
Im SingleRange SelectionMode können Sie einen ganzen Bereich von Daten auswählen, entweder indem Sie die linke Maustaste gedrückt halten und von einem Datum zum anderen ziehen oder indem Sie die Strg-Taste oder die Umschalttaste gedrückt halten, während Sie auf mehrere Daten klicken, ähnlich wie bei der Mehrfachauswahl in allen Teilen von Windows. Auf dem Screenshot habe ich eine ganze Woche ausgewählt, von Sonntag bis Montag, aber Sie können genauso einfach Tage in der Mitte der Woche und Bereiche auswählen, die länger als eine einzelne Woche sind.
Im SingleRange-Modus kann jedoch nur ein einzelner Datumsbereich ausgewählt werden, wie es der Name vermuten lässt. Das bedeutet, dass Sie zwei Tage nur auswählen können, wenn sie nebeneinander liegen, und dass Sie nicht mehr als einen Bereich auswählen können. Wenn Sie dies wünschen, sollten Sie zur MultipleRange Bereichsauswahl wechseln:
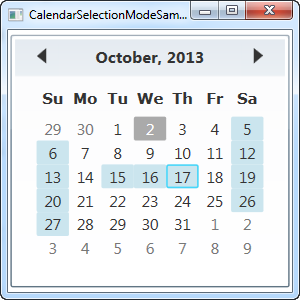
<Calendar SelectionMode="MultipleRange" />
Mit dieser Eigenschaft gibt es wirklich keine Grenzen für die Tage, die Sie auswählen können. In diesem Fall habe ich alle Samstage, alle Sonntage und ein paar Wochentage dazwischen ausgewählt.
Wenn Sie natürlich nicht möchten, dass ein oder mehrere Daten ausgewählt werden können, können Sie den SelectionMode auf None (="Keinen") setzen.
Lassen Sie uns nun besprechen, wie wir mit den ausgewählten Datumswerten des Kalender-Controls arbeiten können.
Arbeiten mit dem ausgewählten Datum
Die Eigenschaft SelectedDate ist alles, was Sie benötigen, wenn Sie nur einzelne Selektionen zulassen (siehe die obige Erklärung zu den Auswahlmodi). Es ermöglicht Ihnen, sowohl ein aktuelles ausgewähltes Datum zu setzen und zu erhalten, sowohl vom Code hinterher als auch durch eine Datenbindung.
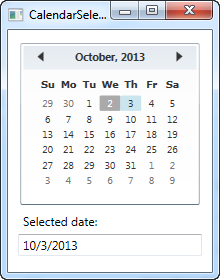
Hier ist ein Beispiel, bei dem wir das ausgewählte Datum aus Code-behind auf morgen setzen und dann mit einer Datenbindung das ausgewählte Datum in ein TextBox-Steuerelement auslesen:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectionSample" Height="280" Width="220">
<StackPanel Margin="10">
<Calendar Name="cldSample" SelectionMode="MultipleRange" SelectedDate="10.10.2013" />
<Label>Selected date:</Label>
<TextBox Text="{Binding ElementName=cldSample, Path=SelectedDate, StringFormat=d, UpdateSourceTrigger=PropertyChanged}" />
</StackPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Misc_controls
{
public partial class CalendarSelectionSample : Window
{
public CalendarSelectionSample()
{
InitializeComponent();
cldSample.SelectedDate = DateTime.Now.AddDays(1);
}
}
}
In Code-behind setzen wir die Eigenschaft SelectedDate einfach auf das aktuelle Datum plus einen Tag, also morgen. Der Benutzer kann diese Auswahl dann durch Anklicken des Kalender-Controls ändern, und durch die in der Texteigenschaft der TextBox festgelegte Datenbindung wird diese Änderung dort automatisch übernommen.
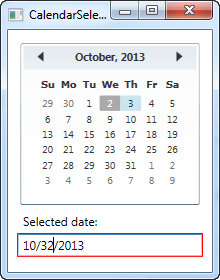
Als zusätzlichen Bonus können Sie durch die Magie der Datenbindung auch den Wert aus der TextBox ändern - geben Sie einfach ein gültiges Datum ein und die Änderung wird sofort im Kalender-Control angezeigt. Sollten Sie ein falsches Datum eingeben, informiert Sie die automatische Bindungsprüfung über das Problem:

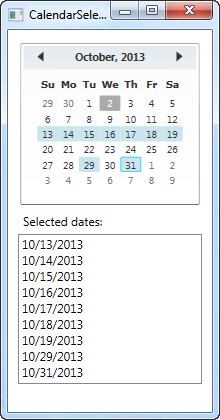
Umgang mit mehreren selektierten Datumswerten
Wenn Sie mehr als ein ausgewähltes Datum gleichzeitig zulassen, werden Sie die Eigenschaft SelectedDate nicht als nützlich erachten. Stattdessen sollten Sie die SelectedDates verwenden, die eine Sammlung von aktuell ausgewählten Daten im Kalender-Control sind. Auf diese Eigenschaft kann über Code behind zugegriffen werden oder mit einer Bindung verwendet werden, wie wir es hier tun:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectedDatesSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectedDatesSample" Height="420" Width="220">
<StackPanel Margin="10">
<Calendar Name="cldSample" SelectionMode="MultipleRange" />
<Label>Selected dates:</Label>
<ListBox ItemsSource="{Binding ElementName=cldSample, Path=SelectedDates}" MinHeight="150" />
</StackPanel>
</Window>
Mit einer solchen einfachen Bindung können wir nun eine Liste der aktuell ausgewählten Daten anzeigen.
Wenn Sie auf Datumswechsel von Code behind reagieren möchten, können Sie das Ereignis SelectedDatesChanged des Kalender Controls abonnieren.
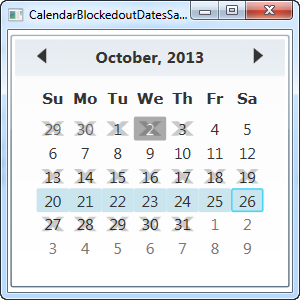
Ausgeschlossene Datumswerte
Je nachdem, wofür Sie das Kalender-Control verwenden, möchten Sie möglicherweise bestimmte Daten ausschließen. Dies kann z.B. in einer Buchungsanwendung erwünscht sein, in der Sie verhindern möchten, dass bereits reservierte Termine ausgewählt werden. Das Kalender-Control unterstützt dies von Anfang an durch die Verwendung der BlackoutDates-Sammlung, die Sie natürlich sowohl von XAML als auch von Code-behind verwenden können:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarBlockedoutDatesSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarBlockedoutDatesSample" Height="300" Width="300">
<Viewbox>
<Calendar Name="cldSample" SelectionMode="MultipleRange">
<Calendar.BlackoutDates>
<CalendarDateRange Start="10.13.2013" End="10.19.2013" />
<CalendarDateRange Start="10.27.2013" End="10.31.2013" />
</Calendar.BlackoutDates>
</Calendar>
</Viewbox>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class CalendarBlockedoutDatesSample : Window
{
public CalendarBlockedoutDatesSample()
{
InitializeComponent();
cldSample.BlackoutDates.AddDatesInPast();
cldSample.BlackoutDates.Add(new CalendarDateRange(DateTime.Today, DateTime.Today.AddDays(1)));
}
}
}
In diesem Beispiel demonstriere ich beide Möglichkeiten, ausgeschlossene Tage hinzuzufügen - durch XAML und durch Code-behind. Beide Methoden funktionieren, indem sie Instanzen von CalendarDateRange zur BlackedoutDates-Sammlung hinzufügen.
In XAML kodiere ich die Datumsbereiche fest (vor allem, um zu zeigen, dass es auch so gemacht werden kann), während das in Code-behind etwas cleverer gemacht ist, indem ich zuerst alle vergangenen Daten mit einem einzigen Aufruf der AddDatesInPast()-Methode zur Sammlung hinzufüge und dann einen Bereich, der aus heute und morgen besteht.
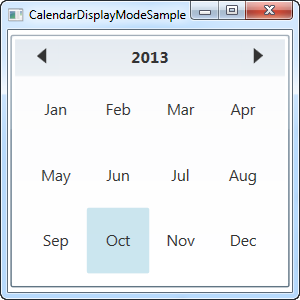
DisplayMode - Monate oder Jahre anzeigen
Die Eigenschaft DisplayMode kann das Kalender-Control von einer Tagesauswahl zu einer Monats- oder Jahresauswahl ändern. Dies geschieht über die DisplayMode-Eigenschaft, die standardmäßig auf Month (=Monat) eingestellt ist, was wir in allen vorherigen Beispielen verwendet haben. So sieht es aus, wenn wir es ändern:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarDisplayModeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarDisplayModeSample" Height="300" Width="300">
<Viewbox>
<Calendar DisplayMode="Year" />
</Viewbox>
</Window>
Wenn Sie den DisplayMode auf Year einstellen, können wir nun einen Monat eines bestimmten Jahres auswählen. Sie können das Jahr oben ändern, indem Sie die Pfeile benutzen.
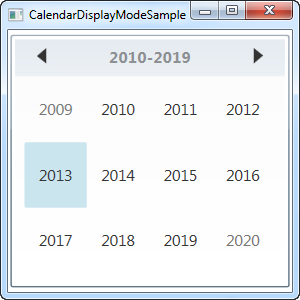
Das Kalender-Control ermöglicht auch die Auswahl eines ganzen Jahres, indem es den Decade (=Jahrzehnt)-Wert für die DisplayMode-Eigenschaft verwendet:
<Calendar DisplayMode="Decade" />
Zusammenfassung
Wie Sie sehen können, ist das Kalender-Control ein sehr vielseitiges Control mit vielen Optionen und Funktionen, das nur ein Minimum an Konfiguration erfordert. Wenn Sie eine Anwendung mit datumsbezogener Funktionalität erstellen, können Sie sicherlich das Kalender-Control auf die eine oder andere Weise verwenden.