This article has been localized into German by the community.
Das WPF ContextMenu
Ein Kontextmenü, oft als Popup oder Pop-Up Menü bezeichnet, ist ein Menü welches bei bestimmten Aktionen des Benutzers gezeigt wird - normalerweise ein Rechtsklick mit der Maus auf ein Steuerelement oder Fenster. Kontextmenüs werden oft verwendet um bestimmte Funktionen speziell für ein Steuerelement bereitzustellen.
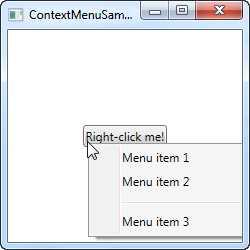
WPF enthält ein ContextMenu Steuerlement welches fast immer an ein bestimmtes Steuerelement gebunden ist, weswegen es normalerweise auch so der Oberfläche hinzugefügt wird. Das erfolgt mit der ContextProperty Eigenschaft, die in allen Steuerelementen verfügbar ist (die Eigenschaft kommt vom FrameworkElement, welches die meisten WPF Steuerlemente erben). Hier ist ein Beispiel:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuSample" Height="250" Width="250">
<Grid>
<Button Content="Right-click me!" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Button.ContextMenu>
</Button>
</Grid>
</Window>
Wenn Du das Kapitel über das normale Menü bereits gelesen hast, wirst Du merken, dass das ContextMenu genau gleich funktioniert, da beide von der MenuBase Klasse erben. So wie wir im Beispiel des regulären Menüs gesehen haben, kann man Click Events verwenden, aber für WPF sind Commands eher geeignet.
ContextMenu mit Commands und Icons
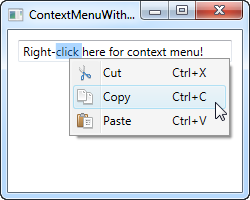
Im nächsten Beispiel zeige ich Dir zwei wichtige Konzepte im Umgang mit dem ContextMenü: Die Verwendung von WPF Commands, welche uns viele Funktionen bereitstellen und das Einsetzen von Icons im ContextMenu. Hier ein Beispiel:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuWithCommandsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuWithCommandsSample" Height="200" Width="250">
<StackPanel Margin="10">
<TextBox Text="Right-click here for context menu!">
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Copy">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Paste">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</StackPanel>
</Window>
Teste es selbst und Du wirst merken wie viel Funktionalität wir durch die Commands erhalten. Außerdem wirst Du merken wie einfach es ist den Menüitems Icons hinzuzufügen.
ContextMenu vom Code-Behind aufrufen
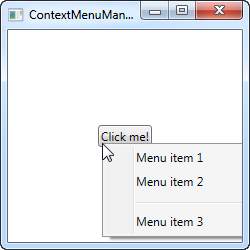
Bis jetzt wurde das ContextMenu bei einem Rechtsklick auf ein Steuerelement aufgerufen. WPF macht das automatisch wenn wir die ContextMenu Eigenschaft zuweisen. In manchen Situationen möchte man es jedoch manuell vom Code aus aufrufen. Das ist ziemlich einfach. Wir verwenden das erste Beispiel zur Demonstration:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuManuallyInvokedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuManuallyInvokedSample" Height="250" Width="250">
<Window.Resources>
<ContextMenu x:Key="cmButton">
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Window.Resources>
<Grid>
<Button Content="Click me!" VerticalAlignment="Center" HorizontalAlignment="Center" Click="Button_Click" />
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ContextMenuManuallyInvokedSample : Window
{
public ContextMenuManuallyInvokedSample()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
ContextMenu cm = this.FindResource("cmButton") as ContextMenu;
cm.PlacementTarget = sender as Button;
cm.IsOpen = true;
}
}
}
Das Erste was die auffallen sollte ist, dass ich das ContextMenu vom Button entfernt habe. Dafür habe ich es als Ressource des Window hinzugefügt um es überall im Window verfügbar zu machen. Das macht es ebenfalls um einiges einfacher es zu finden wenn wir es anzeigen möchten.
Der Button hat jetzt einen Click EventHandler. Von dort aus suche ich die ContextMenu Instanz in den Ressourcen und mache zwei Dinge: Ich setze die PlacementTarget Eigenschaft, welche WPF verwendet um die Position zu bestimmen und dann setze ich die Eigenschaft IsOpen auf true um das Menü zu öffnen. Mehr braucht man nicht!