This article has been localized into German by the community.
In this article series, we're building a complete Snake game from scratch. It makes sense to start with the Introduction and then work your way through the articles one by one, to get the full understanding.
If you want to get the complete source code for the game at once, to get started modifying and learning from it right now, consider downloading all our samples!
Verbesserung von SnakeWPF: Es mehr wie ein Spiel aussehen lassen
In den letzten Artikeln haben wir ein cooles Snake-Spiel in WPF erstellt. Wir haben alle Spielmechanismen implementiert und das Ergebnis ist ein voll funktionsfähiges Spiel. Es gibt jedoch definitiv eine Menge Verbesserungen, die vorgenommen werden könnten, da die derzeitige Implementierung ein Minimum darstellt. In den nächsten Artikeln werde ich also einige Verbesserungen an unserem SnakeWPF-Spiel vornehmen - in diesem Artikel werde ich mich darauf konzentrieren, unser Spiel mehr wie ein tatsächliches Spiel aussehen zu lassen!
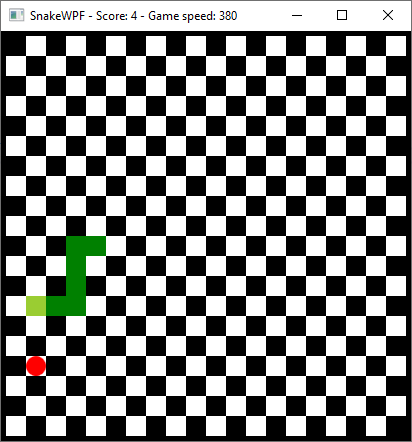
So wie es jetzt aussieht, sieht unsere Implementierung mit der standardmäßigen Windows-ähnlichen Rahmen-/Titelleiste nicht nach einem Spiel aus. Bisher benötigten wir jedoch die Titelleiste, um Informationen zu Punktzahl / Geschwindigkeit anzuzeigen, und als netter Bonus erhielten wir automatisch die Windows-Standardschaltflächen zum Minimieren/Maximieren/Schließen des Fensters:

An dieser Stelle möchte ich die standardmäßige Windows-Titelleiste vollständig entfernen und stattdessen unsere eigene obere Statusleiste implementieren, die die aktuelle Punktzahl und Geschwindigkeit sowie eine benutzerdefinierte Schaltfläche zum Schließen anzeigen soll. Alles sollte zum aktuellen Aussehen des Spiels passen. Zum Glück ist dies mit WPF recht einfach zu bewerkstelligen.
Hinzufügen einer benutzerdefinierten Titelleiste
Der erste Schritt besteht darin, der Window-Deklaration einige Eigenschaften und ein neues Ereignis hinzuzufügen. Es sollte jetzt so aussehen:
<Window x:Class="WpfTutorialSamples.Games.SnakeWPFSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Games"
mc:Ignorable="d"
Title="SnakeWPF - Score: 0" SizeToContent="WidthAndHeight" ContentRendered="Window_ContentRendered" KeyUp="Window_KeyUp"
ResizeMode="NoResize" WindowStyle="None" Background="Black" MouseDown="Window_MouseDown">Die Änderungen befinden sich alle in der letzten Zeile. Wir setzen den ResizeMode auf NoResize und den WindowStyle auf None. Dadurch werden die Titelleiste und alle Standardränder des Fensters vollständig entfernt - für uns jedoch kein Problem, da der Hauptbereich unseres Spiels bereits einen schwarzen Rand von 5 px aufweist.
Sie werden auch feststellen, dass ich ein neues Ereignis abonniert habe - das MouseDown -Ereignis. Der Grund dafür ist, dass der Benutzer das Spiel nicht mehr von einem Punkt des Bildschirms auf einen anderen ziehen kann, da wir die Standard-Titelleiste verlieren. Glücklicherweise ist es einfach, dieses Verhalten wiederherzustellen, z.B.: auf unserer eigenen, benutzerdefinierten Titelleiste. Da es jedoch nicht wie die normale Titelleiste aussieht, kann der Benutzer verwirrt sein, wohin er ziehen soll. Daher habe ich einfach beschlossen, die gesamte Fensteroberfläche ziehbar zu machen. Definieren Sie in Ihrem Code-Behind die Ereignisbehandlungsroutine Window_MouseDown wie folgt:
private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}Mit dieser Option kann Ihr Fenster unabhängig von der Position, an der Sie die Maus verwenden, verschoben werden. Der nächste Schritt ist das Hinzufügen unserer benutzerdefinierten Titelleiste, in der die Punktzahl und die Geschwindigkeit sowie eine Schaltfläche zum Schließen angezeigt werden sollen. Der innere Teil der Window XAML sollte nun so aussehen:
<DockPanel Background="Black">
<Grid DockPanel.Dock="Top" Name="pnlTitleBar">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontFamily" Value="Consolas" />
<Setter Property="Foreground" Value="White" />
<Setter Property="FontSize" Value="24" />
<Setter Property="FontWeight" Value="Bold" />
</Style>
</Grid.Resources>
<WrapPanel Margin="10,0,0,0">
<TextBlock>Score:</TextBlock>
<TextBlock Name="tbStatusScore">0</TextBlock>
</WrapPanel>
<WrapPanel Grid.Column="1">
<TextBlock>Speed:</TextBlock>
<TextBlock Name="tbStatusSpeed">0</TextBlock>
</WrapPanel>
<Button Grid.Column="2" DockPanel.Dock="Right" Background="Transparent" Foreground="White" FontWeight="Bold" FontSize="20" BorderThickness="0" Name="btnClose" Click="BtnClose_Click" Padding="10,0">X</Button>
</Grid>
<Border BorderBrush="Black" BorderThickness="5">
<Canvas Name="GameArea" ClipToBounds="True" Width="400" Height="400">
</Canvas>
</Border>
</DockPanel>Und vergessen Sie nicht, den BtnClose_Click -Ereignishandler zu definieren:
private void BtnClose_Click(object sender, RoutedEventArgs e)
{
this.Close();
}Wir haben zuvor eine Methode namens UpdateGameStatus() implementiert, mit der die Title-Eigenschaft des Fensters aktualisiert wurde. Diese Methode sollte geändert werden, um die neuen TextBlocks zu verwenden:
private void UpdateGameStatus()
{
this.tbStatusScore.Text = currentScore.ToString();
this.tbStatusSpeed.Text = gameTickTimer.Interval.TotalMilliseconds.ToString();
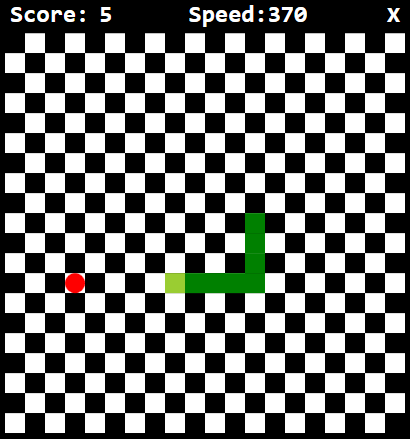
}Ich werde Ihnen alles darüber erzählen, was wir gerade gemacht haben, aber zuerst wollen wir uns ansehen, wie das Spiel jetzt aussieht:

Es sieht ein bisschen cooler aus, oder? Aber lassen Sie uns diskutieren, was wir gerade getan haben: Wie Sie sehen, wurde das ursprüngliche Steuerelement Border mit der GameArea Canvas darin jetzt von einem DockPanel umgeben. Auf diese Weise können wir unsere neue Titelleiste in Form eines Rasters ganz einfach oben im Fenster anbringen.
Das Raster verwendet mehrere coole WPF-Techniken, die an anderer Stelle in diesem Lernprogramm erläutert wurden: Mit ColumnDefinition teilen wir den Bereich in zwei gleich große Bereiche (für die Punktzahl und die Geschwindigkeit) sowie einen Bereich mit automatischer Größe dritte Spalte für den Schließen-Button. Sie werden auch feststellen, dass wir WPF Style verwenden, um allen TextBlock-Steuerelementen das gleiche visuelle Erscheinungsbild zu verleihen. Dank dieser Funktion werden allen Steuerelementen die gleichen benutzerdefinierten Schriftarten, Schriftgrößen, Farben und Strichstärken zugewiesen Ein im Raster definierter Stil, der auf TextBlock Steuerelemente abzielt.
Beachten Sie auch, wie einfach es ist, das Steuerelement Schaltfläche zum Schließen des Fensters anzupassen, um es vollständig an das restliche Erscheinungsbild des Spiels anzupassen, indem Sie einfach die Standardeigenschaften verwenden - WPF ist so flexibel!
Zusammenfassung
In diesem Artikel haben wir unsere SnakeWPF-Implementierung viel mehr wie ein Spiel aussehen lassen, indem wir den standardmäßigen Windows-Look entfernt und unsere eigene Titelleiste angewendet haben. In den kommenden Artikeln werden wir noch mehr Verbesserungen vornehmen!