This article has been localized into German by the community.
Das FlowDocumentScrollViewer-Steuerelement
Im Bereich der FlowDocument Wrapper ist der FlowDocumentScrollViewer der einfachste. Es erlaubt den Benutzern einfach, in langen Dokumenten zu blättern, durch Verwenden normaler Bildlaufleisten. Da dies unser erster Kontakt mit dem FlowDocument in jeglicher Form ist, beginnen wir mit einem einfachen "Hello World"-Beispiel, und neben der Verwendung des FlowDocumentScrollViewer werden in diesem Artikel auch einige gemeinsame Konzepte aller Wrapper behandelt. Hier ist das erste Beispiel:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Sehen Sie, wie einfach es war, den Text mit einfachen Markup-Tags, in diesem Fall dem Paragraph-Tag, zu spezifizieren? Nun könnten Sie sagen, dass dies mit ein paar TextBlock-Steuerelementen genauso gut gegangen wäre, und Sie hätten absolut Recht, aber selbst mit einem einfachen Beispiel wie diesem bekommt man schon ein wenig mehr Funktionalität gratis dazu: Sie können den Text markieren und in die Zwischenablage kopieren. Es wird so aussehen:

Zoomen und Sichtbarkeit der Bildlaufleisten
Wie bereits erwähnt, unterstützen alle FlowDocument Wrapper das Zoomen von Anfang an. Im obigen Beispiel können Sie einfach die Strg-Taste gedrückt halten, während Sie mit dem Mausrad hinein- und herauszoomen. Dies ist für Ihre Endbenutzer jedoch nicht offensichtlich, so dass Sie ihnen helfen können, indem Sie die eingebaute Symbolleiste des FlowDocumentScrollViewer anzeigen, die Steuerelemente enthält, mit denen Sie die Zoomstufe ändern können. Setzen Sie einfach die Eigenschaft IsToolBarVisible im FlowDocumentScrollViewer auf true, und schon kann es losgehen, wie Sie im nächsten Beispiel sehen können:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerZoomSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerZoomSample" Height="180" Width="300">
<Grid>
<FlowDocumentScrollViewer IsToolBarVisible="True" Zoom="80" ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Nun kann der Benutzer die Zoomstufe über den Schieberegler und die Schaltflächen in der Symbolleiste unter dem Dokument einstellen. Beachten Sie auch, dass wir die Standard-Zoomstufe mit Hilfe der Zoom-Eigenschaft geändert haben - sie definiert die Zoomstufe in Prozent, so dass in diesem Fall der Text standardmäßig auf 80% verkleinert wird.
Die letzte Änderung in diesem Beispiel gegenüber der ersten, ist die Verwendung der Eigenschaft ScrollViewer.VerticalScrollBarVisibility. Wenn Sie es auf Auto setzen, sind die Bildlaufleisten unsichtbar, bis der Inhalt tatsächlich über den verfügbaren Platz hinausgeht, das ist das Verhalten, das man in der Regel haben möchte.
Textausrichtung
Sie haben vielleicht bemerkt, dass ich in den obigen Beispielen speziell die TextAlignment Eigenschaft verwendet habe. Das liegt daran, dass der Text standardmäßig in einem WPF-FlowDocument im Blocksatz ausgerichtet wird, was bedeutet, dass jede Textzeile über die gesamte verfügbare Breite gestreckt wird. Wie Sie sehen, kann dies entweder in einem einzelnen Absatz oder global für das gesamte Dokument geändert werden, indem die gleiche Eigenschaft auf das FlowDocument-Element gesetzt wird.
In vielen Situationen ist Text im Blocksatz schon sinnvoll, aber er kann auch zu einem sehr schlechten Layout führen, mit sehr viel Leerraum in Zeilen, in denen ein Zeilenumbruch direkt vor einem sehr langen Wort stattfindet.
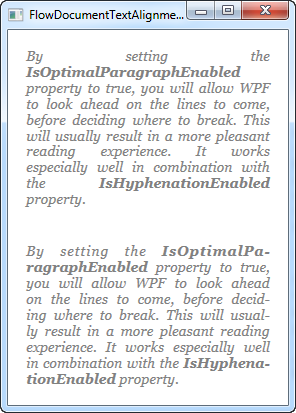
Das folgende Beispiel soll dies verdeutlichen und eine Lösung bieten, die hilft, das Problem zu beheben. Durch die Verwendung der IsOptimalParagraphEnabled-Eigenschaft in Kombination mit der IsHyphenationEnabled-Eigenschaft geben Sie WPF eine bessere Möglichkeit, den Text optimal zu gestalten.
IsOptimalParagraphEnabled erlaubt es WPF, in Ihrem Text nach vorne zu schauen, um zu sehen, ob es sinnvoller wäre, den Text an einer anderen Stelle zu umbrechen, als genau an der Stelle, wo der Platz knapp wird. IsHyphenationEnabled erlaubt es WPF, Ihre Wörter mit einem Bindestrich zu trennen, wenn sich daraus ein natürlicheres Layout ergibt.
Im nächsten Beispiel zeige ich den Text zweimal an, einmal ohne diese Eigenschaften zu setzen, einmal mit. Der Unterschied fällt gleich auf:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentTextAlignmentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentTextAlignmentSample" Height="400" Width="330">
<StackPanel>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the
<Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the <Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</Window>
IsOptimalParagraphEnabled ist standardmäßig nicht aktiviert, da es beim Rendern des Textes etwas mehr CPU-Leistung benötigt, besonders wenn das Fenster häufig in der Größe verändert wird. Für die meisten Situationen sollte dies jedoch kein Problem sein.
Wenn Sie viele FlowDocument-Instanzen in Ihrer Anwendung haben und diese optimale Rendering-Methode bevorzugen, können Sie sie auf allen Ihren FlowDocument-Instanzen aktivieren, indem Sie in Ihrer App.xaml einen globalen Stil angeben, der sie aktiviert. Hier ist ein Beispiel:
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="Rich text controls/FlowDocumentTextAlignmentSample.xaml">
<Application.Resources>
<Style TargetType="FlowDocument">
<Setter Property="IsOptimalParagraphEnabled" Value="True" />
<Setter Property="IsHyphenationEnabled" Value="True" />
</Style>
</Application.Resources>
</Application>