This article has been localized into German by the community.
Das RichTextBox-Steuerelement
Bisher haben wir uns nur die schreibgeschützten Wrapper für das FlowDocument angesehen, aber WPF enthält auch ein Steuerelement, das ein FlowDocument editierbar macht: Das RichTextBox-Steuerelement.
Sie können eine RichTextBox direkt zum Fenster hinzufügen, ohne jeglichen Inhalt - in diesem Fall wird automatisch eine FlowDocument-Instanz erstellt, die damit bearbeitet wird. Alternativ können Sie eine FlowDocument-Instanz mit der RichTextBox umgeben und so den initialen Inhalt steuern. Es könnte so aussehen:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxSample" Height="200" Width="300">
<Grid>
<RichTextBox Margin="10">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Thanks to the RichTextBox control, this FlowDocument is completely editable!</Paragraph>
</FlowDocument>
</RichTextBox>
</Grid>
</Window>
Mit diesem Beispiel können Sie sofort mit der Bearbeitung Ihrer Rich-Text-Inhalte beginnen. Nun, da der Inhalt nicht mehr schreibgeschützt ist, ist es natürlich interessant, wie man den Text manipulieren und mit der Auswahl arbeiten kann. Wir schauen uns das gleich jetzt an.
Ein weiterer interessanter Aspekt ist natürlich die Arbeit mit den verschiedenen Formatierungsmöglichkeiten - darauf gehen wir im nächsten Artikel ein, wo wir einen kleinen, aber voll funktionsfähigen Rich-Text-Editor implementieren.
Umgang mit Text und Auswahl
Da die RichTextBox intern ein FlowDocument verwendet und das Rich-Text-Format augenscheinlich komplizierter ist als normaler Text, ist die Arbeit mit Text und Selektionen nicht ganz so einfach wie beim WPF-TextBox-Control.
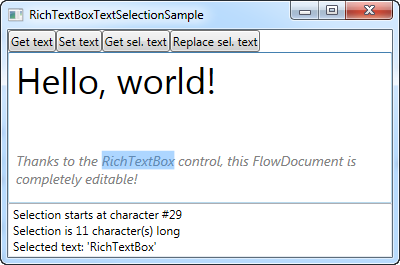
Das nächste Beispiel zeigt eine Reihe von Funktionen, die mit dem Text und/oder der Auswahl im RichTextBox-Steuerelement möglich sind:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxTextSelectionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxTextSelectionSample" Height="300" Width="400">
<DockPanel>
<WrapPanel DockPanel.Dock="Top">
<Button Name="btnGetText" Click="btnGetText_Click">Get text</Button>
<Button Name="btnSetText" Click="btnSetText_Click">Set text</Button>
<Button Name="btnGetSelectedText" Click="btnGetSelectedText_Click">Get sel. text</Button>
<Button Name="btnSetSelectedText" Click="btnSetSelectedText_Click">Replace sel. text</Button>
</WrapPanel>
<TextBox DockPanel.Dock="Bottom" Name="txtStatus" />
<RichTextBox Name="rtbEditor" SelectionChanged="rtbEditor_SelectionChanged">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Thanks to the RichTextBox control, this FlowDocument is completely editable!</Paragraph>
</FlowDocument>
</RichTextBox>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace WpfTutorialSamples.Rich_text_controls
{
public partial class RichTextBoxTextSelectionSample : Window
{
public RichTextBoxTextSelectionSample()
{
InitializeComponent();
}
private void btnGetText_Click(object sender, RoutedEventArgs e)
{
TextRange textRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Document.ContentEnd);
MessageBox.Show(textRange.Text);
}
private void btnSetText_Click(object sender, RoutedEventArgs e)
{
TextRange textRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Document.ContentEnd);
textRange.Text = "Another world, another text!";
}
private void btnGetSelectedText_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(rtbEditor.Selection.Text);
}
private void btnSetSelectedText_Click(object sender, RoutedEventArgs e)
{
rtbEditor.Selection.Text = "[Replaced text]";
}
private void rtbEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
TextRange tempRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Selection.Start);
txtStatus.Text = "Selection starts at character #" + tempRange.Text.Length + Environment.NewLine;
txtStatus.Text += "Selection is " + rtbEditor.Selection.Text.Length + " character(s) long" + Environment.NewLine;
txtStatus.Text += "Selected text: '" + rtbEditor.Selection.Text + "'";
}
}
}
Wie Sie sehen können, besteht das Markup aus einem Panel von Schaltflächen, einer RichTextBox und einer TextBox im unteren Bereich, um den aktuellen Auswahlstatus anzuzeigen. Jede der vier verfügbaren Schaltflächen funktioniert mit der RichTextBox, indem sie entweder Text abruft oder ersetzt, um Ihnen zu zeigen, wie das geht.
Im Code-behind behandeln wir die vier Button Klick Ereignisse, sowie das SelectionChanged-Ereignis für die RichTextBox, mit dem wir Daten über die aktuelle Auswahl anzeigen können.
Achten Sie besonders darauf, dass wir nicht wie bei einer normalen TextBox auf eine Texteigenschaft direkt auf der RichTextBox zugreifen, sondern TextRange-Objekte mit TextPointer's aus der RichTextBox verwenden, um Text aus dem Control oder der Auswahl im Control zu erhalten. So funktioniert es einfach mit der RichTextBox, die, wie bereits erwähnt, in mehrfacher Hinsicht nicht wie eine normale TextBox funktioniert.
Absatzabstand
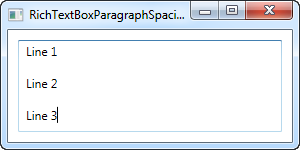
Eine andere Sache, die Ihnen bei der Arbeit mit der RichTextBox vielleicht aufgefallen ist, ist die Tatsache, dass, wenn Sie Enter drücken, um einen neuen Absatz zu beginnen, dieser Absatz eine Leerzeile zwischen dem alten und dem neuen Absatz hinterlässt. Erlauben Sie mir, dies mit einem Screenshot zu illustrieren, wo ich drei Zeilen Text eingegeben habe, die jeweils nur durch einen einzigen Tastendruck getrennt sind:

Dies ist ein normales Verhalten für einen Texteditor, der in Absätzen arbeitet, aber je nachdem, wie und wo Sie die RichTextBox verwenden, kann es für Ihre Benutzer verwirrend sein, dass eine einzelne Enter-Taste einen so großen Abstand zwischen den Zeilen ergibt.
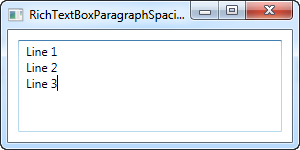
Zum Glück ist das aber sehr einfach zu korrigieren. Die zusätzlichen Leerzeichen ergeben sich aus der Tatsache, dass Absätze einen Standard-Abstand haben, der größer als Null ist, also kann man das einfach ändern, indem dieser Eigenschaft ein anderer Wert zugewiesen wird, was wir mit einem Stil wie diesem machen können:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxParagraphSpacingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxParagraphSpacingSample" Height="150" Width="300">
<Grid>
<RichTextBox Margin="10">
<RichTextBox.Resources>
<Style TargetType="{x:Type Paragraph}">
<Setter Property="Margin" Value="0" />
</Style>
</RichTextBox.Resources>
</RichTextBox>
</Grid>
</Window>
Jetzt haben die Zeilen keinen zusätzlichen Platz mehr um sie herum, und wenn Sie wollen, können Sie den Stil im Fenster oder sogar in App.xaml platzieren, wenn Sie wollen, dass er für mehr als nur eine einzige RichTextBox funktioniert.
Zusammenfassung
Die RichTextBox ist einfach zu bedienen, bringt viele Funktionen mit und kann leicht verwendet werden, wenn Sie einen voll ausgestatteten Rich-Text-Editor erstellen möchten. Im nächsten Artikel werden wir uns genau das ansehen! Dies führt uns auch zu wichtigen Themen wie dem Laden und Speichern von Text aus einer RichTextBox und wie man die Formatierung von Text im Steuerelement beeinflusst.