This article has been localized into German by the community.
Das ItemsControl
WPF bietet eine breite Palette von Steuerelementen für die Anzeige einer Liste von Daten. Sie kommen in verschiedenen Formen und variieren in ihrer Komplexität und der Arbeit, die sie leisten. Die einfachste Variante ist das ItemsControl, das nur so eine Art Markup-basierte Schleife ist - Sie müssen das gesamte Styling und Templating anwenden, aber in vielen Fällen ist das genau das, was Sie brauchen.
Ein einfaches Beispiel für ein ItemsControl
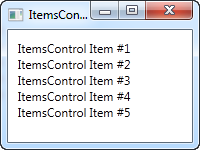
Beginnen wir mit einem sehr einfachen Beispiel, bei dem wir ein ItemsControl mit einer Anzahl von Elementen von Hand befüllen. Dies sollte Ihnen zeigen, wie einfach das ItemsControl ist:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlSample" Height="150" Width="200">
<Grid Margin="10">
<ItemsControl>
<system:String>ItemsControl Item #1</system:String>
<system:String>ItemsControl Item #2</system:String>
<system:String>ItemsControl Item #3</system:String>
<system:String>ItemsControl Item #4</system:String>
<system:String>ItemsControl Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
Wie Sie sehen können, deutet nichts darauf hin, dass wir ein Steuerelement verwenden, um die fünf Elemente anzuzeigen, anstatt einfach manuell z.B. 5 TextBlock-Steuerelemente zu verwenden - das ItemsControl ist standardmäßig komplett unsichtbar. Wenn Sie auf eines der Elemente klicken, passiert nichts, weil das ItemControl keine Auswahl unterstützt.
ItemsControl mit Data Binding
Natürlich ist das ItemsControl nicht dazu gedacht, mit Elementen verwendet zu werden, die im Markup definiert sind, so wie wir es im ersten Beispiel getan haben. Wie so ziemlich jedes andere Steuerelement in WPF, ist das ItemsControl für die Datenbindung gemacht, wo wir ein Template verwenden, um zu definieren, wie unsere Code-behind-Klassen dem Benutzer präsentiert werden sollen.
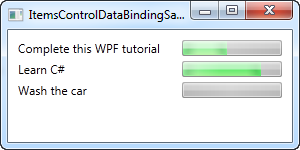
Um das zu demonstrieren, habe ich ein Beispiel erstellt, in dem wir dem Benutzer eine To-Do-Liste anzeigen. Als Demonstration, wie flexibel alles wird, wenn Sie Ihre eigenen Vorlagen definieren, habe ich ein ProgressBar-Control benutzt, um Ihnen den aktuellen Fertigstellungsgrad anzuzeigen. Erst etwas Code, dann ein Screenshot und dann eine Erklärung:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ItemsControlDataBindingSample" Height="150" Width="300">
<Grid Margin="10">
<ItemsControl Name="icTodoList">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid Margin="0,0,0,5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Title}" />
<ProgressBar Grid.Column="1" Minimum="0" Maximum="100" Value="{Binding Completion}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
</Window>using System;
using System.Windows;
using System.Collections.Generic;
namespace WpfTutorialSamples.ItemsControl
{
public partial class ItemsControlDataBindingSample : Window
{
public ItemsControlDataBindingSample()
{
InitializeComponent();
List<TodoItem> items = new List<TodoItem>();
items.Add(new TodoItem() { Title = "Complete this WPF tutorial", Completion = 45 });
items.Add(new TodoItem() { Title = "Learn C#", Completion = 80 });
items.Add(new TodoItem() { Title = "Wash the car", Completion = 0 });
icTodoList.ItemsSource = items;
}
}
public class TodoItem
{
public string Title { get; set; }
public int Completion { get; set; }
}
}
Der wichtigste Teil dieses Beispiels ist die Vorlage, die wir innerhalb des ItemsControl mit einem DataTemplate Tag innerhalb des ItemsControl.ItemTemplate angeben. Wir fügen ein Grid-Panel hinzu, um zwei Spalten zu erhalten: In der ersten haben wir einen TextBlock, der den Titel des To-Do-Elements anzeigt, und in der zweiten Spalte haben wir ein ProgressBar-Control, dessen Wert wir an die Completion-Eigenschaft binden.
Das Template repräsentiert nun ein To-Do-Element, das wir in der Code-behind-Datei deklarieren, wo wir auch eine Anzahl von ihnen instanziieren und zu einer Liste hinzufügen. Am Ende wird diese Liste der ItemsSource-Eigenschaft unserer ItemsControl zugeordnet, die dann den Rest der Arbeit für uns erledigt. Jeder Eintrag in der Liste wird mit Hilfe unserer Vorlage angezeigt, wie Sie aus dem resultierenden Screenshot ersehen können.
Die ItemsPanelTemplate-Eigenschaft
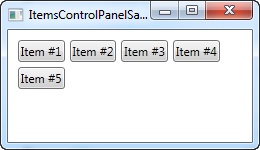
In den obigen Beispielen werden alle Elemente von oben nach unten gerendert, wobei jedes Element die gesamte Zeile einnimmt. Dies geschieht, weil das ItemsControl alle unsere Artikel standardmäßig in ein vertikal ausgerichtetes StackPanel einfügt. Es ist jedoch sehr einfach zu ändern, da das ItemsControl es Ihnen erlaubt, den Paneltyp zu ändern, in dem die Elemente untergebracht werden. Hier ist ein Beispiel:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlPanelSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlPanelSample" Height="150" Width="250">
<Grid Margin="10">
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="{Binding}" Margin="0,0,5,5" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<system:String>Item #1</system:String>
<system:String>Item #2</system:String>
<system:String>Item #3</system:String>
<system:String>Item #4</system:String>
<system:String>Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
Wir legen fest, dass das ItemsControl ein WrapPanel als Vorlage verwenden soll, indem es eines in der ItemsPanelTemplate-Eigenschaft deklariert und nur zum Spaß ein ItemTemplate einfügt, das die Zeichenfolgen als Buttons rendert. Sie können jedes der WPF-Panels verwenden, aber einige sind nützlicher als andere.
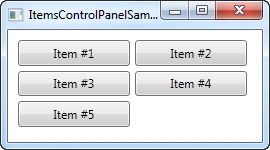
Ein weiteres gutes Beispiel ist das UniformGrid-Panel, in dem wir eine Reihe von Spalten definieren und unsere Elemente dann übersichtlich in gleich breiten Spalten anzeigen lassen können:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlPanelSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlPanelSample" Height="150" Width="250">
<Grid Margin="10">
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="2" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="{Binding}" Margin="0,0,5,5" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<system:String>Item #1</system:String>
<system:String>Item #2</system:String>
<system:String>Item #3</system:String>
<system:String>Item #4</system:String>
<system:String>Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
ItemsControl mit Rollbalken
Sobald Sie mit dem ItemsControl beginnen, könnten Sie auf ein sehr häufiges Problem stoßen: Standardmäßig hat das ItemsControl keine Rollbalken, d.h. wenn der Inhalt nicht passt, wird er einfach abgeschnitten. Dies kann man an unserem ersten Beispiel aus diesem Artikel sehen und die Größe des Fensters ändern:

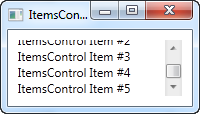
WPF macht die Lösung aber sehr einfach. Es gibt eine Reihe von möglichen Ansätzen, z.B. können Sie die vom ItemsControl verwendete Vorlage ändern, um ein ScrollViewer-Steuerelement einzubinden, aber die einfachste Lösung ist, einfach einen ScrollViewer um das ItemsControl zu legen. Hier ist ein Beispiel:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlSample" Height="150" Width="200">
<Grid Margin="10">
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<ItemsControl>
<system:String>ItemsControl Item #1</system:String>
<system:String>ItemsControl Item #2</system:String>
<system:String>ItemsControl Item #3</system:String>
<system:String>ItemsControl Item #4</system:String>
<system:String>ItemsControl Item #5</system:String>
</ItemsControl>
</ScrollViewer>
</Grid>
</Window>
Ich habe die beiden Sichtbarkeits-Optionen auf Auto gesetzt, damit Rollbalken nur bei Bedarf sichtbar werden. Wie Sie auf dem Screenshot sehen können, können Sie nun durch die Liste der Elemente blättern.
Zusammenfassung
Das ItemsControl ist großartig, wenn Sie die volle Kontrolle über die Anzeige Ihrer Daten haben wollen, und wenn Sie keinen Ihrer Inhalte zur Auswahl benötigen. Wenn Sie möchten, dass der Benutzer Elemente aus der Liste auswählen kann, dann sind Sie mit einem der anderen Controls, z.B. der Listbox oder der ListView, besser bedient. Diese werden in den nächsten Kapiteln beschrieben.