This article has been localized into German by the community.
ListView-Gruppierung
Wie bereits erwähnt, ist WPF ListView sehr flexibel. Die Gruppierung ist eine weitere Sache, die von Anfang an unterstützt wird, und sie ist sowohl einfach zu verwenden als auch extrem anpassbar. Lassen Sie uns gleich zum ersten Beispiel übergehen, dann erkläre ich es und danach können wir die Standard-WPF-Tricks verwenden, um das Aussehen noch weiter anzupassen.
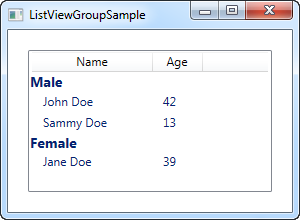
Für diesen Artikel habe ich den Beispielcode aus einem vorherigen Artikel genutzt und dann erweitert, um die Gruppierung zu unterstützen. Es sieht wie folgt aus:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGroupSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGroupSample" Height="300" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock FontWeight="Bold" FontSize="14" Text="{Binding Name}"/>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewGroupSample : Window
{
public ListViewGroupSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Sex = SexType.Male });
items.Add(new User() { Name = "Jane Doe", Age = 39, Sex = SexType.Female });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Sex = SexType.Male });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
PropertyGroupDescription groupDescription = new PropertyGroupDescription("Sex");
view.GroupDescriptions.Add(groupDescription);
}
}
public enum SexType { Male, Female };
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
public SexType Sex { get; set; }
}
}
In XAML habe ich der ListView einen GroupStyle hinzugefügt, in dem ich eine Vorlage für den Header jeder Gruppe definiere. Es besteht aus einem TextBlock-Steuerelement, wo ich einen etwas größeren und fett gedruckten Text verwendet habe, um zu zeigen, dass es eine Gruppe ist - wie wir später sehen werden, kann dies natürlich noch weiter angepasst werden. Die Eigenschaft TextBlock Text ist an eine Eigenschaft Name gebunden. Beachten Sie jedoch, dass dies nicht die Eigenschaft Name des Datenobjekts ist (in diesem Fall die Klasse Benutzer). Stattdessen ist es der Name der Gruppe, wie von WPF zugewiesen, basierend auf der Eigenschaft, die wir verwenden, um die Objekte in Gruppen zu unterteilen.
In Code-behind machen wir dasselbe wie zuvor: Wir erstellen eine Liste und fügen einige User-Objekte hinzu und dann binden wir die Liste an die ListView - nichts Neues, außer der neuen "Sex"-Eigenschaft, die ich hinzugefügt habe , die angibt, ob der Benutzer männlich oder weiblich ist.
Nachdem wir eine ItemSource zugewiesen haben, verwenden wir diese, um eine CollectionView zu erhalten, die die ListView für uns erstellt. Diese spezielle View-Instanz enthält viele Möglichkeiten, einschließlich der Möglichkeit, die Elemente zu gruppieren. Wir verwenden dies, indem wir den Gruppenbeschreibungen der View eine sogenannte PropertyGroupDescription hinzufügen. Dies veranlasst WPF im Wesentlichen, nach einer bestimmten Eigenschaft der Datenobjekte zu gruppieren, in diesem Fall nach der Eigenschaft 'Sex'.
Anpassung des Gruppen-Headers
Das obige Beispiel war großartig, um die Grundlagen der ListView-Gruppierung zu zeigen, aber die Optik war etwas langweilig, also nutzen wir die Tatsache, dass wir mit WPF unsere eigenen Vorlagen definieren und die Dinge aufpeppen können. Eine häufige Anforderung ist es, die Gruppe komprimieren und erweitern zu können, und während WPF dieses Verhalten standardmäßig nicht zur Verfügung stellt, ist es recht einfach, es selbst zu implementieren. Wir tun es, indem wir den Gruppencontainer komplett neu bestücken.
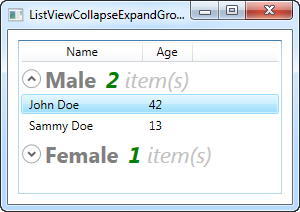
Es mag etwas umständlich aussehen, aber die verwendeten Prinzipien sind eigentlich recht einfach und Sie werden sie in anderen Situationen sehen, wenn Sie die WPF-Steuerelemente anpassen. Hier ist der Code:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewCollapseExpandGroupSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewCollapseExpandGroupSample" Height="300" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Expander IsExpanded="True">
<Expander.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" FontWeight="Bold" Foreground="Gray" FontSize="22" VerticalAlignment="Bottom" />
<TextBlock Text="{Binding ItemCount}" FontSize="22" Foreground="Green" FontWeight="Bold" FontStyle="Italic" Margin="10,0,0,0" VerticalAlignment="Bottom" />
<TextBlock Text=" item(s)" FontSize="22" Foreground="Silver" FontStyle="Italic" VerticalAlignment="Bottom" />
</StackPanel>
</Expander.Header>
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
</Window>Der Code-behind ist genau derselbe wie im ersten Beispiel - scrollen Sie einfach nach oben und schnappen Sie ihn sich.

Jetzt sehen unsere Gruppen ein bisschen aufregender aus, und sie enthalten sogar eine Expander-Schaltfläche, die die Sichtbarkeit der Gruppenelemente umschaltet, wenn Sie darauf klicken (deshalb ist der einzelne weibliche Benutzer auf dem Screenshot nicht sichtbar - ich habe diese bestimmte Gruppe eingeklappt). Indem wir die ItemCount-Eigenschaft der Gruppe verwenden, können wir sogar zeigen, aus wie vielen Elementen jede Gruppe aktuell besteht.
Wie Sie sehen können, erfordert es ein bisschen mehr Markup als wir es gewohnt sind, aber dieses Beispiel geht auch etwas über das hinaus, was wir normalerweise tun, also scheint das fair zu sein. Wenn Sie den Code durchlesen, werden Sie schnell feststellen, dass viele Zeilen nur gemeinsame Elemente wie Stil und Vorlage sind.
Zusammenfassung
Das Hinzufügen von Gruppierungen zur WPF-ListView ist sehr einfach - Sie benötigen lediglich einen GroupStyle mit einem HeaderTemplate, um der ListView mitzuteilen, wie eine Gruppe gerendert wird sowie einige Zeilen Code-Behind-Code, um WPF mitzuteilen, nach welcher Eigenschaft gruppiert werden soll. Wie Sie aus dem letzten Beispiel sehen können, ist die Gruppe sehr anpassbar und ermöglicht es Ihnen so, einige wirklich coole Ansichten ohne zu viel Arbeit zu erstellen.