This article has been localized into German by the community.
Sortieren mit ListViews
Im letzten Kapitel haben wir gesehen, wie wir Elemente in der WPF-ListView gruppieren können, indem wir auf die View-Instanz der ListView zugreifen und dann eine Gruppenbeschreibung hinzufügen. Das Anwenden der Sortierung auf eine ListView ist genauso einfach und der Ablauf ist im Wesentlichen identisch. Lassen Sie uns ein einfaches Beispiel versuchen, in dem wir die Benutzerobjekte nach ihrem Alter sortieren:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewSortingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewSortingSample" Height="200" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewSortingSample : Window
{
public ListViewSortingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
items.Add(new User() { Name = "Donna Doe", Age = 13 });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.SortDescriptions.Add(new SortDescription("Age", ListSortDirection.Ascending));
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
}
Das XAML sieht wie ein vorheriges Beispiel aus, wo wir einfach ein paar Spalten haben, um Informationen über den Benutzer anzuzeigen - nichts Neues hier.
Im Code-Behind erstellen wir erneut eine Liste von User-Objekten, die wir dann als ItemsSource der ListView zuweisen. Sobald wir das getan haben, verwenden wir die ItemsSource-Eigenschaft, um die CollectionView-Instanz abzurufen. Diese wird von der ListView automatisch für uns erstellt und ermöglicht uns festzulegen, wie uns die ListView die Objekte anzeigen soll.
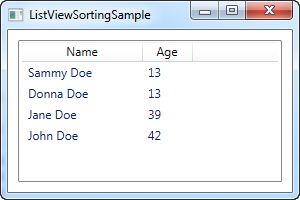
Mit dem View-Objekt fügen wir ihm eine neue SortDescription hinzu, die angibt, dass wir unsere Liste nach der Age-Eigenschaft in aufsteigender Reihenfolge sortieren möchten. Wie Sie sehen können, funktioniert das perfekt- die Liste ist nach dem Alter sortiert, anstatt in der Reihenfolge, in der die Artikel hinzugefügt wurden.
Mehrere Sortierkriterien
Wie im ersten Beispiel gezeigt, ist das Sortieren sehr einfach, aber auf dem Screenshot sehen Sie auch, dass Sammy vor Donna kommt. Sie haben das gleiche Alter. In diesem Fall verwendet WPF nur die Reihenfolge, in der sie hinzugefügt wurden. Glücklicherweise können wir mit WPF so viele Sortierkriterien angeben, wie wir möchten. Wir verändern das obige Beispiel wie folgt:
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.SortDescriptions.Add(new SortDescription("Age", ListSortDirection.Ascending));
view.SortDescriptions.Add(new SortDescription("Name", ListSortDirection.Ascending));
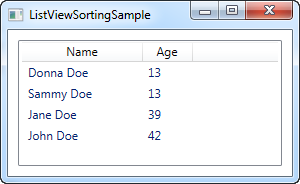
Jetzt wird die Ansicht zuerst nach dem Alter sortiert. Wenn zwei identische Werte gefunden werden, wird der Name als sekundärer Sortierparameter verwendet.
Zusammenfassung
Wie in den obigen Beispielen zu sehen, ist es sehr einfach, den Inhalt eines ListView zu sortieren. Aber bis jetzt wird die gesamte Sortierung vom Programmierer und nicht vom Benutzer entschieden. Im nächsten Artikel werde ich Ihnen einen Beispiel zeigen, wie Sie den Benutzer über die Sortierung entscheiden lassen können, indem er auf die entsprechenden Spalten klickt, ähnlich wie in Windows.