This article has been localized into German by the community.
Ein einfaches TreeView Beispiel
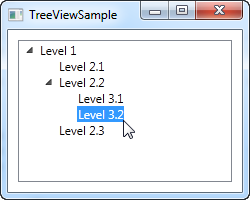
Wie bereits im vorherigen Artikel besprochen, kann das WPF TreeView ganz einfach genutzt werden, indem man die TreeViewItem Objekte einfach hinzufügt, entweder durch Hintergrundcode oder einfach durch Deklarieren direkt in XAML. Das ist wirklich sehr einfach für den Start, wie du hier sehen kannst:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem Header="Level 1" IsExpanded="True">
<TreeViewItem Header="Level 2.1" />
<TreeViewItem Header="Level 2.2" IsExpanded="True">
<TreeViewItem Header="Level 3.1" />
<TreeViewItem Header="Level 3.2" />
</TreeViewItem>
<TreeViewItem Header="Level 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Die TreeViewItem-Objekte deklarieren wir einfach direkt in XAML in der gleichen Struktur, in der wir sie auch anzeigen möchten. Das erste Tag ist hierbei ein Kind des TreeView-Steuerelements. Dessen Kind-Objekte sind wiederum Kinder zu ihrem Eltern-Objekt. Um den Text für jeden Knoten zu setzen nutzen wir die Header Eigenschaft. Standardmäßig ist ein TreeViewItem nicht aufgeklappt. Um die Struktur des Beispiels besser zu sehen habe ich mit Hilfe der IsExpanded Eigenschaft die beiden Elternelemente geöffnet.
TreeViewItem- Objekte mit Bildern und Schaltflächen
Header ist eine interessante Eigenschaft. Wie du sehen kannst kann ich einfach einen Text als String benutzen der sofort gerendert wird, ohne das ich noch etwas tun muss. Das kommt daher, dass WPF nett zu uns ist und intern den Text in ein TextBlock Element verpackt anstatt uns zu zwingen dies selbst zu tun. Das zeigt uns auch, dass wir in eine Header- Eigenschaft nahezu alles hinschreiben können was wir wollen und der TreeView das ganze korrekt darstellen wird. Ein tolles Beispiel dafür warum es so einfach ist WPF Steuerelemente in ihrem Aussehen anpassen zu können.
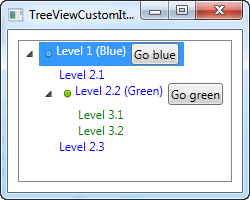
Ein oft auftauchender Wunsch von Leuten, die vorher WinForms oder eine andere UI Bibliothek nutzten, ist die Möglichkeit ein Bild bei der Beschriftung eines TreeView Elements zu positionieren. Mit WinForms ist das sehr einfach, da dort das TreeView Element genau für solche Szenarien entworfen wurde. Mit einem WPF TreeView ist dies leider ein wenig schwieriger, man wird jedoch mit einer Fülle an Flexibilität belohnt, die man mit einem WinForms TreeView- Steuerelement nie erreichen kann. Hier ist ein Beispiel dafür:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewCustomItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewCustomItemsSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Level 1 (Blue)" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Level 2.1" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Level 2.2 (Green)" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.1" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.2" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 2.3" Foreground="Blue" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Hier habe ich eine ganze Menge getan, einfach um zu zeigen, welche Flexibiltät man zur Verfügung hat: Ich habe die Kind- Elemente gefärbt und Bilder, zu den Eltern- Elementen sogar Schaltflächen hinzugefügt. Da wir das ganze durch ganz normales Markup erreichen, kann man nahezu alles machen. Wie man an diesem Beispiel jedoch sieht hat das auch seinen Preis: Um einen Baum mit nur drei Knoten darzustellen brauchen wir eine große Menge XAML Code.
Zusammenfassung
Obwohl es möglich ist einen ganzen TreeView mit Markup zu definieren, wie wir es im Beispiel getan haben, ist das in den meisten Situationen nicht die beste Herangehensweise. Man könnte auch alles im Code-behind erledigen, was aber in noch mehr zu schreibendem Code resultieren würde. Wieder einmal ist die Lösung Datenbindung. Das sehen wir uns in den nächsten Kapiteln an.