This article has been localized into German by the community.
Trigger, DataTrigger und EventTrigger
Bisher arbeiteten wir mit Styles, in dem ein statischer Wert für ein bestimmtes Property gesetzt wurde. Durch die Verwendung von Trigger kann ein Wert eines Properties geändert werden, sobald sich eine Bedingung ändert. Dabei gibt es Trigger in folgenden Varianten: Property Trigger, Event Trigger und Data Trigger. Diese Triggerarten erlauben es, die gleiche Funktionalität in der Markup-Sprache zu erreichen , die man normalerweise in der Code-Behind-Datei implementieren würde. So erreicht man eine Trennung von Style und Code.
Property Trigger
Der am weitesten verbreitete Trigger ist der Property Trigger, der im Markup einfach mit einem <Trigger> Element definiert wird. Es überwacht ein bestimmtes Property eines Steuerelements und wenn der Wert mit einem definierten Wert übereinstimmt, ändert sich die Property. In der Theorie mag das alles kompliziert klingen, aber mit einem Beispiel wird das Ganze einfacher.
<Window x:Class="WpfTutorialSamples.Styles.StyleTriggersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleTriggersSample" Height="100" Width="300">
<Grid>
<TextBlock Text="Hello, styled world!" FontSize="28" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Blue"></Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="Red" />
<Setter Property="TextDecorations" Value="Underline" />
</Trigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
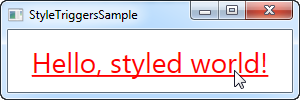
In diesem Style setzen wir die Foreground Property auf Blau, damit es wie ein Hyperlink aussieht. Dann fügen wir einen Trigger hinzu, der Änderungen der IsMouseOver Property überwacht. Sobald der Wert sich zu True ändert, wenden wir zwei Setter an: Wir setzen Foreground auf Rot und unterstreichen den Text. Das ist ein sehr gutes Beispiel, um zu zeigen, wie einfach man mit einem Trigger das Design ändern kann, ohne Code-Behind nutzen zu müssen.
Wir definieren einen lokalen Stil für diesen spezifischen TextBlock, aber wie in den vorherigen Artikeln gezeigt, hätte der Stil auch global definiert werden können, wenn wir wollten, dass er auf alle TextBlock-Controls in der Anwendung angewendet wird.
Datentrigger
Data trigger, dargestellt durch das <DataTrigger> Element, können auch mit Properties verwendet werden, bei denen es sich nicht um Dependency-Properties handelt. Sie funktionieren, indem ein normales Property-Binding erzeugt wird, welches die Property dann auf Änderungen überwacht. Das ermöglicht es auch den Trigger an eine Property eines anderen Controls zu binden. Betrachten wir das folgende Beispiel:
<Window x:Class="WpfTutorialSamples.Styles.StyleDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleDataTriggerSample" Height="200" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSample" Content="Hello, world?" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="48">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="No" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cbSample, Path=IsChecked}" Value="True">
<Setter Property="Text" Value="Yes!" />
<Setter Property="Foreground" Value="Green" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>
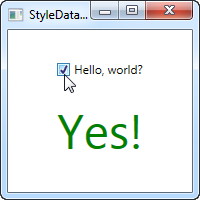
In diesem Beispiel haben wir eine CheckBox und einen TextBlock. Mit einem DataTrigger binden wir den TextBlock an die IsChecked-Eigenschaft der CheckBox. Wir liefern dann einen Standardstil, bei dem der Text "Nein" und die Vordergrundfarbe rot ist, und dann, mit einem DataTrigger, einen Stil, bei dem die IsChecked-Eigenschaft der CheckBox auf True geändert wird. In diesem Fall machen wir sie grün mit einem Text, der "Yes!" sagt (wie auf dem Screenshot zu sehen).
Event Trigger
Event Trigger, dargestellt durch das Element <EventTrigger>, werden hauptsächlich verwendet, um eine Animation als Reaktion auf den Aufruf eines Ereignisses auszulösen. Wir haben noch keine Animationen besprochen, aber um zu zeigen, wie ein Ereignis Trigger funktioniert, werden wir sie trotzdem verwenden. Werfen Sie einen Blick auf das Kapitel über Animationen für weitere Details. Hier ist das Beispiel:
<Window x:Class="WpfTutorialSamples.Styles.StyleEventTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleEventTriggerSample" Height="100" Width="300">
<Grid>
<TextBlock Name="lblStyled" Text="Hello, styled world!" FontSize="18" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.300" Storyboard.TargetProperty="FontSize" To="28" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.800" Storyboard.TargetProperty="FontSize" To="18" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
Der Markup-Code mag etwas überwältigend wirken, aber wenn Sie dieses Beispiel ausführen und das Ergebnis sehen, werden Sie feststellen, dass wir mit ca. 20 Zeilen Code eine ziemlich coole Animation inklusive Umkehr-Animation erstellt haben. Wir Sie sehen, benutzen wir Event Trigger um zwei Events zu abonnieren: MouseEnter und MouseLeave. Wenn die Maus das Element betritt, führen wir über die Dauer von 300 Millisekunden einen sanften und animierten Übergang zu einer Schriftgröße von 28 Pixeln durch. Verlässt die Maus den TextBlock wieder, ändern wir die Schriftgröße zurück auf 18 Pixel, aber diesmal etwas langsamer, einfach weil es cool aussieht.
Zusammenfassung
WPF-Styles erleichtern es, einen konsistenten Look zu erzeugen und mit Triggern wird dieser sogar dynamisch. Styles werden sich gut machen in Ihren Anwendungen, sind aber noch besser, wenn sie mit ControlTemplates usw. kombiniert werden. Sie können mehr darüber an anderer Stelle in diesem Tutorial erfahren.
Im nächsten Artikel werden wir uns mit Multi-Triggern befassen, die es uns ermöglichen, Stile basierend auf mehreren Eigenschaften anzuwenden.