This article has been localized into German by the community.
WPF MultiTrigger und MultiDataTrigger
Im vorherigen Kapitel haben wir mit Triggern gearbeitet, um dynamische Styles zu erhalten. Bisher basieren sie alle auf einer einzigen Eigenschaft, aber WPF unterstützt auch Multi-Trigger, die zwei oder mehr Eigenschaften-Zustände überwachen und erst auslösen können, wenn alle erfüllt sind.
Es gibt zwei Arten von Multi-Triggern: Der MultiTrigger, der genau wie der normale Trigger mit Abhängigkeitseigenschaften arbeitet, und dann der MultiDataTrigger, der durch Bindung an jede Art von Eigenschaft funktioniert. Beginnen wir mit einem kurzen Beispiel zur Verwendung des MultiTriggers.
MultiTrigger
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiTriggerSample" Height="100" Width="250">
<Grid>
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Text="Hover and focus here" Width="150">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsKeyboardFocused" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
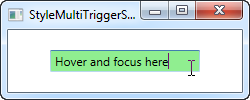
In diesem Beispiel verwenden wir einen Trigger, um die Hintergrundfarbe der TextBox zu ändern, sobald sie den Tastaturfokus hat UND der Mauszeiger über ihr steht, wie auf dem Screenshot zu sehen ist. Dieser Trigger hat zwei Bedingungen, aber wir hätten bei Bedarf leicht weitere hinzufügen können. Im Abschnitt "Setters" definieren wir die Eigenschaften, die wir ändern möchten, wenn alle Bedingungen erfüllt sind - in diesem Fall nur die eine (Hintergrundfarbe).
MultiDataTrigger
Genau wie ein normaler DataTrigger ist der MultiDataTrigger cool, da er Bindings zur Überwachung einer Eigenschaft verwendet. Das bedeutet, dass Sie alle coolen WPF-Bindungstechniken verwenden können, einschließlich der Bindung an die Eigenschaft eines anderen Controls usw. Ich zeige Ihnen, wie einfach es ist:
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiDataTriggerSample" Height="150" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSampleYes" Content="Yes" />
<CheckBox Name="cbSampleSure" Content="I'm sure" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Unverified" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=cbSampleYes, Path=IsChecked}" Value="True" />
<Condition Binding="{Binding ElementName=cbSampleSure, Path=IsChecked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Text" Value="Verified" />
<Setter Property="Foreground" Value="Green" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>

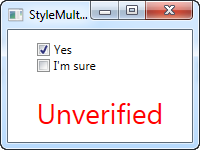
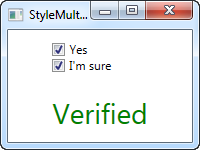
In diesem Beispiel habe ich das Beispiel, das wir mit dem regulären DataTrigger verwendet haben, neu erstellt, aber anstatt nur an eine Eigenschaft zu binden, verbinde ich mich an die gleiche Eigenschaft (IsChecked), aber an zwei verschiedene Controls. Dies ermöglicht es uns, den Style erst dann auszulösen, wenn beide Checkboxen aktiviert sind - wenn Sie einen Check aus einem der beiden entfernen, wird stattdessen der Standard Style verwendet.
Zusammenfassung
Wie Sie sehen können, sind Multi-Trigger genau so einfach zu bedienen wie normale Trigger und sie können sehr nützlich sein, besonders bei der Entwicklung eigener Controls.