This article has been localized into Spanish by the community.
Visualizar vídeo
En el artículo anterior, hemos utilizado la clase MediaPlayer para reproducir un archivo MP3, pero la mejor parte de la clase MediaPlayer es que también puede funcionar con archivos de vídeo. Puesto que, a diferencia de los archivos de audio, un vídeo necesita ser mostrado en algún lugar de la interfaz, necesitamos un elemento envolvente para representar visualmente la instancia de MediaPlayer. Es aquí donde MediaElement entra en juego.
El objeto MediaElement
El MediaElement actúa como envolvente alrededor de MediaPlayer, para que puedas mostrar vídeos en algún lugar concreto de tu aplicación. Debido a esto, puede reproducir archivos de vídeo y audio, aunque la representación visual no es relevante al tratar archivos de audio.
Quiero enseñaros lo fácil que es mostrar un vídeo en tu aplicación WPF, así que aquí tenéis un ejemplo básico:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSample" Height="300" Width="300">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" />
</Grid>
</Window>
Y eso es todo - una sola línea de XAML en tu ventana y ya estas mostrando un vídeo (este vídeo en concreto es sobre el telescopio espacial Hubble - podéis encontrar más información en this website) en vuestra aplicación WPF.
Trabajando con el tamaño del vídeo
Hasta ahora, nuestros ejemplos en este artículo han utilizado el mismo tamaño para MediaElement, sin tener en cuenta las dimensiones del vídeo en cuestión. Esto es posible porque MediaElement puede ampliar o encoger el contenido para ajustarlo al ancho y alto, cosa que hace por defecto. Esto lo produce la propiedad Stretch, seteada por defecto a Uniform, que signifca que el vídeo será ampliado respetando la relación de aspecto.
Si tu ventana es mayor que el vídeo esto puede funcionar bien, pero quizás no quieras que ocurra ninguna ampliación. O quizás quieras que la ventana se ajuste a las dimensiones del vídeo, y no al contrario.
Lo primero que necesitas hacer es desactivar la ampliación seteando la propiedad Stretch a None. Esto asegura que el vídeo es renderizado a su tamaño natural. Conseguir que la ventana se ajuste a esto es bastante sencillo - simplemente utiliza la propiedad ResizeToContent en la Ventana. Aqui hay un ejemplo completo:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSizeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSizeSample" Height="500" Width="500" SizeToContent="WidthAndHeight">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" Name="mePlayer" Stretch="None" />
</Grid>
</Window>
Como puedes ver, pese a que los valores iniciales de 500 para el ancho y alto en la ventana, el tamaño se ajusta (en este caso se empequeñece) para igualarse a la resolución del vídeo.
Ten en cuenta que esto puede causar que la ventana tenga un tamaño igual a 0 (solo serán visibles la barra de título y los bordes) al inicio, mientras el vídeo es cargado. Para evitar esto, puedes setear las propiedades MinWidth y MinHeight en la ventana con algunos valores que se ajusten a tus necesidades.
Controlando MediaElement/MediaPlayer
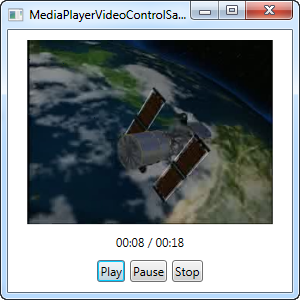
Como puedes ver si ejecutas los ejemplos anteriores, el vídeo empieza a reproducirse tan pronto como el reproductor ha almacenado suficientes datos, pero puedes cambiar este comportamiento utilizando la propiedad LoadedBehavior. Esto lo haremos en el siguiente ejemplo, donde también añadiremos un par de botones para controlar la reproducción.
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoControlSample" Height="300" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" LoadedBehavior="Manual" Name="mePlayer" />
<StackPanel Grid.Row="1">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Threading;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerVideoControlSample : Window
{
public MediaPlayerVideoControlSample()
{
InitializeComponent();
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mePlayer.Source != null)
{
if(mePlayer.NaturalDuration.HasTimeSpan)
lblStatus.Content = String.Format("{0} / {1}", mePlayer.Position.ToString(@"mm\:ss"), mePlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
}
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mePlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mePlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mePlayer.Stop();
}
}
}
Este ejemplo es muy parecido al que hicimos en el artículo anterior para el audio, en este caso para vídeo. Tenemos un área con un set de botones para controlar la reproducción, una etiqueta para mostrar el estado, y un control MediaElement encima para mostrar el vídeo actual.
En el inicio de la aplicación, creamos e iniciamos un contador, que cambia cada segundo. Utilizamos este evento para actualizar la etiqueta del estado, que mostrará el progreso actual así como la duración total del archivo cargado, como visto en la captura.
Los tres botones simplemente llaman al correspondiente método en el control MediaElement - Play(), Pausa() y Stop()
Resumen
Una vez más, está claro cómo WPF facilita incluso cosas tan avanzadas como reproducir vídeos. Hasta ahora hemos trabajado con algunos ejemplos básicos, pero en el próximo capítulo voy a combinar todo lo que hemos aprendido sobre reproducción de audio y vídeo en un único reproductor, con muchas más funcionalidades de las vistas por el momento. Sigue leyendo!