This article is currently in the process of being translated into Spanish (~97% done).
The Grid - Rows & columns
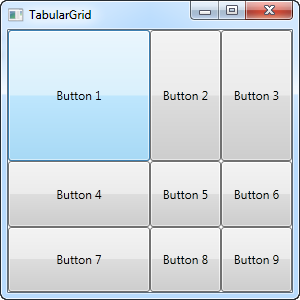
En el capítulo anterior, introdujimos el gran panel Grid y demostramos un par de ejemplos básicos de cómo usarlo. En éste capítulo realizaremos algunos layouts más avanzados, ya que es aquí donde el control Grid realmente se destaca. Antes que nada, agreguemos algunas columnas y filas más, para obtener realmente un layout tabular:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
Un total de nueve botones, cada uno ubicado en su propia celda, en un grid que contiene tres filas y tres columnas. Una vez más hemos utilizado el ancho basado en asterisco, pero esta vez le asignamos un número además - la primera fila y la primera columna tienen un ancho de 2*, lo cual básicamente significa que utiliza el doble de espacio que las filas y columnas con ancho 1* (o simplemente * - es lo mismo).
Podrás notar que usé las propiedades Attached Grid.Row y Grid.Column para ubicar los controles en la grilla, y una vez más, notarás que omití estas propiedades en los controles donde quiero usar la primera fila o la primera columna (o ambas). Esto es esencialmente los mismo que especificar cero. Eso nos ahorra un poquito de tecleo, pero podrías preferir asignarlas en forma explícita de todas maneras, para mayor legibilidad del código. Es totalmente tu decisión!