This article has been localized into Spanish by the community.
Implementando un comando WPF personalizado
En los capítulos previos hemos visto varias formas de utilizar comandos ya definidos en WPF, pero por supuesto tu también puedes implementar los tuyos propios. Es bastante fácil y, una vez que lo hayas hecho, podrás utilizar tus propios comandos exactamente igual a los definidos en WPF.
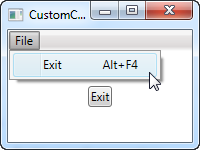
La manera más fácil de empezar a implementar tus propios comandos es teniendo una clase estática que los contenga. Cada comando es entonces agregado a esta clase como un campos estáticos, permitiéndote usarlos en tu aplicación. Teniendo en cuenta que WPF, por alguna extraña razón, no implementa un comando de Salir/Exit, he decidido implementar uno para nuestro ejemplo de comandos personalizados. Se ve así:
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
En el archivo de marcado, he definido una interfaz muy simple con un menú y un botón, ambos utilizando nuestro comando personalizado de Salida/Exit. Este comando se define en Code-behind, en nuestra propia clase CustomCommands, y luego referenciado en la colección CommandBindings de la ventana, donde asignamos los eventos que debe ejecutar/verificar si está habilitado a ejecutar.
Todo esto es exactamente igual a los ejemplos del capítulo previo, excepto por el hecho de que estamos referenciando el comando de nuestro propio código (utilizando el espacio de nombres "self" definido arriba) en lugar de comando integrado.
En Code-behind, respondemos a los dos eventos de nuestro comando: Un evento habilita continuamente al comando a ejecutarse, lo que usualmente es así para un comando de Salir/Exit, y el otro llama al método Shutdown que cerrará nuestra aplicación. Todo muy simple.
Como fue explicado, hemos implementado nuestro comando Salir como un campo de una clase estática CustomCommands. Hay muchas maneras de definir y asignar propiedades a los comandos, pero he elegido el enfoque más compacto (hubiera sido más compacto aún si hubiera puesto todo en la misma línea, pero agregué saltos de línea para hacerlo más legible) donde le asigno todo a través del constructor. Los parámetros son el texto/etiqueta del comando, el nombre del comando, el tipo de la clase contenedora y un InputGestureCollection, permitiéndome definir un atajo por defecto para el comando (Alt+F4).
Resumen
Implementar un comando WPF personalizado es casi tan fácil como utilizar los comandos integrados, y te permite utilizar comandos para cada propósito espécifico en tu aplicación. Esto hace muy fácil reutilizar acciones en varios lugares, como se ve en el ejemplo de este capítulo.