This article is currently in the process of being translated into Spanish (~99% done).
The Expander control
El control Expansor le proporcionará la capacidad de ocultar / mostrar un contenido. Por lo general, esto sería un texto, pero gracias a la flexibilidad de WPF, se puede usar para cualquier tipo de contenido mixto, como textos, imágenes e incluso otros controles de WPF. Para ver de qué estoy hablando, aquí hay un ejemplo:

Observe la parte de la flecha: tan pronto como haga clic en él, el control Expansor se expandirá y revelará su contenido:

El código para ello es, por supuesto, muy simple:
<Expander>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Por defecto, el expansor NO se expande y, por lo tanto, se ve como lo hace en la primera captura de pantalla. El usuario puede expandirlo haciendo clic en él o puede expandirlo inicialmente usando la propiedad IsExpanded :
<Expander IsExpanded="True">Por supuesto, también puede leer esta propiedad en tiempo de ejecución, si necesita saber sobre el estado actual del control Expander.
Contenido avanzado
El contenido del expansor solo puede ser un control, como en nuestro primer ejemplo donde usamos un control TextBlock, pero nada le impide hacer esto, p. un Panel, que puede contener tantos controles secundarios como desee. Esto le permite alojar contenido rico dentro de su expansor, desde texto e imágenes hasta, por ejemplo un ListView o cualquier otro control WPF.
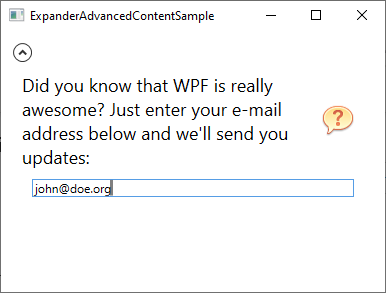
Aquí hay un ejemplo de contenido más avanzado, donde usamos varios paneles, texto e imagen e incluso un control TextBox:
<Expander Margin="10">
<StackPanel Margin="10">
<DockPanel>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" DockPanel.Dock="Right" Margin="10"></Image>
<TextBlock TextWrapping="Wrap" FontSize="18">
Did you know that WPF is really awesome? Just enter your e-mail address below and we'll send you updates:
</TextBlock>
</DockPanel>
<TextBox Margin="10">john@doe.org</TextBox>
</StackPanel>
</Expander>
ExpandDirection
De forma predeterminada, el control Expansor ocupará todo el espacio disponible dentro de su control de contenedor y luego se expandirá de acuerdo con el valor de la propiedad ExpandDirection , que se establece en Down de forma predeterminada. Puede ver esto indicado en las capturas de pantalla anteriores porque la flecha se coloca en la parte superior del control y apunta hacia arriba o hacia abajo en función de si el control se ha expandido o no.
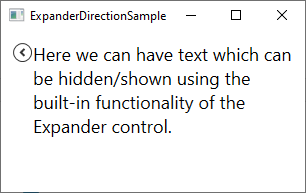
Si cambia el valor de la propiedad ExpandDirection , afectará cómo actúa y se ve el control Expander. Por ejemplo, si cambia el valor a Derecha , la flecha se colocará en el lado izquierdo y apuntará a la izquierda / derecha en lugar de arriba / abajo. Aquí hay un ejemplo:
<Expander Margin="10" ExpandDirection="Right">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Por supuesto, también puede establecer esta propiedad en Arriba o Izquierda ; si lo hace, el botón se colocará en la parte inferior o derecha.
Cabecera personalizada
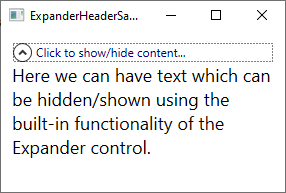
En todos los ejemplos hasta ahora, el control Expander es casi sin apariencia, excepto por el botón que se usa para mostrar / ocultar el contenido; se dibuja como un botón circular con una flecha dentro. Sin embargo, puede personalizar fácilmente el área de encabezado del control, utilizando la propiedad Encabezado . Aquí hay un ejemplo donde usamos esta propiedad para agregar un texto explicativo al lado del botón:
<Expander Margin="10" Header="Click to show/hide content...">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
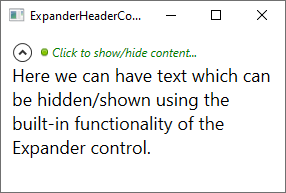
Pero no tiene que conformarse con un simple texto: la propiedad Encabezado le permitirá agregarle controles, para crear una apariencia aún más personalizada:
<Expander Margin="10">
<Expander.Header>
<DockPanel VerticalAlignment="Stretch">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" />
<TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock>
</DockPanel>
</Expander.Header>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Observe cómo simplemente agrego un Panel como contenido de la propiedad Encabezado y dentro de eso, puedo hacer lo que quiera, como agregar una imagen y un control TextBlock con formato personalizado:

Resumen
El control Expander es una gran ayuda cuando necesita la capacidad de ocultar / mostrar contenido a pedido, y al igual que cualquier otro control en el marco WPF, es fácil de usar y fácil de personalizar.