This article has been localized into Spanish by the community.
Creando y utilizando un control de usuario (UserControl)
Los controles de usuario, representados en WPF por la clase UserControl, unen XAML y código en un contenedor reutilizable, con la misma interfaz, la misma funcionalidad. Puede ser utilizado en sitios diferentes e incluso en diferentes aplicaciones.
Un control de usuario actúa de forma muy parecida a una ventana - es un área donde puedes colocar otros controles y un fichero de código donde puedes interactuar con esos controles. El fichero que contiene el control de usuario también acaba con la extensión .xaml y su correspondiente fichero de código-detrás con .xaml.cs - como una ventana. La raíz del xaml es un poco diferente.
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Nada demasiado extraño - un elemento UserControl como raíz en lugar del elemento Window, y después las propiedades DesignHeight y DesignWidth, que controlan el tamaño del UserControl en tiempo de diseño (en ejecución el tamaño será decidido por el contenedor que contenga el UserControl). Notarás también que en el archivo de código simplemente hereda de UserControl en lugar de Window
Creando un User Control
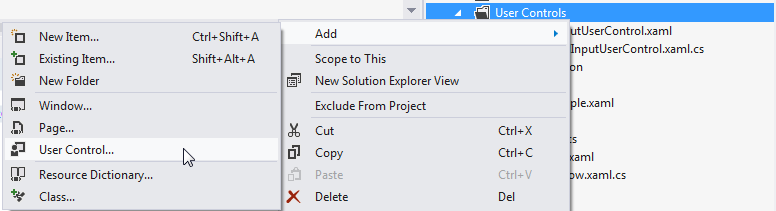
Añade un control de usuario a tu proyecto como si añadieras otra ventana, haciendo click derecho en el proyecto o en la carpeta donde quieres añadirlo, como se puede ver en esta captura de pantalla (las cosas pueden verse algo diferentes, dependiendo de la versión de VisualStudio que estés usando):

Para este artículo, crearemos un User Control (o control de usuario) con la habilidad para limitar la cantidad de texto en un TextBox a una cantidad de caracteres específica, mientras mostramos al usuario cuántos caracteres se han usado y cuántos se pueden usar en total. Esto es muy simple de hacer, y se usa en un montón de aplicaciones web como Twitter. Será muy fácil de añadir esta función a tu ventana, pero puede ser útil para poder colocarlo en distintos sitios de tu aplicación, así que es sensato envolverlo en un control de usuario reutilizable.
Antes de sumergirnos en el código, echemos un vistazo al resultado final que estamos buscando:

Aquí está el código para el control de usuario:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}El XAML es muy claro: un Grid, con dos columnas y dos filas. La parte superior del Grid contiene dos label, uno mostrando el título y el otro mostrando las cantidades. Cada uno de ellos usa datos parametrizados para la información que necesitan - los parámetros Title y MaxLength vienen de variables del código C#, que hemos definido como variables en una clase.
La cantidad de caracteres actual se obtiene de la propiedad Text.Length directamente en el TextBox, que está contenido en el UserControl. El resultado se puede ver en la captura de pantalla de encima. Date cuenta de que debido a esos parámetros no necesitamos utilizar ningún código de C# para actualizar los labels o cambiar la propiedad MaxLength del TextBox - en su lugar directamente se lo asignamos mediante sus propiedades.
Consumiendo/Utilizando el User Control
Una vez que hemos introducido el código de arriba en nuestro proyecto, todo lo que necesitamos es consumir (utilizar) el User Control en nuestra propia Window. Lo haremos añadiendo una referencia al namespace del UserControl que hemos creado, en la parte superior del XAML de nuestra Window:
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Después de eso podemos usar el prefijo "uc" para añadir el control a nuestra Window como si fuera otro control WPF:
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Observa como usamos las propiedades Title y MaxLength directamente en el XAML. Aquí está el código de ejemplo completo para nuestra ventana:
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
</Window>Con esto podemos reutilizar esta pieza completa de funcionalidad en una sola línea de código, como se ilustra en este ejemplo donde tenemos el control de entrada de texto limitada dos veces. Como ya se ha enseñado, el resultado final se ve así:

Resumen
Colocar interfaces comúnmente usadas y añadirles funcionalidad en un UserControl es altamente recomendado, y como puedes ver por el ejemplo es muy fácil de crear y usar.