This article has been localized into Spanish by the community.
El control ToolBar (Barra de Herramientas) de WPF
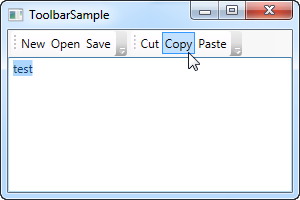
Una barra de herramientas es una fila de comandos, usualmente colocados justo debajo del menú principal de una aplicación estándar de Windows. De hecho este puede ser un simple panel con botones en el, pero usando el control ToolBar de WPF obtienes unos beneficios extras como manejo automático de desbordamiento y la posibilidad de que el usuario final pueda re-ubicar tus barras de herramientas.
Un ToolBar de WPF regularmente es ubicado dentro de un control ToolBarTray. El ToolBarTray se encargará de manejar cosas como colocación y dimensionamiento y puedes tener multiples controles ToolBar dentro del elemento ToolBarTray. Probemos un ejemplo muy básico para ver como luce todo.
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Observe como uso los comandos para todos los botones. Como ya habíamos comentado en capítulos anteriores, utilizando comandos obtenemos muchas ventajas extras. Vease el capitulo "Menu", o el articulo de comandos para tener mas información.
En este ejemplo, añado una bandeja de barra de herramientas a la parte superior de la pantalla, y dentro de ella, dos controles de barra de herramientas. Cada uno contiene algunos botones y usamos comandos para darles su comportamiento. En el código, me aseguro de manejar el evento CanExecute de los tres primeros botones, ya que eso no es hecho automáticamente por WPF, contrariamente a los comandos de cortar, copiar y pegar, los cuales WPF es capaz de manejar completamente para nosotros.
Intente ejecutar el ejemplo y coloque el cursor sobre la parte izquierda de una de las barras de herramientas (el área punteada). Si hace clic y mantiene pulsado el botón izquierdo del ratón, ahora puede volver a colocar la barra de herramientas, por ejemplo, debajo de la otra o incluso hacerlas cambiar de lugar.
Imágenes
Mientras que el texto de los botones de la barra de herramientas está perfectamente bien, el enfoque normal es tener iconos o al menos una combinación de un icono y un trozo de texto. Dado que WPF utiliza controles de botón regulares, agregar iconos a los elementos de la barra de herramientas es muy fácil. Basta con ver el siguiente ejemplo, donde hacemos ambas cosas:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Al especificar un control de imagen como el contenido de los dos primeros botones, se basarán en el icono en lugar de en el texto. En el tercer botón, combino un control de imagen y un control de bloque de texto dentro de un panel de pila, para lograr tanto el icono como el texto en el botón, una técnica comúnmente usada para botones que son especialmente importantes o con un icono menos obvio.
Notar como he utilizado la propiedad ToolTip en cada uno de los botones para agregar un texto explicativo. Esto es particularmente importante para esos botones con solo un ícono, porque el propósito del botón puede no ser claro con sólo mirar al ícono. Con la propiedad ToolTip, el usuario puede pasar el puntero por encima del botón para obtener una descripción de que es lo que hace, como queda demostrado en la captura de pantalla.
Desborde (Overflow)
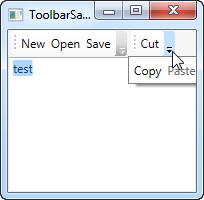
Como ya fue mencionado, una muy buena razón para utilizar el control ToolBar en lugar de un panel de botones, es el manejo automático del desborde. Esto significa que si no hay lugar suficiente para mostrar todos los botones de la barra de herramientas, WPF lo pondrá en un menú accesible presionando en la flecha a la derecha de la barra. Puedes ver como funciona en la captura de pantalla, la cual muestra el primer ejemplo, pero con una ventana más pequeña, por lo que ofrece menor espacio para las barras de herramientas:

WPF incluso te permite decidir que elementos son apropiados para ser ocultados de producirse desborde y cuáles deben ser siempre visibles. Habitualmente, cuando se diseña una barra de herramientas, algunos elementos son menos importantes que otros y algunos de ellos tal vez quieras tenerlos siempre en el menú de desborde, sin importar si hay suficiente espacio o no.
Es aquí donde la propiedad adjunta ToolBar.OverflowMode entra en juego. El valor predeterminado es IfNeeded (SiEsNecesario), que significa que un elemento de la barra de herramientas es añadido al menú de desborde solo si no hay suficiente espacio para él. Puedes cambiarlo por Always(Siempre) o Never(Nunca), que hacen exactamente lo que el nombre implica: Añade el elemento al menú de desborde siempre o evita que sea movido a este. Aquí teneis un ejemplo de como asignar esta propiedad:
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Posición
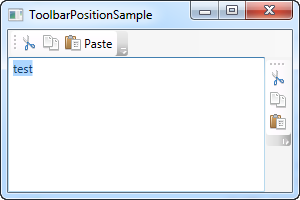
Si bien es cierto que la posición más común de una barra de herramientas es a lo alto de la pantalla, las barras de herramientas también pueden encontrarse en el fondo de la ventana de la aplicación o incluso a los lados. Por supuesto, la barra de herramientas de WPF permite todo esto, y mientras que situarla al fondo simplemente requiere cambiar la propiedad Dock del DockingPanel, una barra vertical requiere también el uso de la propiedad Orientation (Orientación) de la ToolbarTray. Permitidme demostrarlo con un ejemplo:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
El truco aquí consiste en la combinación de la propiedad DockPanel.Dock, que coloca el ToolBarTray a la derecha de la aplicación, y la propiedad Orientation, que cambia la orientación de horizontal a vertical. Esto hace posible colocar barras de herramientas en prácticamente cualquier lugar que se te ocurra.
Controles personalizados en la barra de herramientas
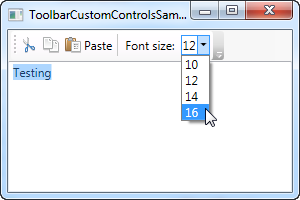
Como has visto en los ejemploss anteriores, en las barras de herramientas utilizamos botones de WPF estándar. Esto también significa que puedes colocar prácticamente cualquier otro control de WPF en tus barras de herramientas, pero controles como ComboBox y TextBox son muy comunes en, p.e, versiones antiguas de MS Office, y puedes hacer lo mismo en tus barras de herramientas.
Otro control introducido en este ejemplo es el elemento Separator (separador), que simplemente crea un separador entre dos grupos de elementos de la barra de herramientas. Como puedes ver en el ejemplo, ¡es muy fácil de utilizar!
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Resúmen
Crear interfaces con barras de herramientas es muy sencillo en WPF, con un controlador tan flexible como ToolBar. Puedes hacer cosas que previamente requerían controladores de terceros e incluso puedes hacerlo sin mucho esfuerzo.