This article has been localized into Spanish by the community.
TabControl de WPF: Dándole estilo a los TabItems
En uno de los artículos previos, descubrimos cuán fácil fue personalizar los encabezados de las pestañas del control TabControl de WPF, por ejemplo para agregar una imagen o colorear el texto. Sin embargo, si deseas ir más allá e influenciar directamente cómo se ve la pestaña, incluyendo la forma y los bordes, necesitas sobrescribir la plantilla de los elementos TabItem, y si bien esto no es tan fácil como la mayoría de las otras áreas de WPF, sigue siendo manejable.
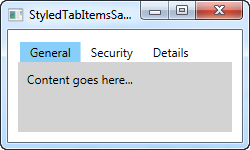
Así, si quieres tener un control total de cómo lucen las pestañas de tu TabControl, observa el siguiente ejemplo:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderThickness="0" Background="LightGray">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid Name="Panel">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Panel" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Panel" Property="Background" Value="White" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Como puedes ver, esto hace que el TabControl luzca un poco a lo Windows 8, sin bordes, un color menos sutil para marcar la pestaña seleccionada y sin fondo para las pestañas no seleccionadas. Todo esto se logra cambiando el ControlTemplate, usando un Style. Agregando un control ContentPresenter, especificamos dónde debe ser colocado el contenido del TabItem. También tenemos un par de desencadenadores, los cuales controlan el color de fondo de las pestañas según la propiedad IsSelected.
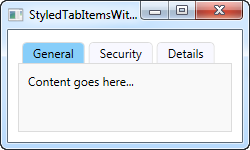
En caso de que quieras un aspecto menos sutil, es tan fácil como cambiar la plantilla. Por ejemplo, pudieras querer un borde, pero con las esquinas redondeadas y un fondo degradado - ¡no hay problema! Observa el próximo ejemplo, donde logramos exactamente eso:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsWithBorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsWithBorderSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderBrush="Gainsboro">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Border Name="Border" BorderThickness="1,1,1,0" BorderBrush="Gainsboro" CornerRadius="4,4,0,0" Margin="2,0">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="GhostWhite" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Como puedes ver, prácticamente añadí un control Border alrededor del ContentPresenter para lograr cambiar el aspecto. Afortunadamente esto demuestra cuán fácil es obtener una pestañas con estilo personalizado y cuántas posibilidades hay en esta técnica.