This article is currently in the process of being translated into Spanish (~98% done).
ListView, data binding and ItemTemplate
En el artículo anterior, rellenamos manualmente un control ListView a través del código XAML, pero en WPF, todo es a través de un data binding. El concepto de un data binding se explica en detalle en otra parte de este tutorial, pero en general se trata de separar los datos del diseño. Entonces, vamos a intentar vincular algunos datos a un ListView:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
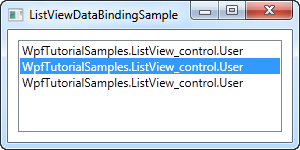
}Llenaremos una lista con nuestros propios objetos, cada usuario tendrá un nombre y una edad. El proceso de enlace de datos ocurrirá automáticamente tan pronto como asignemos la lista a la propiedad ItemsSource del ListView, pero el resultado será un poco desalentador:

Cada usuario está representado por su tipo de nombre en el ListView. Esto es de esperar, porque .NET no tiene idea de cómo deseas que se muestren los datos, por lo que solo llama al método ToString () en cada objeto y lo utiliza para representar el elemento.
Podemos usar eso como nuestra ventaja y anular el método ToString () para obtener un resultado más significativo. Intenta reemplazar la clase con esta versión:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
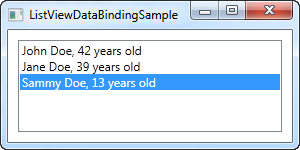
Esta es una pantalla mucho más fácil de usar y funcionará bien en algunos casos, pero confiar en una cadena simple no es tan fácil. Quizás quieres que una parte del texto esté en negrita o de otro color, o tal vez quieres una imagen. WPF hace que todo esto sea muy simple usando plantillas.
ListView con un ItemTemplate
WPF tiene que ver con la creación de plantillas, por lo que especificar una plantilla de datos para ListView es muy fácil. En este ejemplo, personalizaremos mucho cada elemento, solo para mostrarte cuán flexible hace el WPF al ListView.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
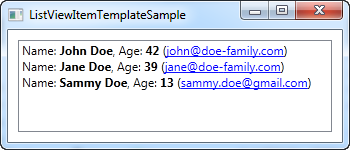
Usamos muchos controles TextBlock para construir cada elemento, donde ponemos parte del texto en negritas. Para la dirección de correo electrónico, que agregamos a este ejemplo, lo subrayamos, le damos un color azul y cambiamos el cursor del mouse, para que se comporte como un hipervínculo.
Resumen
Usando un ItemTemplate y un data binding, creamos un control ListView bastante bueno. Sin embargo, todavía se parece mucho a un ListBox. Un escenario común para un ListView es tener columnas, a veces (por ejemplo, en WinForms), haciendo referencia a un vista detallada. WPF viene con una clase de vista incorporada para manejar esto, de la cual hablaremos en el siguiente capítulo.