This article has been localized into Spanish by the community.
Columnas del DataGrid
En el capítulo anterior, echamos un vistazo a la facilidad con la que puedes poner en marcha un DataGrid en WPF Una de las razones por las que fue fácil es el hecho de que el DataGrid generará automáticamente las columnas apropiadas para usted, basándose en el origen de datos que utilice..
Sin embargo, en algunas situaciones, es posible que desee definir manualmente las columnas que se muestran, ya sea porque no desea todas las propiedades o columnas de la fuente de datos, o porque quiere tener el control de qué editores en línea se utilizan.
Columnas definidas manualmente.
Probemos un ejemplo que se parece mucho al del capítulo anterior, pero donde definimos todas las columnas manualmente, para un control máximo. Usted puede seleccionar el tipo de columna en función de los datos que desea mostrar / editar. Al momento de escribir, los siguientes tipos de columnas están disponibles:
- DataGridTextColumn
- DataGridCheckBoxColumn
- DataGridComboBoxColumn
- DataGridHyperlinkColumn
- DataGridTemplateColumn
Especialmente el último, DataGridTemplateColumn, es interesante. Le permite definir cualquier tipo de contenido, lo que abre la oportunidad de usar controles personalizados, ya sea de la biblioteca WPF o incluso sus propios controles o de terceros. Aquí hay un ejemplo:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
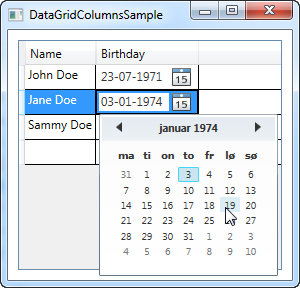
En el marcado, he agregado la propiedad AutoGenerateColumns en DataGrid, que he establecido en falso, para obtener el control de las columnas utilizadas. Como puedas mira que he dejado fuera la columna de ID, ya que decidí que no me importaba para este ejemplo. Para la propiedad Nombre, he usado una columna simple basada en texto, así que la parte más interesante de este ejemplo viene con la columna Cumpleaños, donde he usado un DataGridTemplateColumn con un control DatePicker dentro de ella. Esto permite al usuario final elegir la fecha de un calendario, en lugar de tener que ingresarlo manualmente, como puede ver en la captura de pantalla.
Resumen
Al desactivar las columnas generadas automáticamente utilizando la propiedad AutoGenerateColumns, obtiene el control total de qué columnas se muestran y cómo sus datos deben ser vistos y editados. Como se ve en el ejemplo de este artículo, esto se abre para algunas posibilidades bastante interesantes, donde puedes personalizar el editor y, de este modo, mejorar la experiencia del usuario final.