This article has been localized into Spanish by the community.
DataGrid con filas detalle
Un escenario de uso muy común cuando se usa un control DataGrid es la capacidad de mostrar detalles sobre cada fila, generalmente justo debajo de la fila misma. El control DataGrid de WPF soporta esto muy bien y, afortunadamente, también es muy fácil de usar. Comencemos con un ejemplo y luego discutiremos cómo funciona y las opciones que te ofrece después:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="200" Width="400">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Details}" Margin="10" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string Details
{
get
{
return String.Format("{0} was born on {1} and this is a long description of the person.", this.Name, this.Birthday.ToLongDateString());
}
}
}
}
Como puede ver, he ampliado el ejemplo de capítulos anteriores con una nueva propiedad en la clase Usuario: la propiedad Descripción. Simplemente retorna un poco de información sobre el usuario en cuestión, para nuestra fila de detalles.
En el marcado, he definido un par de columnas y luego uso RowDetailsTemplate para especificar una plantilla para los detalles de la fila. Como puedes ver, funciona de manera muy similar a cualquier otra plantilla WPF, donde uso un DataTemplate con uno o varios controles dentro de él, junto con un enlace estándar contra una propiedad en el origen de datos, en este caso la propiedad Descripción.
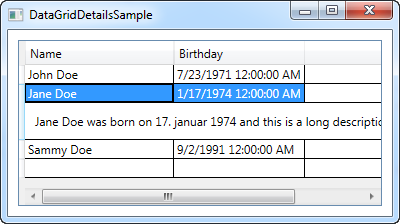
Como puede ver en la captura de pantalla resultante, o si ejecuta la muestra usted mismo, los detalles ahora se muestran debajo de la fila seleccionada. Tan pronto como seleccione otra fila, se mostrarán los detalles de esa fila y se ocultarán los detalles de la fila seleccionada previamente.
Controlar la visibilidad de las filas detalle
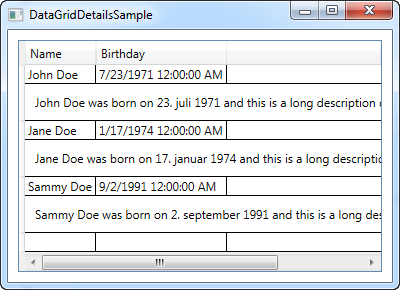
Sin embargo, utilizando la propiedad RowDetailsVisibilityMode , puede cambiar el comportamiento mencionado anteriormente. El valor predeterminado es VisibleWhenSelected , donde los detalles solo son visibles cuando se selecciona su fila principal, pero puede cambiarlo a Visible o Contraído . Si lo configura en Visible, todas las filas de detalles estarán visibles todo el tiempo, así:

Si lo estableces en Collapsed, todos los detalles serán invisibles todo el tiempo.
Más detalles
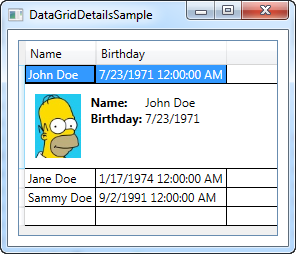
El primer ejemplo de este artículo podría haber sido un poco aburrido, utilizando solo un único control simple de TextBlock. Por supuesto, siendo esto un DataTemplate, puedes hacer casi lo que quieras, así que decidí ampliar un poco el ejemplo para dar una mejor idea de las posibilidades. Así es como se ve ahora:

Como puede ver en la lista de códigos, se trata principalmente de expandir la plantilla de detalles para usar un panel, que a su vez puede alojar más paneles y / o controles. Usando un panel de cuadrícula, podemos obtener el aspecto tabular de los datos del usuario, y un control de imagen nos permite mostrar una imagen del usuario (que preferiblemente debe cargar desde un recurso local y no remoto, como lo hago en el ejemplo, y perdón por ser demasiado vago como para encontrar una imagen coincidente de Jane y Sammy Doe).
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="300" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImageUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" />
<TextBlock Text="{Binding Id}" Grid.Column="1" />
<TextBlock Text="Name: " FontWeight="Bold" Grid.Row="1" />
<TextBlock Text="{Binding Name}" Grid.Column="1" Grid.Row="1" />
<TextBlock Text="Birthday: " FontWeight="Bold" Grid.Row="2" />
<TextBlock Text="{Binding Birthday, StringFormat=d}" Grid.Column="1" Grid.Row="2" />
</Grid>
</DockPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23), ImageUrl = "http://www.wpf-tutorial.com/images/misc/john_doe.jpg" });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string ImageUrl { get; set; }
}
}Resumen
Ser capaz de mostrar detalles en una fila de DataGrid es extremadamente útil, y con el DataGrid de WPF es a la vez fácil y altamente personalizable, como puedes ver por los ejemplos provistos en este tutorial.