This article is currently in the process of being translated into Spanish (~99% done).
Using WPF styles
En el capítulo anterior, donde introdujimos el concepto de estilos, usamos un ejemplo muy sencillo de estilos definidos localmente, orientados a un tipo específico de control - El TextBlock. Sin embargo, los estilos pueden ser definidos para diferentes ámbitos, dependiendo de dónde y cómo quieras usarlos, incluso puedes limitar estilos para que sólo se usen en controles cuando se quiera explícitamente. En este capítulo, te mostraré las diferentes maneras en las que los estilos pueden definirse.
Estilo específico de control local.
Puedes definir estilos directamente en un control, de esta manera:
<Window x:Class="WpfTutorialSamples.Styles.ControlSpecificStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControlSpecificStyleSample" Height="100" Width="300">
<Grid Margin="10">
<TextBlock Text="Style test">
<TextBlock.Style>
<Style>
<Setter Property="TextBlock.FontSize" Value="36" />
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
En este ejemplo, el estilo sólo afecta a este control TextBlock específico, entonces, ¿para qué molestarse? Bueno, en este caso, no tiene ningún sentido. Podría haber reemplazado todo ese código extra con una sola propiedad FontSize en el control TextBlock, pero como veremos más adelante, los estilos pueden hacer un poco más que simplemente establecer propiedades, por ejemplo, los disparadores de estilo podrían hacer que el ejemplo anterior fuera útil en un aplicación de la vida real. Sin embargo, la mayoría de los estilos que definirá probablemente abarcarán un ámbito superior.
Estilo local de control hijo.
Utilizando la sección Resources de un control, puedes abarcar controles hijos de este control (y controles hijos de esos controles hijos, etc.). Esto es básicamente lo que hicimos en el ejemplo de introducción en el último capítulo, que se veía así:
<Window x:Class="WpfTutorialSamples.Styles.SimpleStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleStyleSample" Height="200" Width="250">
<StackPanel Margin="10">
<StackPanel.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</StackPanel.Resources>
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Esto es ideal para las necesidades de estilo más locales. Por ejemplo, tendría mucho sentido hacer esto en un diálogo en el que simplemente necesitabas un conjunto de controles para verse igual, en lugar de establecer las propiedades individuales en cada una de ellas.
Estilos de ventana amplia.
El siguiente paso en la jerarquía del alcance es definir los estilos dentro de los recursos de la ventana. Esto se hace exactamente de la misma manera que anteriormente para el StackPanel, pero es útil en aquellas situaciones en las que desea que se aplique un estilo específico a todos los controles dentro de una ventana (o un UserControl para el caso) y no solo localmente dentro de un control específico. Aquí hay un ejemplo modificado:
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowWideStyleSample" Height="200" Width="300">
<Window.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Como puede ver, el resultado es exactamente el mismo, pero significa que podría tener controles colocados en todas partes dentro de la ventana y el estilo seguiría siendo aplicado.
Aplicación de estilos anchos.
Si desea que sus estilos se utilicen en toda la aplicación, en diferentes ventanas, puede definirlo para toda la aplicación. Esto se hace en el archivo App.xaml que Visual Studio probablemente ha creado para usted, y se hace como en el ejemplo de toda la ventana:
App.xaml
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Styles/WindowWideStyleSample.xaml">
<Application.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Application.Resources>
</Application>Window
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ApplicationWideStyleSample" Height="200" Width="300">
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Usando estilos explícitamente.
Usted tiene mucho control sobre cómo y dónde aplicar el estilo a sus controles, desde los estilos locales y hasta los estilos de toda la aplicación, que pueden ayudarlo a obtener una apariencia consistente en toda su aplicación, pero hasta ahora, todos nuestros estilos se han enfocado en un tipo de control específico, y luego TODOS estos controles lo han usado. Sin embargo, este no tiene por qué ser el caso.
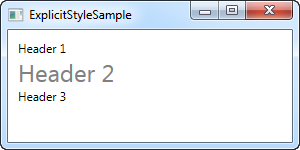
Al establecer la propiedad x: Key en un estilo, le está diciendo a WPF que solo desea usar este estilo cuando lo hace referencia explícita en un control específico Probemos un ejemplo donde este es el caso:
<Window x:Class="WpfTutorialSamples.Styles.ExplicitStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExplicitStyleSample" Height="150" Width="300">
<Window.Resources>
<Style x:Key="HeaderStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock Style="{StaticResource HeaderStyle}">Header 2</TextBlock>
<TextBlock>Header 3</TextBlock>
</StackPanel>
</Window>
Observe cómo, aunque TargetType se establece en TextBlock y el estilo se define para toda la ventana, solo el TextBlock en el medio, donde hago referencia explícita al estilo HeaderStyle , usa el estilo. Esto le permite definir estilos que se dirigen a un tipo de control específico, pero úselo solo en los lugares donde lo necesite.
Resumen
El estilo WPF le permite reutilizar fácilmente un aspecto determinado para sus controles en toda la aplicación. Usando la propiedad x: Key, puede decidir si un estilo debe referenciarse explícitamente para que surta efecto, o si debe apuntar a todos los controles sin importar qué.