This article has been localized into French by the community.
Le contrôle DataGrid
Le contrôle DataGrid ressemble beaucoup à un ListView, lorsqu'il est utilisé avec d'un GridView, mais il offre de nombreuses fonctionnalités supplémentaires. Par exemple, le DataGrid peut générer automatiquement des colonnes en fonction des données que vous lui transmettez. Le DataGrid est également modifiable par défaut, permettant au end-user de modifier les valeurs des données sources sous-jacente.
L'utilisation la plus courante d'un DataGrid est la combinaison avec une base de données, mais, comme la plupart des contrôles WPF, elle fonctionne aussi bien avec une source en mémoire, comme une liste d'objets. Étant donné que cela est beaucoup plus facile à démontrer, nous allons principalement utiliser cette dernière approche dans ce tutoriel.
Une DataGrid simple
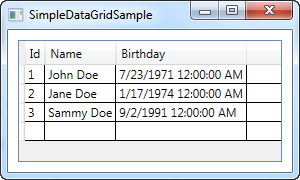
Vous pouvez commencer à utiliser le DataGrid sans définir de propriétés, car il prend en charge beaucoup de choses par défaut. Dans ce premier exemple, nous allons faire exactement cela, puis assigner une liste de nos propres objets User comme source des éléments:
<Window x:Class="WpfTutorialSamples.DataGrid_control.SimpleDataGridSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleDataGridSample" Height="180" Width="300">
<Grid Margin="10">
<DataGrid Name="dgSimple"></DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class SimpleDataGridSample : Window
{
public SimpleDataGridSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgSimple.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
C'est tout ce dont vous avez besoin pour commencer à utiliser un DataGrid. La source aurait tout aussi bien pu être une table ou une vue d'une base de données ou même un fichier XML - Le DataGrid n’est pas difficile quant à la provenance des données.
Si vous cliquez dans l'une des cellules, vous constaterez que vous êtes autorisé à modifier chacune des propriétés par défaut. Comme petit bonus, vous pouvez essayer de cliquer sur l'un des en-têtes de colonne - vous verrez que le DataGrid prend en charge le tri dès la sortie de la boîte!
La dernière ligne vide vous permettra d’ajouter des données sources en remplissant simplement les cellules.
Résumé
Comme vous pouvez le constater, il est extrêmement facile de démarrer avec un DataGrid, mais c’est aussi un contrôle hautement personnalisable. Dans les chapitres suivants, nous examinerons toutes les choses intéressantes que vous pouvez faire avec un DataGrid, alors poursuivez votre lecture.