This article is currently in the process of being translated into Slovak (~90% done).
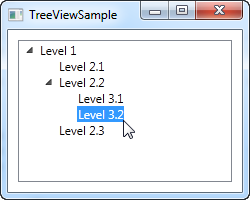
A simple TreeView example
Ako sme hovorili v predchádzajúcom článku, strom WPF TreeView sa dá používať veľmi jednoduchým spôsobom pridaním objektov TreeViewItem k nemu, buď z Pozadia kódu, alebo jednoducho ich deklarovaním priamo vo vašom XAML. Toto je skutočne veľmi ľahké, ako vidíte na príklade tu:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem Header="Level 1" IsExpanded="True">
<TreeViewItem Header="Level 2.1" />
<TreeViewItem Header="Level 2.2" IsExpanded="True">
<TreeViewItem Header="Level 3.1" />
<TreeViewItem Header="Level 3.2" />
</TreeViewItem>
<TreeViewItem Header="Level 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Jednoducho deklarujeme objekty TreeViewItem priamo v XAML, v rovnakej štruktúre, v ktorej ich chceme zobraziť, kde prvá značka je potomkom ovládacieho prvku TreeView a jej podriadené objekty sú tiež dcérskymi značkami nadradeného objektu. Na určenie textu, ktorý sa má zobraziť pre každý uzol, používame vlastnosť Header. V predvolenom nastavení nie je TreeViewItem rozbalený, ale aby som vám ukázal štruktúru príkladu, použil som na rozšírenie týchto dvoch nadradených položiek vlastnosť IsExpanded .
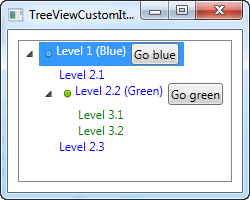
TreeViewItem's with images and other controls
Header je však zaujímavá vlastnosť. Ako vidíte, môžem len zadať textový reťazec a potom ho nechať vykresliť priamo bez toho, že by urobil čokoľvek iné, ale toto je pre nás WPF pekné - interne obalí text vnútri ovládacieho prvku TextBlock namiesto toho, aby vás prinútil urobiť ono. To nám ukazuje, že môžeme do veci Header vložiť čokoľvek, čo chceme, namiesto iba reťazca a nechať ho vykresliť pomocou TreeView - skvelý príklad, prečo je tak ľahké prispôsobiť vzhľad ovládacích prvkov WPF.
Jednou z bežných požiadaviek od ľudí prichádzajúcich z WinForms alebo iných knižníc používateľského rozhrania je schopnosť zobraziť obrázok vedľa textového označenia položky TreeView. Je to veľmi ľahké s WinForms, pretože TreeView je postavený presne pre tento scenár. S aplikáciou WPF TreeView je to o niečo zložitejšie, ale ste odmenení oveľa väčšou flexibilitou, ako by ste mohli získať z WinForms TreeView. Tu je príklad:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewCustomItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewCustomItemsSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Level 1 (Blue)" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Level 2.1" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Level 2.2 (Green)" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.1" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.2" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 2.3" Foreground="Blue" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Urobil som tu veľa vecí, aby som vám ukázal, akú flexibilitu získate: vyfarbil som podradené položky a do rodičovských položiek som pridal obrázky a dokonca aj tlačidlá. Pretože definujeme celú vec pomocou jednoduchého značkovania, môžete urobiť takmer čokoľvek, ale ako vidíte z príkladu kódu, cena je: obrovské množstvo kódu XAML pre strom s celkovým počtom šiestich uzlov !
Summary
Aj keď je úplne možné definovať celý TreeView iba pomocou značkovania, ako sme to urobili vo vyššie uvedených príkladoch, nie je to najlepší prístup vo väčšine prípadov, a namiesto toho by ste to mohli urobiť v kóde na pozadí. Malo by to za následok ešte viac riadkov kódu. Riešením je opäť data binding , ktorej sa budeme venovať v nasledujúcich kapitolách.