This article has been localized into Turkish by the community.
Kullanıcı Tanımlı Bir WPF Komutu Yapmak
Önceki bölümde WPF'de hazır tanımlı bulunan komutları kullanmasını gördük, fakat tabi ki kendi komutlarınızı da tanımlayabilirsiniz. Oldukça basit ve bir kere yaptığınızda aynı WPF'nin önceden tanımlı komutları gibi kullanabilirsiniz.
Kendi komutlarınızı uyarlamanın en kolay yolu onları içeren bir static sınıf tanımı yapmak. Her komut bu sınıfa static alanlar olarak eklenir ve size onları uygulamanızda kullanma imkanı sunar. Neden olduğu bilinmez WPF Exit/Quit komutunu hazır sunmamış olduğundan kendi komutlarımızı nasıl yapacağımızı göstereceğim. Şu şekilde yapılır :
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
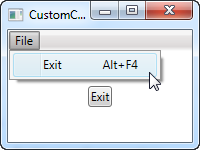
Görsel kodunda bizim kendi Exit komutumuzu kullanan bir menü ve bir butondan oluşan basit bir arabirim tasarladım. Komutu arkaplan kodunda kendi CustomCommands sınıfımız içinde tanımladım, ve pencerenin CommandBindings kolleksiyonunda referansladım (görsel kodunda), böylece Executed/CanExecute olaylarını komutumuza eşleştirebildim.
Tüm bunlar kendi komutumuza işaret etmemiz (yukarıda tanımlanan "self" namespace'i kullanarak) dışında önceki bölümdeki örneklerle aynı yapılıyor.
Arkaplan kodunda komutumuzun iki olayını işleyen metodlar yazıyoruz: Biri komutun her zaman kullanılabileceğini belirtiyor, ikincisi de uygulamamızı bitirecek olan Shutdown metodunu çağırıyor. İkisi de çok basit.
Daha önce belirtildiği gibi Exit komutunu sisteme CustomCommands sınıfı içinde tanıtıyoruz. Komutları tanımlamanın ve özelliklerini belirlemenin değişik yolları mevcut, ama ben tüm özellikleri nesne üreticisi parametrelerinde belirterek en özet yaklaşımı seçtim (tek satırda yazılsa daha da kompakt olabilirdi ama okunabilirlik açısından satırlara yaydım). Parametreler, komutun text/etiketi, komutun adı, sahibinin veri tipi ve bir InputGestureCollection, bu da komut için bana bir kısayol tuşu (Alt+F4) tanıtma imkanı veriyor.
Sonuç
Yeni bir WPF komutu tanımlamak hemen hemen ön tanımlı komutları kullanmak kadar kolay, ve bu sayede uygulamanızda her amacınıza uygun komutlar kullanabilirsiniz. Böylece bu bölümde gösterildiği gibi aksiyonları başka başka yerlerde defalarca kullanabilirsiniz.