This article has been localized into Turkish by the community.
WPF ToolBar Kontrolü
ToolBar bir satır halinde dizilmiş komutlardır, Bir satandart Windows uygulamasında genelde ana menü barın altına yerleştirilir. Bunu gerçekleştirirken basit bir panel üzerinde yerleştirilen butonlarla yapabilirsiniz, ama WPF ToolBar kontrol kullanarak otomatik yerleşim taşması ve son kullanıcıya pozisyonunu ayarlama imkanı verme gibi bazı extra güzellikler kazanırsınız.
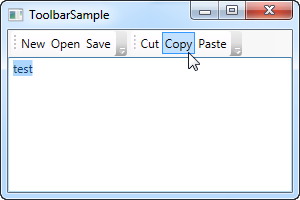
Bir WPF ToolBar genellikle bir ToolBarTray kontrolü içine yerleştirilir. ToolBarTray kontrolü yerleşim ve boyutlandırma gibi şeyleri üstlenir ve bir ToolBarTray elemanı içinde birden çok ToolBar ekleyebilirsiniz. Hadi tüm bunların nasıl görüneceğini görmek için oldukça basit bir uygulama deneyelim :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Tüm butonlar için WPF komutlarını nasıl kullandığıma dikkat edin. Bunu önceki bölümde göstermiştik ve komutlar bize bir çok avantaj sağlar. Daha fazla bilgi için WPF Menu Kontrol ve WPF komutları yazılarına bakabilirsiniz.
Bu örnekte pencere üst kenarına bir ToolBarTray kontrol yerleştirdim, ve içine iki ToolBar kontrol yerleştirdim. Her birinde bazı butonlar var ve davranışlarını belirlemek için WPF komutlarını kullandık. Arkaplan kodunda ilk grubun üç butonunda WPF otomatik olarak işlemediği için CanExecute olayını işledim, tersine WPF her şeyi bizim için yaptığından Cut, Copy ve Paste komutlarını ellemedim.
Yukarıdaki uygulamayı çalıştırıp kursörü toolbar'ın sol başına getirin (noktalı bölüm) , eğer sol mouse butonu ile tutup çekerseniz toolbar'ın pozisyonunu değiştirebilirsiniz, örn. diğerinin altına ya da öteki tarafına götürebilirsiniz.
Resimler
Etiket yazıları oldukça açıklayıcı olmasına rağmen genel teamül butonlara bir ikon ya da ikonla beraber bir etiket yazısı koymaktır. WPF ToolBar elemanlarına normal Button kontrolü kullandığı için toolbar elemanlarına bir ikon kelemek oldukça kolaydır. Her ikisini de yaptığımız sıradaki uygulamaya bir bakın :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>İlk iki butona içerik olarak birer Image kontrolü vererek onları yazı etiketli değil ikonlu hale getiririz. Üçüncü butonda ise bir StackPanel içinde bir Image kontrol ve bir TextBlock kontrol kullanarak ikon be yazıyı bir arada kullandım, bu ikondan işi açıkça anlaşılamayan butonlar için daha iyi.
Dikkat ederseniz her butona ToolTip özelliği verdim, bu şekil sadece ikon olan butonlarda bu çok önemlidir, çünkü ikona bakarak yaptığı iş açıkça anlaşılamayabilir. ToolTip özelliği ile kullanıcı mouse'u buton üzerine getirince ne iş yaptığını açıklayan metni ekran görüntüsünde canlandırıldığı gibi görecektir.
Taşma
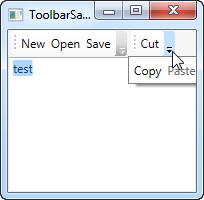
Daha önce açıklandığı gibi panel üzerinde butonlar kullanmak yerine ToolBar kontrol kullanmanın en iyi sebebi taşmaların otomatik işlenmesidir. Yani eğer toolbar butonlarının konacağı kadar yer kalmazsa WPF sığmayan butonlara erişimi sağlamak için onları toolbar sağ tarafındaki oka basılarak açılan bir popup'a koyar. Bunun ilk örneğin boyutlarını toolbar sığmayacak şekilde değiştirdiğimizde nasıl olduğunu aşağıdaki ekran görüntüsünde görüyorsunuz :

WPF size hangi toolbar elemanlarının taşma esnasında gizleneceği hangisinin sürekli görüneceğini belirleme imkanı da verir. Genellikle bir ToolBar tasarlarken bazı elemanlar diğerlerinden daha önemsizdir ve bazılarında ise taşma olsun olmasın her zaman görünebilir olması gerekir.
Burası bağıl özellik ToolBar.OverflowMode özelliğinin sahneye çıktığı yer. default değer AsNeeded değeri taşma olunca gizlenebileceğini belirtir. Always ya da Never değerleri de anlamlarından anlaşıldığı gibi davranır. : Always değeri sürekli taşma menüsü içine saklar, Never değeri ise asla taşma menüsü içine saklanmamasını ifade eder. Burada bu özelliğin nasıl kullanıldığına bir örnek var :
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Pozisyon
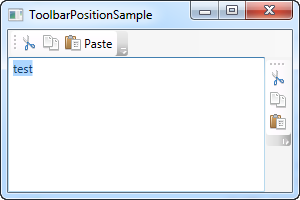
Her ne kadar genelde ToolBar yerleşimi pencerenin üst kenarı olsa da pencere alt kenarında ve hatta yanlarda olabilir. WPF ToolBar tabi ki bu olasılıkları destekler, DockPanel iiçinde Orientation özelliği ile yatay veya dikeyliği belirtilerek Dock özelliği ile pozisyon belirtilir. İzin verin bunu bir örnekle canlandırayım :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Burada tüm beceri DockPanel.Dock özellikleri kombinasyonunda, bununla ToolBar pencere sağ kenarına konuyor ve Orientation özelliği de dikey olacak şekilde belirtilerek yukarıdan aşağı doğru dizilmesi sağlanıyor. Böylece ToolBar'ları istediğiniz şekilde pencereye dağıtmanız mümkündür.
ToolBar üzerinde başka kontroller
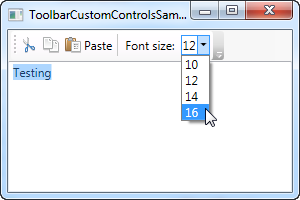
Önceki örneklerde gördüğünüz gibi toolbar'larda standart WPF Button'lar kullanıyoruz. Bu aynı zamanda diğer WPF kontrollerini de içerikte zahmetsizce kullanabileceğiniz anlamına geliyor. Elbette bazı kontroller diğerlerinden daha başarılı olabilir, örneğin ComboBox ve TextBox kontrolleri eski Microsoft Office versiyonlarında kullanılmıştı, aynısını WPF ToolBar'da da yapabilrsiniz.
Bu örnekte kullanılacak olan bir diğer eleman da Separator, iki set toolbar elemanı arasına bir ayırıcı yerleştirir. Örnekte göreceğiniz gibi kullanması oldukça kolay!
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Sonuç
WPF'de ToolBar olan arayüzler tasarlamak esnek ToolBar kontrolü ile çok kolay. Bunu önceden 3üncü parti toolbar'lar ile yapabilirdiniz, ayrıca fazla çalışma yapmak da gerekmiyor.