This article is currently in the process of being translated into Vietnamese (~99% done).
The Border control
Điều khiển Đường viền (Border control) là một điều khiển Trang trí trong đó bạn có thể vẽ đường viền, phần nền phía sau (background) hoặc cả hai, xung quanh những thành phần khác. Vì các bảng WPF (WPF panels) không hỗ trợ vẽ đường viền xung quanh các cạnh của nó, điều khiển Đường viền có thể giúp bạn thực hiện điều đó, chỉ đơn giản là bọc xung quanh, ví dụ một bảng với điều khiển Đường viền.
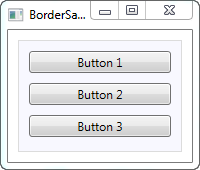
Ví dụ đơn giản sau sử dụng Border control như được mô tả ở trên:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Khung viền sẽ khá khó nhìn cho tới khi bạn xác định các giá trị màu nền, nét vẽ và độ dày và đó là những gì tôi đã làm ở đây, sử dụng các thuộc tính Background, BorderBrush và BorderThickness
Đường viền với các góc được bo tròn
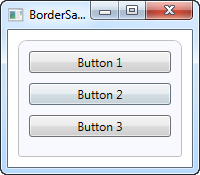
Một trong những đặc tính mà tôi thực sự đánh giá cao đó là các đường viền thực tế rất dễ bo tròn các góc. Hãy nhìn vào ví dụ được sửa đổi một chút này, chỗ các góc được làm bo tròn:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Tất cả việc tôi làm là thêm thuộc tính CornerRadius. Thuộc tính này có thể được xác định với một giá trị và được dùng chung cho bốn góc, hoặc như tôi đã làm trong ví dụ: xác định riêng các giá trị cho 2 góc trên và sau đó là 2 góc phía dưới.
Màu/Độ dày của đường viền
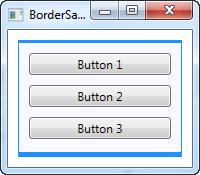
Cái đường viền phía trên khá là rời rạc nhưng nó có thể dễ dàng được thay đổi bằng cách điều chỉnh màu và/hoặc độ dày của nó. Bởi vì thuộc tính BorderThickness thuộc loại Thickness, bạn có thể điều chỉnh độ dày từng đường viền hoặc đưa ra một giá trị cho cả viền bên trái và bên phải và một giá trị cho cả viền trên và dưới.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Phần nền phía sau của đường viền
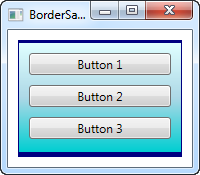
Thuộc tính Background thuộc loại Brush, điều ra mở ra nhiều khả năng thú vị. Như đã thấy trong các ví dụ trước, rất dễ dàng để dùng một màu đơn giản để làm nền hoặc bạn có thể dùng màu gradients cũng được luôn và không có gì là khó để làm:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Trong trường hợp này, tôi đã dùng một thẻ LinearGradientBrush cho phần nền của Border và sau đó là một chút màu đường viền phù hợp. Thẻ LinearGradientBrush này không có một cú pháp rõ ràng, đồng nhất nên là tôi sẽ giải thích cái này trong chương sau, bao gồm những loại brush khác, còn bây giờ, bạn hãy thử cái ví dụ của tôi và thay đổi vài giá trị và xem kết quả.