This article has been localized into German by the community.
Video abspielen
Im vorhergehenden Artikel haben wir die MediaPlayer Klasse verwendet, um eine MP3-Datei abzuspielen. Das Tolle an der MediaPlayer Klasse ist aber, dass man hier auch mit Videos arbeiten kann. Wie auch immer, wenn ein Video irgendwo auf der UI abgespielt werden muss, ähnlich wie bei einer Audio Datei, benötigen wir ein Wrapper Element, das eine Media Player Instanz darstellen kann. Hier kommt das MediaElement ins Spiel.
Das MediaElement
Das MediaElement verhält sich wie ein Wrapper um den MediaPlayer, damit man Videos in seiner Applikation darstellen kann. Deswegen kann es sowohl Audio als auch Video abspielen, wobei die visuelle Darstellung für Audio Dateien eher unwichtig ist.
Ich möchte euch zeigen, wie einfach es ist Video Inhalte in eurer WPF Applikation zu zeigen, also ist hier ein kleines und wirklich minimal gehaltenes Beispiel:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSample" Height="300" Width="300">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" />
</Grid>
</Window>
Und das ist alles - eine einzige Zeile im XAML und man kann Videos in seiner WPF-Anwendung darstellen. (das gezeigte Video ist über das Hubble Teleskop - mehr Informationen dazu auf dieser Seite )
Umgang mit der Videogröße
Unser Beispiel in diesem Artikel hat bisher die Abmessungen des MediaElement genutzt ohne die eigentliche Video-Größe zu beachten. Das ist möglich, da ein MediaElement den Inhalt strecken oder schrumpfen kann um sich der verfügbaren Höhe/Breite anzupassen. Dies wird per Default so gemacht. Möglich wird dies durch die Eigenschaft Stretch die standardmäßig auf Uniform gesetzt ist. Das heißt ein Video wird an den verfügbaren Platz angepasst, wobei das Seitenverhältnis des Videos beibehalten wird.
Wenn das Fenster größer ist als das Video mag das auch alles problemlos funktionieren, aber manchmal möchte man garnicht, dass die Größe automatisch angepasst wird? Oder aber man möchte, dass die Fenstergröße an das Video angepasst wird statt andersrum?
Zuerst muss man das stretching ausschalten. Dies geschieht indem man die Stretch Eigenschaft auf None setzt. Das bewirkt, dass das Video in seiner ursprünglichen Größe gerendert wird. Wenn man nun möchte, dass sich das Fenster an die Videogröße anpasst, kann man dies sehr einfach umsetzen indem man die ResizeToContent Eigenschaft des Fensters nutzt. Hier ein vollständiges Beispiel:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSizeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSizeSample" Height="500" Width="500" SizeToContent="WidthAndHeight">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" Name="mePlayer" Stretch="None" />
</Grid>
</Window>
Wie man hier sehen kann, wird das Fenster trotz der vorher festgelegten Breite und Höhe von 500 hier angepasst. In diesem Fall wird das Fenster auf die kleinere Auflösung des Videos geschrumpft und passt sich diesem somit an.
Beachte bitte, das daraus resultieren könnte, dass das Fenster eine Größe von null hat (das heißt es wird nur die Kopfzeile und der Rahmen angezeigt), während das Video geladen wird. Um das zu verhindern kann man die Eigenschaften MinWidth und MinHeight für das Fenster setzen, so wie man es für die eigene Anwendung benötigt.
Kontrolle des MediaElement/MediaPlayer
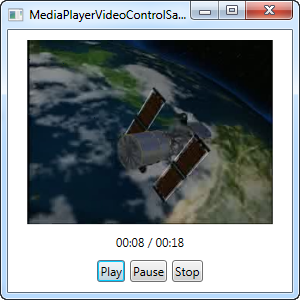
Wenn man das vorherige Beispiel ausführt bemerkt man, dass das Video anfängt abzuspielen, sobald der Player genügend Daten zwischengespeichert hat. Aber das Verhalten kann man mittels der LoadedBehavior Eigenschaft ändern. Im nächsten Beispiel werden wir auch einige Buttons hinzufügen um das Abspielen zu kontrollieren.
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoControlSample" Height="300" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" LoadedBehavior="Manual" Name="mePlayer" />
<StackPanel Grid.Row="1">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Threading;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerVideoControlSample : Window
{
public MediaPlayerVideoControlSample()
{
InitializeComponent();
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mePlayer.Source != null)
{
if(mePlayer.NaturalDuration.HasTimeSpan)
lblStatus.Content = String.Format("{0} / {1}", mePlayer.Position.ToString(@"mm\:ss"), mePlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
}
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mePlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mePlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mePlayer.Stop();
}
}
}
Dieses Beispiel ähnelt dem, das wir im vorhergehenden Artikel über Audio umgesetzt haben, nur das jetzt ein Video abgespielt wird. Wir haben eine Fußzeile mit Buttons um das Abspielen zu steuern, ein Label welches den Status anzeigt und ein MediaElement im oberen Bereich um das eigentliche Video anzuzeigen.
Zum Programmstart erzeugen und starten wir einen Timer, der jede Sekunde zählt. Wir benutzen das Event um das Status Label zu updaten, das den aktuellen Fortschritt sowie die komplette Länge der geladenen Dateien anzeigt. Beides ist auf dem Screenshot zu sehen.
Die drei Schaltflächen rufen je eine korrespondierende Methode des MediaElement, nämlich Play(), Pause() und Stop() auf.
Zusammenfassung
Wieder einmal wird klar wie einfach WPF auch fortgeschrittene Dinge, wie das Abspielen eines Videos, macht. Bisher haben wir mit einfachen Beispielen gearbeitet, aber im nächsten Kapitel werden wir das bisher gelernte über das Abspielen von Audio und Video in einem einzigen Media Player vereinen. Dazu gibt es viel mehr Funktionen als bisher gesehen. Lest weiter!