This article is currently in the process of being translated into German (~96% done).
The Grid - Rows & columns
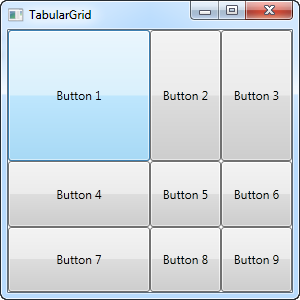
In dem letzten Kapitel haben wir das Grid vorgestellt und einige grundlegende Beispiele gezeigt. In diesem Kapitel wollen Ihnen fortgeschrittene Layouts zeigen. Denn das ist etwas bei dem das Grid seine Fähigkeiten wirklich zeigen kann. Zunächst werden wir ein paar mehr Zeilen und Spalten einfügen. Wir erhalten ein Layout, welches einer Tabelle entspricht:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
Wir sehen neun Buttons, die in einem Grid bestehend auf drei Spalten und drei Zeilen dargestellt werden. Jeder der Buttons wird in seiner eigenen Zelle dargestellt. Wir haben wieder die "star based" Breite angegeben. Nur dieses mal haben wir eine Zahl davor geschrieben. Die erste Spalte und die erste Zeile haben einen Wert von "2*". Dies bedeutet, dass die erste Zeile und Spalte den doppelten Platz der restlichen Zeilen und Spalten einnehmen sollen. Eine Eingabe von "*" ist gleichbedeutend mit "1*".
Sie haben sicher festgestellt, dass wir auch hier die Attached Eigenschaft Grid.Row und Grid.Column der Controls nutzen.