This article is currently in the process of being translated into German (~98% done).
Implementing a custom WPF Command
Im vorigen Kapitel haben wir uns verschiedene Möglichkeiten der Verwendung von bereits in WPF definierten Befehlen angesehen, aber natürlich können Sie auch Ihre eigenen Befehle implementieren. Es ist ziemlich einfach, und sobald Sie es getan haben, können Sie Ihre eigenen Befehle wie in WPF definiert verwenden.
Der einfachste Weg, eigene Befehle zu implementieren, ist eine statische Klasse, die diese enthält. Alle Befehle werden dann zu dieser Klasse als statische Felder hinzugefügt, so dass Sie sie in Ihrer Anwendung verwenden können. Da WPF aus irgendeinem seltsamen Grund keinen Exit/Quit-Befehl implementiert, habe ich beschlossen, für unser Beispiel benutzerdefinierter Befehle, einen solchen zu schreiben. Es sieht so aus:
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
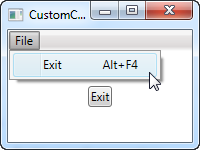
Im Markup habe ich eine sehr einfache Oberfläche mit einem Menü und einer Schaltfläche definiert, beide mit unserem neuen, benutzerdefinierten Exit-Befehl. Dieser Befehl ist definiert in Code-behind, in unserer eigenen CustomCommands-Klasse, und dann in der CommandBindings-Sammlung des Fensters referenziert, wo wir die Ereignisse zuweisen, die zum Ausführen und benutzt werden sollen, und zum Prüfen, ob der Befehl ausgeführt werden kann.
All dies ist genau wie die Beispiele im vorigen Kapitel, außer, dass wir den Befehl von unserem eigenen Code aus referenzieren (mittels des "self"-Namensraums, der oben definiert ist), statt eines eingebauten Befehls.
Im Code-behind reagieren wir auf die beiden Ereignisse für unseren Befehl: Ein Ereignis ist nur dafür da, dass der Befehl immer ausgeführt werden kann, da dies für einen Exit/Quit Befehl so üblich ist, und der andere ruft die Methode Shutdown auf, die unsere Anwendung beendet. Alles ganz einfach.
Wie bereits erläutert, implementieren wir unseren Exit-Befehl als Feld in einer statischen CustomCommands-Klasse. Es gibt mehrere Möglichkeiten der Definition und Zuordnung von Eigenschaften zu den Befehlen, aber ich habe den kompakteren Ansatz gewählt (es wäre noch kompakter, wenn alles in einer Zeile stünde, aber ich habe hier zur besseren Lesbarkeit Zeilenumbrüche hinzugefügt), wobei ich alles im Konstruktor zuweise. Die Parameter sind der Text/Bezeichner des Befehls, der Name des Befehls, die Eigentümertyp und dann eine InputGestureCollection, die es mir erlaubt, eine Standard-Kurztaste für den Befehl zu definieren (Alt+F4).
Zusammenfassung
Die Implementierung von benutzerdefinierten WPF-Befehlen ist fast so einfach wie die Verwendung der eingebauten Befehle, und es ermöglicht es Ihnen, Befehle für jeden Zweck in Ihrer Anwendung zu benutzen. Dies macht es sehr einfach, Aktionen an mehreren Stellen wiederzuverwenden, wie im Beispiel dieses Kapitels gezeigt wird.