This article has been localized into German by the community.
Das Expander-Steuerelement
Das Expander Steuerelement gibt Ihnen die Möglichkeit bestimmte Inhalte zu verstecken oder anzuzeigen. Das ist normalerweise Text, doch dank der Flexibilität von WPF kann es für jegliche Arten von gemischten Inhalten wie Texte, Bilder und sogar anderen WPF Steuerelementen genutzt werden. Um zu sehen, was ich meine, gibt's hier ein Beispiel:

Beachten Sie den Pfeil - das Expander Steuerelement klappt auf und zeigt den Inhalt, sobald es gedrückt wird:

Der Code dahinter ist natürlich sehr einfach:
<Expander>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Standardgemäß ist der Expander NICHT aufgeklappt, denn auf dem ersten Screenshot sieht es so aus als wäre er es. Der Benutzer kann ihn aufklappen, indem er draufdrückt oder Sie können es automatisch machen, wenn Sie die IsExpanded Eigenschaft benutzen.
<Expander IsExpanded="True">Sie können diese Eigenschaft natürlich auch zur Laufzeit lesen, wenn Sie den aktuellen Zustand des Expander-Controls erfahren möchten.
Erweiterter Inhalt
Der Inhalt des Expanders kann nur ein Control sein, wie in unserem ersten Beispiel, in dem wir ein TextBlock-Control verwenden, aber nichts hindert Sie daran, z.B. ein Panel zu nehmen, das dann so viele Child Controls aufnehmen kann, wie Sie es möchten. Auf diese Weise können Sie vielfältige Inhalte in Ihrem Expander hosten, von Text und Bildern bis hin zu z.B. einer ListView oder irgendeinem anderen WPF-Control.
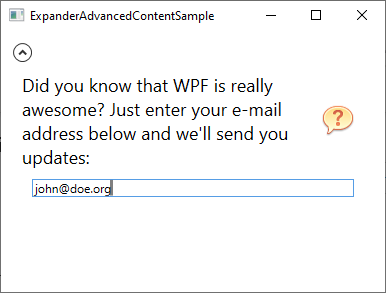
Hier ist ein Beispiel für erweiterte Inhalte, bei dem wir mehrere Panels, Text und ein Bild und sogar ein TextBox-Control verwenden:
<Expander Margin="10">
<StackPanel Margin="10">
<DockPanel>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" DockPanel.Dock="Right" Margin="10"></Image>
<TextBlock TextWrapping="Wrap" FontSize="18">
Did you know that WPF is really awesome? Just enter your e-mail address below and we'll send you updates:
</TextBlock>
</DockPanel>
<TextBox Margin="10">john@doe.org</TextBox>
</StackPanel>
</Expander>
ExpandDirection
Standardmäßig belegt das Expander-Control den gesamten verfügbaren Platz in seinem Container-Control und expandiert dann entsprechend dem Wert der ExpandDirection-Eigenschaft, die standardmäßig auf Down gesetzt ist. Sie können dies auf den obigen Screenshots sehen, da sich der Pfeil oben auf dem Control befindet und nach oben oder unten zeigt, je nachdem, ob das Control erweitert wurde oder nicht.
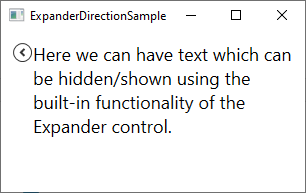
Wenn Sie den Wert der Eigenschaft ExpandDirection ändern, wirkt sich dies auf das Verhalten und das Aussehen des Expander-Controls aus. Wenn Sie beispielsweise den Wert auf Right ändern, wird der Pfeil auf der linken Seite platziert und zeigt nach links/rechts statt nach oben/unten. Hier ist ein Beispiel:
<Expander Margin="10" ExpandDirection="Right">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Sie können diese Eigenschaft natürlich auch auf Up oder Left einstellen - wenn Sie dies tun, wird der Button unten oder rechts platziert.
Benutzerdefinierter Kopfbereich
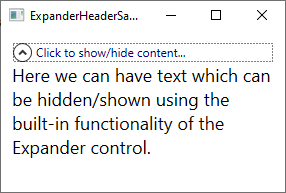
In allen bisherigen Beispielen ist das Expander-Control fast ohne Aussehen, mit Ausnahme der Schaltfläche, mit der der Inhalt eingeblendet wird - als kreisförmige Schaltfläche mit einem Pfeil darin. Sie können den Header-Bereich des Controls jedoch ganz einfach über die Header-Eigenschaft anpassen. Hier ist ein Beispiel, wo wir diese Eigenschaft verwenden, um einen erklärenden Text neben der Schaltfläche hinzuzufügen:
<Expander Margin="10" Header="Click to show/hide content...">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
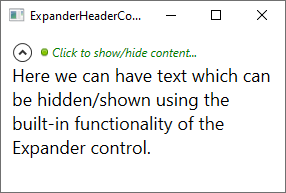
Aber Sie müssen sich nicht mit einem einfachen Text zufrieden geben - die Header-Eigenschaft ermöglicht es Ihnen, Controls hinzuzufügen, um das Aussehen noch individueller zu gestalten:
<Expander Margin="10">
<Expander.Header>
<DockPanel VerticalAlignment="Stretch">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" />
<TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock>
</DockPanel>
</Expander.Header>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Beachten Sie, wie ich einfach ein Panel als Inhalt der Header-Eigenschaft hinzufüge, innerhalb dessen kann ich alles tun, was ich will, z.B. ein Image hinzufügen und ein TextBlock-Control mit eigener Formatierung:

Zusammenfassung
Das Expander-Control ist ein toller kleiner Helfer, wenn Sie die Möglichkeit benötigen, Inhalte bei Bedarf auszublenden, und wie jedes andere Control im WPF-Framework ist es sowohl einfach zu verwenden als auch einfach anzupassen.