This article has been localized into German by the community.
Erzeugen und Verwendung eines UserControls
Benutzersteuerelemente, in WPF dargestellt durch die UserControl-Klasse, folgen dem Konzept der Gruppierung von Markup und Code in einem wiederverwendbaren Container, so dass die gleiche Schnittstelle mit der gleichen Funktionalität an mehreren verschiedenen Stellen und sogar über mehrere Anwendungen hinweg verwendet werden kann.
Ein UserControl verhält sich ähnlich wie ein WPF-Fenster - ein Bereich, in dem Sie andere Steuerelemente platzieren können, und dann eine Datei mit Code Behind, in der Sie mit diesen Steuerelementen interagieren können. Die Datei, die das User Control enthält, hat ebenfalls die Namens-Endung .xaml, und die Code Behind Datei endet mit .xaml.cs - genau wie bei einem Window. Das Markup zu Beginn sieht jedoch etwas anders aus:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Nichts großartig Besonderes - ein UserControl-Element als XML-Wurzel anstelle des Window-Elements und dann die Eigenschaften DesignHeight und DesignWidth, die die Größe des User Controls zur Designzeit steuern (zur Laufzeit wird die Größe durch den Container bestimmt, der das User Control enthält). Sie werden das Gleiche in Code-behind bemerken, wo es einfach von UserControl anstelle von Window erbt.
Erzeugen eines User Control
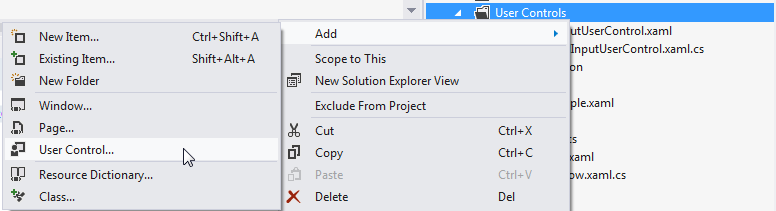
Fügen Sie Ihrem Projekt ein UserControl hinzu, genau wie Sie ein weiteres Fenster hinzufügen würden, indem Sie mit der rechten Maustaste auf den Projekt- oder Ordnernamen klicken, an dem Sie es hinzufügen möchten, wie in diesem Screenshot gezeigt (das Aussehen kann je nach verwendeter Version von Visual Studio etwas variieren):

Für diesen Artikel erstellen wir ein nützliches UserControl mit der Möglichkeit, die Textmenge in einer TextBox auf eine bestimmte Anzahl von Zeichen zu beschränken und dem Benutzer zu zeigen, wie viele Zeichen verwendet wurden und wie viele insgesamt verwendet werden können. Dies ist sehr einfach zu realisieren und wird in vielen Webanwendungen wie Twitter verwendet. Es wäre einfach, diese Funktionalität einfach zu Ihrem normalen Window hinzuzufügen, aber da es an mehreren Stellen in Ihrer Anwendung nützlich sein könnte, ist es sinnvoll, sie in ein leicht wiederverwendbares UserControl zu packen.
Bevor wir in den Code eintauchen, lassen Sie uns einen Blick auf das Endergebnis werfen, das wir anstreben:

Hier ist der Code für das UserControl selbst:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}Das Markup ist ziemlich einfach: Ein Grid mit zwei Spalten und zwei Zeilen. Der obere Teil des Grids enthält zwei Bezeichnungen, eine mit dem Titel und eine mit den Statistiken. Jeder von ihnen verwendet die Datenbindung für alle benötigten Informationen - Title und die MaxLength stammen aus den Code-behind-Eigenschaften, die wir in einer regulären Klasse als reguläre Eigenschaften definiert haben.
Die aktuelle Zeichenanzahl wird durch Bindung an die Eigenschaft Text.Length direkt auf dem TextBox-Control erhalten, das den unteren Teil des Benutzerelements verwendet. Das Ergebnis ist auf dem Screenshot oben zu sehen. Beachten Sie, dass wir wegen all dieser Bindungen kein C# benötigen, um die Labels und die MaxLength-Eigenschaft der TextBox zu aktualisieren. Stattdessen binden wir direkt an diese Eigenschaften.
Verwenden des UserControls
Mit dem obige Code können wir unser Control ganz einfach in unserem Fenster verwenden. Wir tun dies, indem wir einen Verweis auf den Namensraum hinzufügen, in dem das UserControl lebt, oben im XAML-Code Ihres Windows:
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Danach können wir das uc-Präfix verwenden, um das Control zu unserem Window hinzuzufügen, wie es bei jedem anderen WPF-Control der Fall war:
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Beachten Sie, wie wir die Eigenschaften Title und MaxLength direkt im XAML verwenden. Hier ist das vollständige Codebeispiel für unser Fenster:
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
</Window>Damit können wir seine gesamte Funktionalität in einer einzigen Codezeile wiederverwenden, wie in diesem Beispiel gezeigt, wo wir das Steuerelement mit der Texteingabebegrenzung zweimal haben. Wie wir oben schon gesehen haben, sieht das Endergebnis so aus:

Zusammenfassung
Es ist ratsam, häufig verwendete Oberflächen und Funktionen in Benutzersteuerelementen zu platzieren. Wie Sie am obigen Beispiel sehen können, sind sie sehr einfach zu erstellen und zu verwenden.