This article has been localized into German by the community.
Das WPF ToolBar Steuerelement
Die Symbolleiste ist eine Reihe von Befehlen, die normalerweise direkt unter dem Hauptmenü einer Windows-Standardanwendung angeordnet sind. Dies könnte ein einfaches Panel mit Schaltflächen sein, aber mit dem WPF ToolBar-Steuerelement erhalten Sie einige Extras wie automatische Überlaufbehandlung und die Möglichkeit für den Endbenutzer, Ihre Symbolleisten neu zu positionieren.
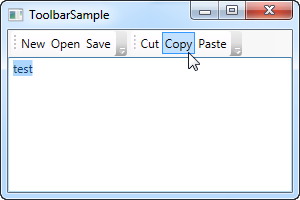
Eine WPF-ToolBar wird normalerweise in einem ToolBarTray-Steuerelement platziert. Die ToolBarTray behandelt Dinge wie Platzierung und Größenanpassung und Sie können mehrere ToolBar-Steuerelemente innerhalb des ToolBarTray-Elements haben. Das folgende Beispiel zeigt, wie das alles aussieht:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Beachten Sie, wie ich Befehle für alle Schaltflächen verwende. Wir haben das im vorherigen Kapitel besprochen und die Verwendung von Befehlen gibt uns definitiv einige Vorteile. Weitere Informationen finden Sie im Kapitel "Menü" oder in den Artikeln zu Befehlen.
In diesem Beispiel hefte ich ein ToolBarTray an den oberen Rand des Bildschirms an und füge darin zwei ToolBar-Steuerelemente ein. Jedes enthält einige Buttons und wir verwenden Befehle, um ihnen ihr Verhalten zu geben. In Code-behind behandle ich das CanExecute-Ereignis der ersten drei Schaltflächen, da dies nicht automatisch von WPF übernommen wird, im Gegensatz zu den Befehlen Ausschneiden, Kopieren und Einfügen, die WPF für uns komplett übernehmen kann.
Führen Sie das Beispiel aus und positionieren Sie den Cursor auf den linken Teil einer der Symbolleisten (den gestrichelten Bereich). Wenn Sie die linke Maustaste gedrückt halten, können Sie nun die Symbolleiste neu positionieren, z.B. unter der anderen, oder sie können sogar die Plätze tauschen.
Symbole
Obwohl der Text auf den Schaltflächen der Symbolleiste völlig OK ist, ist es eigentlich eher üblich, Symbole oder zumindest eine Kombination aus einem Symbol und einem Stück Text zu haben. Da WPF übliche Button-Steuerelemente verwendet, ist das Hinzufügen von Symbolen zu den Symbolleisten-Elementen sehr einfach. Schauen Sie sich einfach dieses nächste Beispiel an, wo wir beides machen:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Durch die Angabe eines Image-Controls als Inhalt der ersten beiden Schaltflächen werden diese symbolbasiert statt textbasiert. Auf dem dritten Button kombiniere ich ein Image-Control und ein TextBlock-Control innerhalb eines StackPanels, um sowohl Symbol als auch Text auf dem Button zu erhalten, eine häufig verwendete Kombination bei Buttons, die besonders wichtig sind oder ein Symbol haben, dessen Bedeutung nicht so einfach zu erkennen ist.
Beachten Sie, wie ich die ToolTip-Eigenschaft auf jeder der Schaltflächen verwendet habe, um einen erklärenden Text hinzuzufügen. Dies ist besonders wichtig für Schaltflächen mit nur einem Symbol, da der Zweck der Schaltfläche möglicherweise nicht klar ist, wenn man nur auf das Symbol schaut. Mit der Eigenschaft ToolTip kann der Benutzer mit der Maus über die Schaltfläche fahren, um eine Beschreibung des zugehörigen Befehls zu erhalten, wie auf dem Screenshot gezeigt.
Überlauf
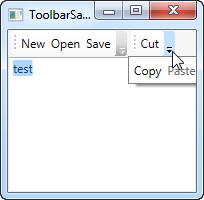
Wie bereits erwähnt: Ein großer Vorteil des ToolBar-Controls im Gegensatz zu einem Panel voller Schaltflächen ist das automatische Überlaufhandling. Das bedeutet: Sobald nicht mehr genügend Platz vorhanden ist, um alle Schaltflächen auf der Symbolleiste anzuzeigen, verschiebt WPF sie in ein Menü, das durch Klicken auf den Pfeil rechts neben der Symbolleiste zugänglich ist. Wie es funktioniert, sehen Sie auf diesem Screenshot, der das erste Beispiel zeigt, aber mit einem kleineren Fenster, wodurch weniger Platz für die Symbolleisten bleibt

Mit WPF können Sie sogar entscheiden, welche Elemente für das Ausblenden von Überläufen zugelassen sind und welche immer sichtbar sein sollen. Normalerweise sind beim Entwerfen einer Symbolleiste einige Elemente weniger wichtig als andere, und einige von ihnen möchten Sie vielleicht sogar die ganze Zeit im Überlaufmenü haben, unabhängig davon, wieviel Platz vorhanden ist.
Hier kommt die angehängte Eigenschaft ToolBar.OverflowMode ins Spiel. Der Standardwert ist IfNeeded, was einfach bedeutet, dass ein Toolbar-Eintrag in das Überlaufmenü gestellt wird, wenn nicht genügend Platz dafür vorhanden ist. Sie können stattdessen Always (=Immer) oder Never (=Nie) verwenden, damit setzen Sie Element dauerhaft in das Überlaufmenü oder verhindern, dass es je in das Überlaufmenü verschoben wird. Hier ist ein Beispiel für die Zuweisung dieser Eigenschaft:
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Position
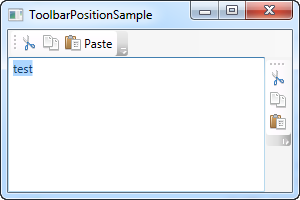
Während die häufigste Position für die Symbolleiste tatsächlich der obere Bereich des Bildschirms ist, können Symbolleisten auch im unteren Bereich des Anwendungsfensters oder sogar an den Seiten platziert werden. Die WPF ToolBar unterstützt all dies natürlich, und während eine unten platzierte Symbolleiste nur eine Frage des Andockens an den unteren Rand des Panels ist, erfordert eine vertikale Symbolleiste die Verwendung der Eigenschaft Orientation des ToolBarTray. Lassen Sie mich das an einem Beispiel demonstrieren:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Der Trick liegt in der Kombination der DockPanel.Dock-Eigenschaft, die das ToolBarTray rechts von der Anwendung platziert, und der Eigenschaft Orientation, die die Ausrichtung von horizontal nach vertikal ändert. Dies macht es möglich, Symbolleisten an so ziemlich jeder denkbaren Stelle zu platzieren.
Benutzerdefinierte Steuerelemente in einer ToolBar
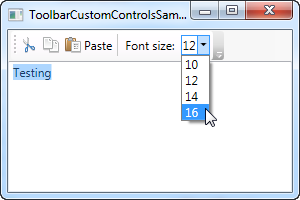
Wie Sie in den ganzen vorherigen Beispielen gesehen haben, verwenden wir normale WPF-Button-Steuerelemente in den ToolBars. Dies bedeutet auch, dass Sie so ziemlich jedes andere WPF-Steuerelement ohne zusätzlichen Aufwand auf Symbolleisten platzieren können. Natürlich funktionieren einige Steuerelemente auf einer Symbolleiste besser als andere, aber Steuerelemente wie die ComboBox und TextBox werden häufig auf den Symbolleisten in z.B. älteren Versionen von Microsoft Office verwendet, und Sie können das gleiche auf Ihren eigenen WPF-Symbolleisten tun.
Eine anderes Element, die in diesem Beispiel hinzugekommen ist, ist das Separator-Element, das einfach eine Trennlinie zwischen zwei gruppen von Toolbar-Elementen erzeugt. Wie Sie dem Beispiel entnehmen können, ist es sehr einfach zu benutzen!
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Zusammenfassung
Das Erstellen von Symbolleisten ist in WPF mit dem flexiblen ToolBar-Control sehr einfach. Sie können Dinge tun, zu denen Sie bisher Komponenten von Drittanbietern gebraucht hätten und das erfordert noch nicht einmal viel Aufwand.