This article has been localized into German by the community.
Die WPF StatusBar
Während der obere Teil des Anwendungsfensters im Allgemeinen durch das Hauptmenü und/oder die Symbolleisten belegt ist, wie in den vorherigen Kapiteln beschrieben, findet sich im unteren Teil des Fensters oft eine Statusleiste. Die Statusleiste dient dazu, verschiedene Informationen über den aktuellen Zustand der Anwendung anzuzeigen, wie z.B. Cursorposition, Wortzahl, Fortschritt der Aufgaben usw. Erfreulicherweise bringt WPF ein nettes StatusBar-Steuerelement mit, so dass es sehr einfach ist, eine Statusleiste zu Ihren Anwendungen hinzuzufügen.
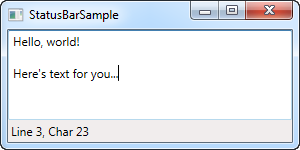
Beginnen wir mit einem sehr einfachen Beispiel:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Es ist alles sehr einfach - ein TextBlock-Steuerelement, das die aktuelle Cursorposition anzeigt, genau wie in so ziemlich jeder anderen Anwendung zur Textverarbeitung. In dieser sehr einfachen Form hätte die StatusBar genauso gut ein Panel mit einer Reihe von Steuerelementen sein können, aber der eigentliche Vorteil der StatusBar liegt darin, dass wir sie in mehrere Informationsbereiche unterteilen können.
Erweitertes StatusBar-Beispiel
Lassen Sie uns ein weiterführendes Beispiel für die Verwendung der Statusleiste ausprobieren. Das erste, was wir tun wollen, ist, dass die StatusBar ein anderes Panel für das Layout verwendet. Standardmäßig verwendet es das DockPanel, aber wenn wir ein komplexeres Layout mit Spalten wünschen, die seine Breite in einer bestimmten Weise anpassen und den Inhalt ausrichten, ist das Grid eine viel bessere Wahl.
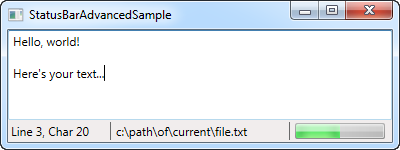
Wir teilen das Grid in drei Bereiche, der linke und der rechte Bereich sollen eine feste Breite haben und die mittlere Spalte soll automatisch den restlichen Platz einnehmen. Wir werden auch Spalten dazwischen für Separator-Steuerelemente hinzufügen. So sieht es jetzt aus:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Wie Sie sehen können, habe ich einige Beispiel-Informationen hinzugefügt, wie den Fake-Dateinamen in der mittleren Spalte und den Fortschrittsbalken auf der rechten Seite, der einen statischen Wert anzeigt. Von hier aus kann man recht einfach eine echte StatusBar ohne Dummy-Werte erstellen, das Beispiel vermittelt eine gute Idee davon, wie man anfängt.
Zusammenfassung
Wieder einmal macht es WPF einfach, die Standardfunktionalität von Windows, in diesem Fall die StatusBar, in Ihre Anwendungen zu integrieren.
Sie können sogar andere Controls platzieren als die, die diese Beispiele benutzen, so wie Buttons, Comboboxen etc., aber bitte beachten Sie, dass die StatusBar keine spezielle Darstellung auf diese Controls anwendet. Sie könnten daher nicht so aussehen, wie Sie es für Controls in einer Statusleiste erwarten würden. Dies kann mit benutzerdefiniertem Styling gehandhabt werden, wenn Sie es benötigen. Ein Thema, das an einer anderer Stelle in diesem Tutorial behandelt wird.