This article has been localized into German by the community.
Der Schieberegler
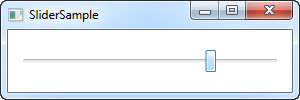
Das Steuerelement Schieberegler erlaubt Ihnen einen numerischen Wert durch das Verschieben eines Zeigers entlang einer vertikalen oder horizontalen Linie einzustellen. Man sieht es in sehr vielen Benutzeroberflächen, aber es kann immernoch schwer sein es alleine durch die Beschreibung zu erkennen, also ist hier ein sehr einfaches Beispiel:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" />
</StackPanel>
</Window>
Es erlaubt dem Benutzer einen Wert zwischen 0 und 100 durch Verschieben des Buttons (also des Zeigers) entlang der Linie auszuwählen.
Markierungen (Ticks)
Im Beispiel habe ich den Zeiger über die Mitte gezogen, aber es ist offensichtlich schwer den genauen Wert zu erkennen. Eine Möglichkeit dem Abhilfe zu schaffen ist die Ticks (Markierungen) anzuschalten, welche kleine Striche sind, die unter der Linie gezeigt werden, um besser zu erkennen wo der Zeiger genau steht. Hier ist ein Beispiel:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="5" />
</StackPanel>
</Window>
Ich habe die Markierungen aktiviert indem ich der TickPlacement Eigenschaft einen anderen Wert als None (Nichts) gegeben habe, was der Standardwert ist. In meinem Beispiel wollte ich die Ticks unter der Linie platziert, aber man kann TopLeft oder sogar Both als mögliche Werte benutzen, um diese Platzierung zu ändern.
Außerdem ist die Benutzung der TickFrequency Eigenschaft zu beachten. Der Standardwert ist 1, aber in einem Beispiel in dem die Spanne der möglichen Werte von 0 bis 100 reicht, wären das 100 Markierungen, die in diesen kleinen beschränkten Platz hätten passen müssen. In so einem Fall macht es Sinn die TickFrequency auf einen Wert zu steigern, wodurch es nicht mehr so voll aussieht.
Einrasten in Markierungen
Wenn man einen Blick auf den Screenshot oben wirft, fällt auf, dass der Zeiger zwischen den Ticks ist. Das macht Sinn, da ja auch 5 Werte zwischen jeder Markierung ist, wie von der TickFrequency Eigenschaft festgelegt. Außerdem sind die Werte des Schiebereglers standardmäßig double Werte, so dass der Wert nicht gerade sein kann (und meistens sein wird). Wir können das durch die starke IsSnapToTickEnabled Eigenschaften ändern, wie in dem Beispiel weiter unten:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSnapToTickSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSnapToTickSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" />
</StackPanel>
</Window>
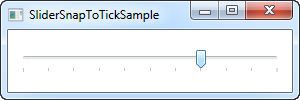
Zu beachten ist, dass ich die TickFrequency zu 10 geändert und die IsSnapToTickEnabled Eigenschaft aktiviert habe. Das stellt sicher, dass der Zeiger nur direkt auf einem Markierungswert platziert werden kann, so dass er für dieses Beispiel nur auf 0, 10, 20, 30, 40 usw. stehen kann.
Werte des Schiebers
Bis jetzt haben wir den Schieberegler nur zum Darstellen benutzt, aber natürlich ist seine eigentliche Verwendung den eingestellten Wert auszulesen und ihn für etwas zu benutzen. Für diese Aufgabe hat der Schieberegler eine Value Eigenschaft, die man natürlich aus dem Code dahinter auslesen kann oder sogar ein Binding dazu machen kann.
Ein ziemlich häufiges Szenario ist es den Schieberegler mit einer TextBox zu kombinieren, was es dem benutzer erlaubt den ausgewählten Wert zu sehen und ihn durch eine Eingabe des Wertes zu verändern, anstatt den Zeiger zu verschieben. Normalerweise müsste man die ChangeEvents (Veränderungsereignisse) auf beiden Seiten, Schieberegler und TextBox, abonnieren und dadurch beide ständig aufeinander anpassen, aber ein einfaches Binding löst das Problem für uns:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderBoundValueSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderBoundValueSample" Height="100" Width="300">
<DockPanel VerticalAlignment="Center" Margin="10">
<TextBox Text="{Binding ElementName=slValue, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slValue" />
</DockPanel>
</Window>
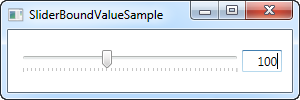
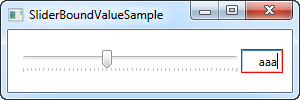
Jetzt können Sie den Wert durch die benutzung des Zeigers oder durch die Eingabe des Wertes in die textBox ändern und es wird sich jeweils das andere Steuerelement auf die Änderung anpassen. Als zusätzlichen Bonus gibt es eine Überprüfung derr Eingabe, ohne zusätzliche Einstellungen, z.B. wenn man versucht einen nicht numerischer Wert in der TextBox einzugeben:

Auf geänderte Werte reagieren
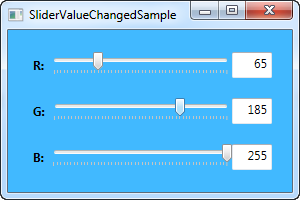
Bindings sehr cool für viele Absichten, aber natürlich wollen Sie vielleicht auch auf die Veränderungen des Sliders (Schiebereglers) von Ihrem Code dahinter zugreifen. Glücklicherweise, kommt der Slider mit einem ValueChanged Ereignis, was uns bei dieser Sache helfen wird. Um da ganze darzustellen habe ich ein etwas anspruchsvolleres Beispiel entworfen, in dem wir mit drei Slidern die Rot, Grün und Blau Werte (RGB) einer Farbe verändern:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderValueChangedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderValueChangedSample" Height="200" Width="300">
<StackPanel Margin="10" VerticalAlignment="Center">
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">R:</Label>
<TextBox Text="{Binding ElementName=slColorR, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorR" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">G:</Label>
<TextBox Text="{Binding ElementName=slColorG, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorG" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">B:</Label>
<TextBox Text="{Binding ElementName=slColorB, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorB" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
namespace WpfTutorialSamples.Misc_controls
{
public partial class SliderValueChangedSample : Window
{
public SliderValueChangedSample()
{
InitializeComponent();
}
private void ColorSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromRgb((byte)slColorR.Value, (byte)slColorG.Value, (byte)slColorB.Value);
this.Background = new SolidColorBrush(color);
}
}
}
Im XAML Teil des Codes haben wir drei DockPanels, jedes mit einem Label, einem Slider (Schieberegler) und einer TextBox. Wie schon zuvor ist die Texteigenschaft der TextBox an den Wert des Schiebereglers gebunden.
Jeder Slider hat das gleiche ValueChanged Ereignis abonniert, in welchem wir eine neue Farbinstanz erstellen, die auf den momentan eingestellten Werten basiert und dann diese Farbe benutzen um einen neuen SolidColorBrush für die Background (Hintergrund) Eigenschaft des Fensters festzulegen.
Insgesamt ist das ein ziemlich gutes Beispiel für was der Schieberegler verwendet werden kann.