This article has been localized into German by the community.
Benutzung des WPF TabControl
Mit dem WPF TabControl können Sie Ihre Oberfläche in verschiedene Bereiche aufteilen, die jeweils durch Klicken auf den Tab-Header zugänglich sind, der in der Regel am oberen Rand des Steuerelements angeordnet ist. Tab-Steuerelemente werden häufig in Windows-Anwendungen und sogar innerhalb der Windows-eigenen Oberflächen verwendet, wie z. B. der Eigenschaftsdialog von Dateien/Ordner etc.
Genau wie die meisten anderen WPF-Steuerelemente ist das TabControl sehr einfach zu verwenden. Hier ist ein einfaches Beispiel:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Wie Sie sehen, wird jede Registerkarte mit einem TabItem-Element dargestellt, wobei der darauf angezeigte Text durch die Header-Eigenschaft gesteuert wird. Das TabItem-Element stammt aus der ContentControl-Klasse, was bedeutet, dass Sie ein einzelnes Element darin definieren können, das angezeigt wird, wenn das Register aktiv ist (wie auf dem Screenshot). Ich habe in diesem Beispiel ein Label verwendet, aber wenn Sie mehr als ein Steuerelement in das Register einfügen möchten, verwenden Sie einfach eines von den Panels mit entsprechenden Steuerelementen darin.
Angepasste Header
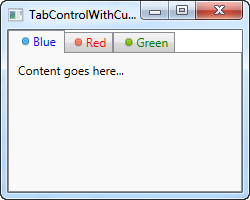
WPF zeigt sich erneut sehr flexibel, wenn es darum geht, das Aussehen Ihrer Tabs zu ändern. Sie können nicht nur den Inhalt, sondern auch die Überschriften anzeigen lassen wie Sie es möchten. Wie im nächsten Beispiel gezeigt, können wir der Header-Eigenschaft nicht nur Text, sondern alles mögliche zuweisen.
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
Die Menge des Markups mag ein wenig überwältigend sein, aber wie Sie sehen können: Wenn Sie sich erst einmal damit befasst haben, ist alles sehr einfach. Jede der Registerkarten hat nun ein TabControl.header-Element, das ein StackPanel enthält, das wiederum ein Image- und ein TextBlock-Control enthält. Dies erlaubt es uns, ein Bild auf jedem der Registerkarten zu haben und die Farbe des Textes anzupassen (wir hätten es auch fett, kursiv oder in einer anderen Größe formatieren können).
Steuerung des TabControl
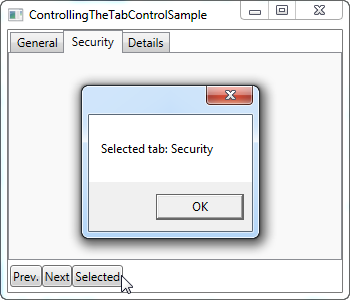
Manchmal möchten Sie vom Programmcode aus steuern, welche Registerkarte ausgewählt ist, oder Sie möchten vielleicht Informationen über die ausgewählte Registerkarte erhalten. Das WPF TabControl hat mehrere Eigenschaften, die dies ermöglichen, darunter SelectedIndex und SelectedItem. Im nächsten Beispiel habe ich dem ersten Beispiel ein paar Schaltflächen hinzugefügt, mit denen wir das TabControl steuern können:
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
Wie Sie sehen können, habe ich einfach eine Reihe von Schaltflächen im unteren Teil der Oberfläche hinzugefügt. Die ersten beiden ermöglichen die Auswahl der vorherigen oder nächsten Registerkarte auf dem Steuerelement, während die letzte Registerkarte Informationen über die aktuell ausgewählte Registerkarte anzeigt, wie auf dem Screenshot gezeigt.
Die ersten beiden Schaltflächen verwenden die SelectedIndex-Eigenschaft, um festzustellen, wo wir uns befinden, und subtrahieren oder addieren dann 1 zu diesem Wert, und stellen sicher, dass der neue Index die Anzahl der verfügbaren Elemente nicht übersteigt und nicht kleiner als Null wird. Die dritte Schaltfläche verwendet die SelectedItem-Eigenschaft, um eine Referenz auf die ausgewählte Registerkarte zu erhalten. Wie Sie sehen können, muss ich den Typ in die TabItem-Klasse umwandeln, um die Header-Eigenschaft zu erhalten, da die SelectedProperty standardmäßig vom Typ "object" ist.
Zusammenfassung
Das TabControl ist großartig, wenn Sie eine klare Trennung in einem Dialog benötigen oder wenn es einfach nicht genug Platz für alle Steuerelemente gibt, die Sie brauchen. In den nächsten Kapiteln werden wir auf einige der Möglichkeiten eingehen, die es gibt, wenn das TabControl für bestimmte Zwecke verwendet wird.