This article has been localized into German by the community.
WPF TabControl: Gestalten der Reiter
In einem der vorhergehenden Artikel haben wir herausgefunden, wie einfach es ist, die Reiter des WPF TabControl anzupassen, z.B. um ein Bild hinzuzufügen oder den Text einzufärben. Wenn Sie jedoch darüber hinausgehen und direkt beeinflussen möchten, wie der Reiter aussieht, einschließlich Form und Rahmen, müssen Sie die Steuerelement-Vorlage des TabItem-Elements überschreiben, und obwohl dies nicht so einfach ist wie die meisten anderen Bereiche von WPF, ist es immer noch überschaubar.
Wenn Sie also die volle Kontrolle darüber haben möchten, wie die Tabs Ihres TabControls aussehen, schauen Sie sich das nächste Beispiel an:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderThickness="0" Background="LightGray">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid Name="Panel">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Panel" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Panel" Property="Background" Value="White" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
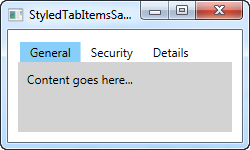
Wie Sie sehen können, sieht das TabControl ein wenig Windows 8-artig aus, ohne Rahmen und mit einer weniger subtilen Farbe, die den ausgewählten Reiter hervorhebt, auch ohne Hintergrund für die nicht ausgewählten Reiter. All dies wird erreicht, indem das ControlTemplate mit Hilfe eines Stils geändert wird. Durch Hinzufügen eines ContentPresenter-Steuerelements legen wir fest, wo der Inhalt des TabItems platziert werden soll. Wir haben auch ein paar Trigger, die die Hintergrundfarbe der Registerkarten basierend auf der IsSelected-Eigenschaft steuern.
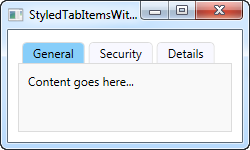
Falls Sie ein weniger subtiles Aussehen wünschen, ist es so einfach wie das Ändern der Vorlage. Zum Beispiel möchten Sie vielleicht einen Rahmen, aber mit abgerundeten Ecken und einem Gradienten-Hintergrund - kein Problem! Schauen Sie sich dieses nächste Beispiel an, wo wir genau das erreichen:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsWithBorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsWithBorderSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderBrush="Gainsboro">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Border Name="Border" BorderThickness="1,1,1,0" BorderBrush="Gainsboro" CornerRadius="4,4,0,0" Margin="2,0">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="GhostWhite" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Wie Sie sehen können, habe ich gerade ein Border Control um den ContentPresenter herum hinzugefügt, um dieses geänderte Aussehen zu erreichen. Ich hoffe dies zeigt, wie einfach es ist, selbstgestaltete Reiter zu erhalten und wie viele Möglichkeiten es mit dieser Technik gibt.