This article has been localized into German by the community.
Ein einfaches ListView Beispiel
Die WPF-ListView Komponente ist sehr einfach gehalten. Sie unterscheidet sich zunächst kaum von einer WPF-ListBox Komponente. Kein Wunder: Die ListView ist direkt von ListBox abgeleitet. Eine Standard-ListView ist also eigentlich nur eine ListBox mit einem anderen Auswahlmodus (dazu später mehr). Die ListView kann mit verschiedenen Views ausgestattet werden.
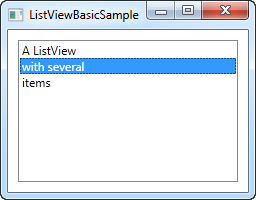
Wir fangen mit der einfachsten Form einer ListView an:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
Einfacher geht es nicht: Hier wird ein manuell spezifiziertes ListViewItem benutzt, um die Liste zu füllen und nichts als eine Textbeschriftung, die jedes Element repräsentiert - ein sehr minimales WPF ListView Element also.
ListViewItems mit Bildern
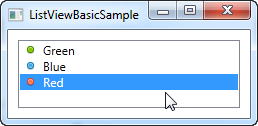
Da WPF grundsätzlich kein vordefiniertes Aussehen mitbringt, geht es bei der Angabe eines Bildes für ein ListViewItem nicht nur darum, einer Eigenschaft eine Bild-ID oder einen Schlüssel zuzuweisen. Stattdessen übernehmen Sie die volle Kontrolle darüber und geben die erforderlichen Steuerelemente an, um sowohl Bild als auch Text im ListViewItem darzustellen. Hier ist ein Beispiel:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
Was wir nun hier tun ist sehr simpel. Weil das ListViewItem von der ContentControl Klasse ableitet, können wir ein Steuerelement als Inhalt angeben. In diesem Fall verwenden wir ein StackPanel, das über ein Bild und einen Textblock als untergeordnetes Element verfügt.
Zusammenfassung
Wie Sie sehen, ist das manuelle Erstellen eines ListView in XAML sehr einfach, aber in den meisten Fällen stammen Ihre ListView-Daten auf die eine oder andere Weise aus einer Datenquelle, die zur Laufzeit in der ListView gerendert werden sollte. Auf dieses Thema gehen wir aber im nächsten Kapitel genauer drauf ein.