This article has been localized into German by the community.
ListView, Data Binding und das ItemTemplate
Im vorigen Artikel haben wir ein ListView-Steuerelement manuell mit XAML-Code gefüllt, aber in WPF dreht sich ja alles um die Datenbindung. Das Konzept der Datenbindung wird in einem weiteren Teil dieses Tutorials ausführlich erläutert, aber im Allgemeinen geht es um die Trennung von Daten und Layout. Also, lassen Sie uns versuchen, einige Daten an eine ListView zu binden:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
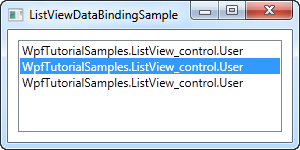
}Wir füllen eine Liste unserer eigenen Benutzerobjekte aus, wobei jeder Benutzer einen Namen und ein Alter hat. Der Datenbindungsprozess läuft automatisch ab, sobald wir die Liste der ItemsSource-Eigenschaft des ListView zuweisen, aber das Ergebnis ist enttäuschend:

Jeder Benutzer wird durch seinen Typnamen in der ListView dargestellt. Dies ist zu erwarten, da .NET keine Ahnung hat, wie Ihre Daten angezeigt werden sollen, also ruft es einfach die ToString()-Methode für jedes Objekt auf und verwendet diese zur Darstellung des Eintrags.
Wir können das zu unserem Vorteil nutzen und die ToString() Methode überschreiben, um eine aussagekräftigere Ausgabe zu erhalten. Versuchen Sie, die Benutzerklasse durch diese Version zu ersetzen:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
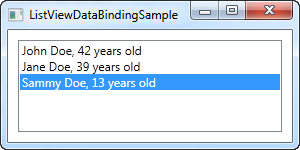
Hier haben wir jetzt eine Anzeige, wie der Anwender sie brauchen kann. Das funktioniert in manchen Fällen gut, aber ein einfacher String reicht oft nicht aus. Vielleicht möchten Sie einen Teil des Textes fett oder in einer andere Farbe darstellen? Vielleicht wollen Sie ein Bild? Erfreulicherweise macht WPF all dies mit Hilfe von Vorlagen sehr einfach.
ListView mit einem ItemTemplate
Im WPF dreht sich alles um Templating, es ist also sehr einfach eine Datenvorlage zu erstellen. In diesem Beispiel zeigen wir einige Benutzerdefinierte Formatierungen für jedes Item. Einfach nur um zu zeigen wie flexible das WPF ListView ist.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
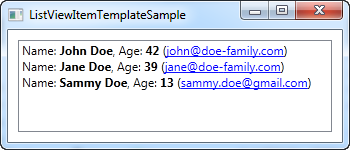
Um die einzelnen Elemente zu erzeugen verwenden wir TextBlock-Steuerelemente, in denen wir den Text teilweise fett darstellen. Die EMail-Adresse in diesem Beispiel unterstreichen wir, färben sie blau und ändern den Eingabezeiger, sodass sie sich wie ein Hyperlink verhält.
Zusammenfassung
Mithilfe einer ItemTemplate und Datenbindung haben wir ein recht cooles ListView-Steuerelement erzeugt. Allerdings sieht es immer noch wie eine ListBox aus. Ein weit verbreitetes Anwendungsszenario für eine ListView ist die Anzeige von Spalten, was manchmal (beispielsweise in WinForms) als Detailansicht bezeichnet wird. Um dies zu bewerkstelligen bringt WPF eine eingebaute Sicht-Klasse mit, über die wir im nächsten Kapitel sprechen werden.