This article has been localized into German by the community.
DataGrid Spalten
Im vorhergehenden Kapitel sahen wir, wie einfach es ist ein WPF DataGrid zu nutzen. Einer der Gründe, warum es so einfach war, ist der Umstand, dass das DataGrid automatisch passende Spalten, basierend auf der gewählten Datenquelle hinzufügt.
In manchen Situation möchte man aber sicherlich manuell definieren welche Spalten angezeigt werden, entweder da man nicht alle Werte/Spalten der Datenquelle sehen möchte oder da man die Kontrolle darüber haben möchte, welche Inline-Editoren genutzt werden sollen.
Manuell definierte Spalten
Versuchen wir es an einem Beispiel, dass sehr ähnlich aussieht wie das aus dem vorhergehenden Kapitel, in dem wir die Spalten zur maximalen Kontrolle manuell definieren. Du kannst den Spaltentyp abhängig von den Daten, die du anzeigen/editieren möchtest auswählen. Zum Zeitpunkt der Entstehung diese Kapitels sind folgende Spaltentypen verfügbar:
- DataGridTextColumn
- DataGridCheckBoxColumn
- DataGridComboBoxColumn
- DataGridHyperlinkColumn
- DataGridTemplateColumn
Besonders das letzte, das DataGridTemplateColumn, ist interessant. Es erlaubt jeglichen Inhalt zu definieren, was die Möglichkeit bietet, ein angepasstes Steuerelement zu nutzen. Entweder aus der WPF Bibliothek, ein eigenes oder ein Steuerelement eines Drittherstellers. Hier ist ein Beispiel:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
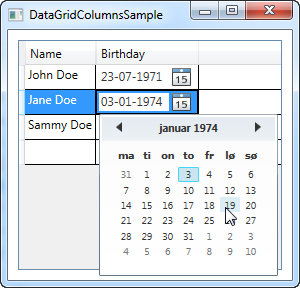
Im Markup habe ich die AutoGenerateColumns-Eigenschaft des DataGrids hinzugefügt und auf false gesetzt, um die Kontrolle über die benutzten Spalten zu erhalten. Wie du siehst, habe ich die Spalte "ID" ausgelassen, da ich beschlossen habe, dass sie in diesem Beispiel irrelevant ist. Für die Namensspalte habe ich einen einfachen, textbasierten Spaltentyp gewählt. Der interessanteste Teil diese Beispiels ist in der "Birthday" Spalte zu finden. Hier habe ich den Type "DataGridTemplateColumn " mit einem DatePicker Steuerelement gewählt. Wie du im Screenshot sehen kannst, erlaubt diese dem Endbenutzer, ein Datum aus einem Kalender auszuwählen, anstatt es manuell eingeben zu müssen.
Zusammenfassung
Durch das Ausschalten der automatisch generierten Spalten mit der Eigenschaft AutoGenerateColumns bekommen wir volle Kontrolle darüber, welche Spalten gezeigt werden und wie wir die Daten sehen und editieren können. Wie wir am Beispiel dieses Kapitels sehen, bietet dies einige interessanten Möglichkeiten, mit denen man die Editorfunktionen anpassen kann und dadurch die Benutzererfahrung verbessern kann.