This article has been localized into German by the community.
DataGrid mit Zeilen-Details
Wenn ein DataGrid-Steuerelement verwendet wird, sollen oftmals Details der Zelle angezeigt werden, typischerweise direkt unter der Zeile selbst. Das WPF DataGrid Control unterstützt dies sehr gut, und erfreulicherweise ist es auch sehr einfach zu bedienen. Beginnen wir mit einem Beispiel und diskutieren wir dann, wie es funktioniert und welche Möglichkeiten es gibt:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="200" Width="400">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Details}" Margin="10" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string Details
{
get
{
return String.Format("{0} was born on {1} and this is a long description of the person.", this.Name, this.Birthday.ToLongDateString());
}
}
}
}
Wie Sie sehen können, habe ich das Beispiel aus den vorherigen Kapiteln um eine neue Eigenschaft in der User-Klasse erweitert: Die Description-Eigenschaft. Es gibt einfach ein paar Informationen über den jeweiligen Benutzer für unsere Detailzeile zurück.
Im Markup habe ich ein paar Spalten definiert und dann verwende ich das RowDetailsTemplate, um eine Vorlage für die Zeilendetails anzugeben. Wie Sie sehen können, funktioniert es ähnlich wie jede andere WPF-Vorlage, bei der ich ein DataTemplate mit einem oder mehreren Controls darin verwende, zusammen mit einer Standardbindung zu einer Eigenschaft der Datenquelle, in diesem Fall die Description-Eigenschaft.
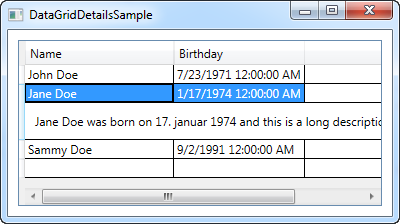
Wie Sie aus dem resultierenden Screenshot ersehen können, oder wenn Sie das Beispiel selbst ausführen, werden die Details nun unterhalb der ausgewählten Zeile angezeigt. Sobald Sie eine andere Zeile auswählen, werden die Details für diese Zeile angezeigt und die Details für die zuvor ausgewählte Zeile ausgeblendet.
Steuerung der Sichtbarkeit der Reihen-Details.
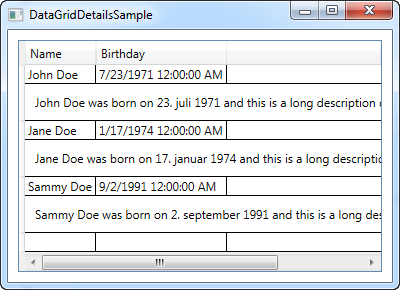
Mit der Eigenschaft RowDetailsVisibilityMode können Sie das oben genannte Verhalten jedoch ändern. Es wird standardmäßig auf VisibleWhenSelected gesetzt, wo Details nur sichtbar sind, wenn die übergeordnete Zeile ausgewählt ist, aber Sie können sie in Visible (Sichtbar) oder Collapsed (eingeklappt) ändern. Wenn Sie es auf Visible setzen, werden alle Detailzeilen die ganze Zeit sichtbar sein, so wie hier:

Wenn Sie es auf Collapsed stellen, sind alle Details immer unsichtbar.
Mehr Details
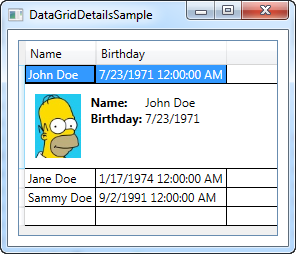
Das erste Beispiel dieses Artikels war vielleicht ein wenig langweilig, denn es verwendet nur ein einziges, einfaches TextBlock-Control. Da es sich hierbei natürlich um ein DataTemplate handelt, kann man so ziemlich alles machen, was man will, also habe ich mich entschieden, das Beispiel ein wenig zu erweitern, damit Sie einen besseren Eindruck von den Möglichkeiten bekommen. So sieht es jetzt aus:

Wie Sie aus der Codeliste ersehen können, geht es vor allem darum, die Detailvorlage zu erweitern, um ein Panel zu verwenden, das wiederum mehr Panels und/oder Controls aufnehmen kann. Mit einem Grid-Panel können wir den tabellarischen Look der Benutzerdaten erhalten, und ein Image-Control ermöglicht es uns, ein Bild des Benutzers anzuzeigen (das Sie vorzugsweise von einer lokalen Ressource laden sollten und nicht von einer entfernten, wie ich es im Beispiel tue - und es tut mir leid, dass ich zu faul war, ein passendes Bild von Jane und Sammy Doe zu besorgen).
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="300" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImageUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" />
<TextBlock Text="{Binding Id}" Grid.Column="1" />
<TextBlock Text="Name: " FontWeight="Bold" Grid.Row="1" />
<TextBlock Text="{Binding Name}" Grid.Column="1" Grid.Row="1" />
<TextBlock Text="Birthday: " FontWeight="Bold" Grid.Row="2" />
<TextBlock Text="{Binding Birthday, StringFormat=d}" Grid.Column="1" Grid.Row="2" />
</Grid>
</DockPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23), ImageUrl = "http://www.wpf-tutorial.com/images/misc/john_doe.jpg" });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string ImageUrl { get; set; }
}
}Zusammenfassung
Die Möglichkeit, Details für eine DataGrid-Zeile anzuzeigen, ist äußerst nützlich, und mit dem WPF DataGrid ist es sowohl einfach als auch sehr anpassungsfähig, wie Sie an den Beispielen in diesem Tutorial sehen können.