This article has been localized into German by the community.
WPF Styles benutzen
Im vorangegangenen Kapitel, wo wir das Konzept von Stilen vorgestellt haben, wurde ein einfaches Beispiel genutzt, um lokal definierte Stile zu verwenden, die einen bestimmten Typen von Controls angesprochen haben - den TextBlock. Aber Stile können in verschiedenen Bereichen festgelegt werden, abhängig davon, wie und wo man diese benutzen möchte. Man kann sogar festlegen, dass Stile nur dort verwendet werden, wo man es explizit wünscht. In diesem Kapitel werden wir alle möglichen Wege kennenlernen, wie man Stile festlegen kann.
Lokal definierter Stil auf einem Control
Man kann einen Stil direkt auf einem Control lokal festlegen. Das geht wie folgt:
<Window x:Class="WpfTutorialSamples.Styles.ControlSpecificStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControlSpecificStyleSample" Height="100" Width="300">
<Grid Margin="10">
<TextBlock Text="Style test">
<TextBlock.Style>
<Style>
<Setter Property="TextBlock.FontSize" Value="36" />
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
In diesem Beispiel betrifft der Stil nur eine spezifisches TextBlock Control. Das macht nicht wirklich Sinn, da man viel einfacher die FontSize Eigenschaft des TextBlock hätte verwenden können. Aber wie wir später sehen werden, kann ein Stil noch viel mehr als nur Eigenschaften festzulegen. So könnte das obige Beispiel in einer richtigen Applikation unter Verwendung von Style Triggern interessant werden. Aber wahrscheinlich werden Sie die meisten Stile in höheren Ebenen festlegen.
Lokale Stile für Controls
Indem man den Resources Bereich eines Control-Elements nutzt kann man alle darunter angeordneten Controls (und weitere Verschachtelungen) ansprechen. Das ist was wir im Einführungsbeispiel des letzten Kapitels bereits gemacht haben und wie folgt ausgesehen hat:
<Window x:Class="WpfTutorialSamples.Styles.SimpleStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleStyleSample" Height="200" Width="250">
<StackPanel Margin="10">
<StackPanel.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</StackPanel.Resources>
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Dies eignet sich perfekt für lokale Styling Bedürfnisse. Es würde sich zum Beispiel eignen, wenn man ein Dialogfenster hat, auf dem alle Controls gleich aussehen sollen. Hier müsste man nicht für jedes einzelne Control die Eigenschaften festlegen, sondern kann diese zentral zuweisen.
Fensterweite Stile
Der nächste Schritt in der Hierarchie ist die Definition von Stilen in den Fenster Ressourcen (Window Resources). Das wird auf genau dem gleichen Weg gemacht wie schon zuvor auf dem Stack Panel, aber ist sehr nützlich wenn man einen bestimmten Stil auf ein komplettes Fenster anwenden möchte. Hier ein aktualisiertes Beispiel:
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowWideStyleSample" Height="200" Width="300">
<Window.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Wie man sieht, ist das Ergebnis das gleiche, mit dem kleinen Unterschied, dass man Controls irgendwo in dem Fenster platzieren kann, und der Stil immer noch angewendet werden würde.
Applikationsweite Stile
Wenn man seine Stile in der gesamten Anwendung, auf jedem Fenster nutzen möchte, so kann man den Stil auf die gesamte Applikation anwenden. Dies wird in der App.xaml gemacht, die Visual Studio bereits für uns angelegt hat. Das funktioniert gleich wie bei einer fensterweiten Definition, wie das folgende Beispiel zeigt:
App.xaml
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Styles/WindowWideStyleSample.xaml">
<Application.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Application.Resources>
</Application>Fenster
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ApplicationWideStyleSample" Height="200" Width="300">
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Explizite Nutzung von Stilen
Man hat viele Möglichkeiten, wie und wo man einen Stil für seine Controls festlegen kann, angefangen bei der lokalen Definition bis hin zur anwendungsweiten Definition, um einen durchgehend konsistenten Eindruck der Anwendung zu erreichen. Bisher haben wir mit den verschiedenen Stilen immer einen bestimmten Typ von Controls angesprochen und ALLE Controls dieses Typs haben den Stil übernommen. Das muss aber nicht sein.
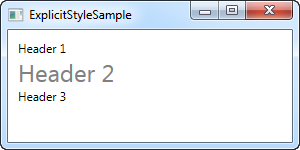
Wenn man die x:Key Eigenschaft auf einen Stil anwendet, kann man WPF anweisen, dass man diesen Stil nur nutzen möchte, wenn man diesen explizit bei einem Control anwendet. Im nächsten Beispiel ist dies der Fall:
<Window x:Class="WpfTutorialSamples.Styles.ExplicitStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExplicitStyleSample" Height="150" Width="300">
<Window.Resources>
<Style x:Key="HeaderStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock Style="{StaticResource HeaderStyle}">Header 2</TextBlock>
<TextBlock>Header 3</TextBlock>
</StackPanel>
</Window>
Man stellt fest, das obwohl der TargetType auf Textblock steht und der Stil fensterweit festgelegt ist, nur der mittlere Textblock, der einen expliziten Verweis auf den HeaderStyle hat, den Stil auch wirklich benutzt. Das erlaubt einem einen Stil für einen bestimmten Control Typ zu definieren, diesen aber nur da zu nutzen wo man ihn auch wirklich benötigt.
Zusammenfassung
WPF Styling erlaubt einen ein bestimmtes Aussehen für alle Controls in einer Anwendung festzulegen. Mit der x:Key Eigenschaft kann man aber trotzdem entscheiden welches Control von dem Stil wirklich betroffen ist und diesen anwendet, oder ob alle Controls von dem Stil geändert werden.