This article has been localized into German by the community.
Audio abspielen
WPF bietet eine exzellente eingebaute Audio- und Videounterstützung an, wie sie in den nächsten Kapiteln dieses Tutorials sehen werden. In diesen speziellen Artikeln diskutieren wir die Fähigkeit, Audiodaten, die in einer Audiodatei, z.B. im MP3 Format, stehen, abzuspielen. Aber zuerst werfen wir einen Blick auf einige einfache Vorgehensweisen.
System Sounds und der SoundPlayer
WPF bietet eine Klasse namens SoundPlayer, mit der man Audiodaten im WAV - Format abspielen kann. WAV ist ein nicht sehr weit verbreitetes Format, vor allem desshalb, weil es unkomprimiert ist und daher eine Menge Speicherplatz benötigt.
Obwohl der SoundPlayer einfach zu benutzen ist, ist er aber relativ nutzlos. Statt dessen fokusieren wir uns lieber auch die MediaPlayer und die MediaElement Klasse, die das Abspielen von MP3-Dateien erlauben. Aber werfen wir zuerst einen Blick auf die einfachste Art, einen Sound in ihrer WPF Application abzuspielen - die SystemSound Klasse.
Die SoundSystem Klasse bietet verschiedene Sounds an, die den Sounds entsprechen, die sie für ein Ereignis in Windows definiert haben. Stellt Windows z.B. eine Frage oder macht sie auf etwas aufmerksam, so hören sie diesen Sound. Mit einer einzigen Zeile Code kann man diesen Sound abspielen lassen. Die folgende Zeile lässt z.B. ihren PC piepsen.
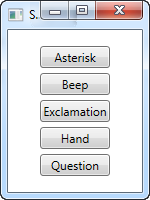
SystemSounds.Beep.Play();Hier ist ein Beispiel, in dem wir alle aktuell verfügbaren Sound benutzen.
<Window x:Class="WpfTutorialSamples.Audio_and_Video.SystemSoundsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SystemSoundsSample" Height="200" Width="150">
<StackPanel Margin="10" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Name="btnAsterisk" Click="btnAsterisk_Click">Asterisk</Button>
<Button Name="btnBeep" Margin="0,5" Click="btnBeep_Click">Beep</Button>
<Button Name="btnExclamation" Click="btnExclamation_Click">Exclamation</Button>
<Button Name="btnHand" Margin="0,5" Click="btnHand_Click">Hand</Button>
<Button Name="btnQuestion" Click="btnQuestion_Click">Question</Button>
</StackPanel>
</Window>using System;
using System.Media;
using System.Windows;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class SystemSoundsSample : Window
{
public SystemSoundsSample()
{
InitializeComponent();
}
private void btnAsterisk_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Asterisk.Play();
}
private void btnBeep_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Beep.Play();
}
private void btnExclamation_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Exclamation.Play();
}
private void btnHand_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Hand.Play();
}
private void btnQuestion_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Question.Play();
}
}
}
Leider gibt es aber ein paar Einschränkungen, wenn sie diesen Ansatz benutzen. Erstens können sie nur diese fünf Sounds benutzen und zweitens könnte der Benutzer das Abspielen in Windows gesperrt haben. In letzterem Fall hören sie nur ein Schweigen. Möchten sie aber diese Sounds in der selben Art und Weise benutzen, wie es Windows tut, nämlich um Warnungen, Fragen usw. mit Tönen zu unterlegen, dann ist es sicher gut, wenn ihre Applikation den Wunsch des Benutzers auf Stille respektiert.
Die MediaPlayer Klasse
Die MediaPlayer Klasse benutzt die Windows Media Player Technologie für die Wiedergabe von Audio- und Video-Dateien in etlichen modernen Formaten, z. B. MP3 und MPEG. In diesem Artikel werden wir sie nur für das Abspielen von Audio verwenden, auf die Videowiedergabe gehen wir dann im nächsten Artikel ein.
Das Abspielen einer MP3-Datei mit der MediaPlayer Klasse ist sehr einfach, wie man im nächsten Beispiel sehen kann.
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerAudioSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerAudioSample" Height="100" Width="200">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<Button Name="btnOpenAudioFile" Click="btnOpenAudioFile_Click">Open Audio file</Button>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Media;
using Microsoft.Win32;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerAudioSample : Window
{
private MediaPlayer mediaPlayer = new MediaPlayer();
public MediaPlayerAudioSample()
{
InitializeComponent();
}
private void btnOpenAudioFile_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "MP3 files (*.mp3)|*.mp3|All files (*.*)|*.*";
if(openFileDialog.ShowDialog() == true)
{
mediaPlayer.Open(new Uri(openFileDialog.FileName));
mediaPlayer.Play();
}
}
}
}
In diesem Beispiel haben wir nur einen einfachen Button, der einen OpenFileDialog anzeigt wo man eine MP3 Datei auswählen kann. Sobald das erledigt ist, wird die bereits erstellte MediaPlayer Instanz genutzt um die Datei zu öffnen und abzuspielen. Beachtet, dass das MediaPlayer Objekt ausserhalb des Eventhandlers erstellt wird. Daraus resultiert, dass das Objekt nicht frühzeitig verworfen wird weil er vom Eventhandler nicht genutzt wird. Das würde dazu führen, dass das Abspielen gestoppt würde.
Beachtet auch, das dein Exception Handling in diesem Beispiel verwendet wurde um alles so kompakt wie möglich zu halten. In diesem Fall aber auch weil die Open() und Play() Methoden keine Exceptions ausgeben. Stattdessen kann man die MediaOpen und MediaFailed Events nutzen um zu reagieren wenn etwas richtig oder falsch läuft.
Den MediaPlayer steuern
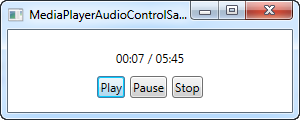
Im ersten Beispiel haben wir eine Datei geöffnet und sofort abgespielt, ohne dem Nutzer eine Möglichkeit zu geben diesen Prozess zu steuern. Aber offensichtlich bietet das MediaPlayer Control volle Kontrolle der Wiedergabe. Hier nun ein Beispiel mit den wichtigsten Funktionen:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerAudioControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerAudioControlSample" Height="120" Width="300">
<StackPanel Margin="10">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Threading;
using Microsoft.Win32;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerAudioControlSample : Window
{
private MediaPlayer mediaPlayer = new MediaPlayer();
public MediaPlayerAudioControlSample()
{
InitializeComponent();
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "MP3 files (*.mp3)|*.mp3|All files (*.*)|*.*";
if(openFileDialog.ShowDialog() == true)
mediaPlayer.Open(new Uri(openFileDialog.FileName));
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mediaPlayer.Source != null)
lblStatus.Content = String.Format("{0} / {1}", mediaPlayer.Position.ToString(@"mm\:ss"), mediaPlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Stop();
}
}
}
In diesem Beispiel haben wir unseren Player ein wenig erweitert, so das er nun einen Play, Pause und Stop Button enthält. Ebenso gibt es ein Label um den aktuellen Abspielstatus anzuzeigen. Die MP3 Datei wird auf dem selben Weg geladen, aber der Einfachheit halber machen wir dies sobald die Applikation gestartet wird.
Nachdem das MP3 geladen wurde starten wir einen Timer, der jede Sekunde tickt. Wir nutzen das Event um das Status Label zu aktualisieren, das den aktuellen Fortschritt wie auch die Gesamtlänge der geladenen Datei anzeigt.
Die drei Buttons rufen jeder die korrespondierende Methode des MediaPlayer Objektes, nämlich Play, Pause und Stop, auf.
Zusammenfassung
Es gibt viele weitere Optionen mit denen man dem Benutzer mehr Kontrolle verschaffen kann, aber das wollen wir aufsparen bis wir über die Video-Funktionen der MediaPlayer Klasse gesprochen haben. Dann werden wir ein etwas komplexeres Beispiel machen wo der MediaPlayer sowohl Video wie auch Audio abspielen kann, mit viel mehr Optionen.