This article is currently in the process of being translated into Spanish (~99% done).
The GroupBox control
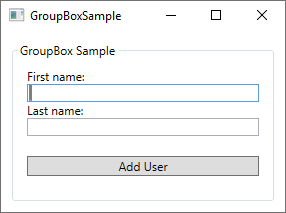
El control GroupBox te permitirá agrupar de forma visual un grupo de controles. Obviamente esto también podría realizarse usando uno de los tantos paneles que existen, pero GroupBox agrega un tipo especial de encabezado y borde que históricamente se ha usado mucho en el sistema operativo Windows. Aquí tienes una captura de pantalla de cómo se vería cuando usas un control GroupBox:

Fíjate en el borde que hay alrededor de los controles, con el texto “GroupBox Sample”, que está dentro de la línea del borde – así es como un GroupBox funciona y se muestra. Usar un GroupBox es tan simple como añadir el tag (la etiqueta) a tu ventana y escribir algo relevante en la propiedad Header:
<GroupBox Header="GroupBox Sample">
</GroupBox>El GroupBox solo puede contener un elemento hijo, un descendiente, pero esto no es un problema – simplemente haz que este elemento sea un panel y así podrás añadir todos los elementos que quieras, por ejemplo, podrás crear un cuadro de diálogo como el mostrado arriba. Este es el código XAML usado para el cuadro:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Header="GroupBox Sample" Margin="10" Padding="10">
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>GorupBox con una cabecera personalizada
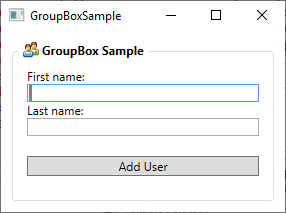
La cabecera de un GroupBox es normalmente plana, texto sin formato, pero ¿quizás quieres algo mas guay? No hay problema, porque como la mayoría de elementos encontrados en el framework de WPF, puedes simplemente reemplazar el texto por uno o más controles. Así que, simplemente, puedes añadir un TextBlock y cambiarle el diseño, como por ejemplo el color del texto. Puedes incluso añadir una imagen si quieres, como he hecho yo en este ejemplo:

Ahora la cabecera tiene una imagen y el texto en negrita, es muy fácil hacerlo:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Margin="10" Padding="10">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/group.png" Margin="3,0" />
<TextBlock FontWeight="Bold">GroupBox Sample</TextBlock>
</StackPanel>
</GroupBox.Header>
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>Pon atención en como simplemente he reemplazado la propiedad Header por el tag GroupBox.Header, la cual es capaz de alojar un StackPanel conteniendo este una imagen y un texto – con esto, ¡eres capaz de tener el control total del diseño de la cabecera!
Resumen
El GroupBox de WPF hará que te sea más fácil agrupar los controles que están relacionados entre sí, de una forma visual que se asemeja especialmente a la de los sistemas operativos de Microsoft Windows.