This article has been localized into Spanish by the community.
El control de barra de estado de WPF
Con la parte superior de la ventana de una aplicación normalmente ocupada por el menú principal y/o las barras de herramientas, descritas en capítulos anteriores, la parte inferior de las ventanas es, normalmente, el lugar para la barra de estado. La barra de estado se utiliza para mostrar varias informaciones sobre el estado actual de la aplicación, como por ejemplo, la posición del cursor, un contador de palabras, un progreso sobre una tarea y demás. Afortunadamente para nosotros, WPF viene con un buen control de barra de tareas (StatusBar), haciendo muy sencillo añadir la funcionalidad de una barra de tareas a sus programas.
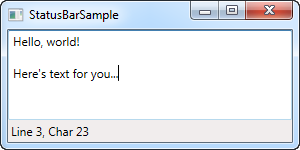
Empecemos con un ejemplo muy básico:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Todo es muy simple: un control TextBlock que muestra la posición actual del cursor, como en casi cualquier otra aplicación que te permita editar. texto. En esta forma tan básica, la Barra de estado podría haber sido simplemente un panel con un conjunto de controles, pero la verdadera ventaja de la Barra de estado llega cuando necesitamos dividirlo en varias áreas de información.
Ejemplo Avanzado de Statusbar
Probemos con un ejemplo más avanzado del uso de StatusBar. Lo primero que queremos hacer es hacer que la Barra de estado use otro panel para el diseño. Predeterminadamente, utiliza el DockPanel , pero cuando queremos un diseño más complejo, con columnas que ajusten su ancho de cierta manera y contenido alineado, la cuadrícula es una opción mucho mejor.
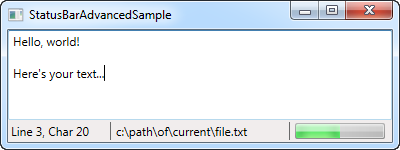
Dividiremos la Cuadrícula en tres áreas, la izquierda y la derecha con un ancho fijo y la columna central ocupando automáticamente el espacio restante. También agregaremos columnas intermedias para los controles Separator. Así es como se ve ahora:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Como puede ver, hemos agregado un poco de información de muestra, como el nombre de archivo falso en la columna central y la barra de progreso a la derecha, mostrando un valor estático por ahora. Sin embargo, podría hacer que esto funcione de verdad, y da una buena idea de lo que puede hacer con el control StatusBar.
Resumen
Una vez más, WPF facilita la funcionalidad estandar de Windows, en esta caso el control StatusBar, integrado en tu aplicación de escritorio.
Incluso puede colocar otros controles distintos de los utilizados en estos ejemplos, como botones, cuadros combinados, etc., pero tenga en cuenta que, la barra de estado (StatusBar ) no aplica ninguna representación especial a estos controles cuando los aloja, puede que no se vea como lo esperaría para los controles en una barra de estado. Esto se puede manejar con un estilo personalizado si lo necesita, un tema tratado en otra parte de este tutorial.