This article has been localized into Spanish by the community.
El control Border
El control Border es un control Decorator que puede ser usado para dibujar un borde, un fondo o inclusive ambos, alrededor de otro elemento. Ya que los paneles WPF no tienen la capacidad de dibujar un borde alrededor de sus esquinas, el control Border puede ayudarnos a lograr exactamente eso, simplemente rodeando el mismo. Por ejemplo: un Panel con un control Border.
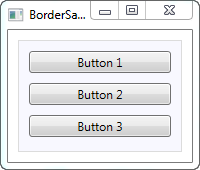
Un ejemplo del uso del control Border como fue explicado podría verse así:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
El control Border no tiene ninguna forma o estilo hasta que se le defina un fondo o un pincel de borde y su espesor por lo que eso fue lo que realicé aquí usando las propiedades Background, BorderBrush y BorderThickness.
Borde con esquinas redondeadas
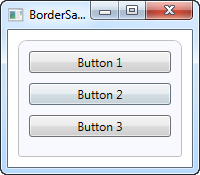
Una de las funcionalidades que realmente aprecio del control Border es el hecho de que sea tan fácil obtener esquinas redondeadas. Simplemente mire a este ejemplo ligeramente modificado, donde las esquinas son ahora redondeadas:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Todo lo que tuve que hacer fue agregar la propiedad CornerRadius. Esta puede ser definida con un solo valor que será usado para las cuatro esquinas, o como hice en este ejemplo, donde especifiqué valores distintos para las esquinas superiores y luego para las inferiores.
Color del borde/espesor
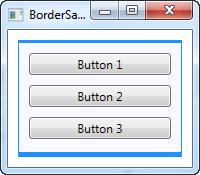
El borde que se encuentra arriba es muy discreto, pero puede ser fácilmente cambiado regulando el color y/o el espesor. Como la propiedad BorderThickness es del tipo Thickness, se puede inclusive manipular cada uno de los anchos de los bordes de forma individual o dándole un valor para los bordes izquierdo y derecho y otro para los bordes superior e inferior.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Fondo del borde
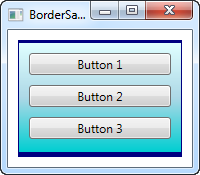
La propiedad Background es del tipo Brush, la cual nos abre un montón de posibilidades interesantes. Como vimos en los ejemplos iniciales, es muy fácil usar un color como fondo, pero uno tiene también la posibilidad de usar gradientes y no es muy difícil de hacerlo:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
En este caso, hemos escificado un LinearGradientBrush para ser usado para el fondo del borde y luego un color mas adecuado para el borde. El LinearGradientBrush puede que no tenga la sintaxis mas obvia de utilizar por lo que la explicaré en un capítulo posterior incluyendo otros tipos de pinceles, pero por ahora puedes probar mi ejemplo y cambiar los valores para ver el resultado.